This content originally appeared on Envato Tuts+ Tutorials and was authored by Andrei Marius
In the following tutorial, you'll learn how to make a dashed line in Illustrator following a few simple methods.
Once you've learned how to make a dashed line in Illustrator, you might want to create more intricate dashed lines in Illustrator. If you don't have the time to create such designs, you can always count on Envato Elements.



This set of dotted stroke Illustrator brushes is a perfect solution. At the end of this tutorial, you'll learn how to make a dotted stroke in Illustrator using one of these brushes.
Are you strapped for time to read this tutorial? If you'd like to learn how to make a dotted line in Illustrator in a more dynamic way, we've got this video tutorial for you. Don't forget to visit and subscribe to the Envato Tuts+ YouTube channel if you like this content!
What You'll Learn in This Dashed Line Illustrator Tutorial
- How to make a dashed line in Illustrator
- How to make a dotted line in Illustrator
- How to make a dotted line in Illustrator using the Blend Tool
- How to make a dotted line in Illustrator using brushes
Method 1: How to Make a Dotted Line in Illustrator
Step 1
Start with the Line Tool (\) or the Pen Tool (P) and create your line.
Using the Line Tool (\), hold down the Shift key as you click and drag to easily create a straight line. Alternatively, you can click on your artboard to open the Line Segment Tool Options window. Set the Angle and the Length of the line, and then click OK to create it.
Using the Pen Tool (P), click once to add the starting point of the line, and then hold down Shift to create a straight line. Click once more to add the other end of the line, and then you can press the Escape key to finish creating the path and switch to the Selection Tool (V). Now that you have the line, let's move to the next steps and learn how to make a dashed line in Illustrator.



Step 2
Make sure that your line stays selected and open the Stroke panel (Window > Stroke). If you can't see all the options shown in the following image, open the fly-out menu from the Stroke panel and go to Show Options.
To start, let's increase the stroke Weight to 20 pt and check the Round Cap button, which will help you create the dots as it adds roundness to the end of a stroke.



Step 3
To turn a line into a dashed line in Illustrator, start by checking the Dashed Line box from the Stroke panel. By default, the first Dash value will be set to 12 pt, which will turn your line into a dashed line. Set the value for the first gap setting to 20 pt (or more) to better notice each dash.
To turn this dashed line into a dotted stroke in Illustrator, all you have to do is lower the dash value to 0 pt.



Step 4
Just increase the gap value whenever you wish to add more spacing between the dots.






Step 5
Check the button highlighted in the following image to align the dots to the ends of the path and make them fit the length of the entire path.



Step 6
Using the other dash and gap boxes, you can add a second dash sequence for your dotted line.
Enter 0 pt in the second Dash box to add a second dot, and then set the second Gap value to 80 pt. With these settings, you will have a dot followed by a 40 pt gap and a second dot followed by an 80 pt gap. You can do the same for the remaining two fields. Feel free to play with these values, and remember that the stroke weight dictates the size of the dots.



Method 2: How to Make a Dotted Line in Illustrator With the Blend Tool
Step 1
Start with the Line Tool (\) and use it to create a straight line.
Continue with the Ellipse Tool (L) and use it to create two perfect circles. You can either click on your artboard to open the Ellipse window and enter the size of your shapes, or you can hold down the Shift key as you click and drag to easily create the first circle. Once you create the first circle, switch to the Selection Tool (V), hold down the Alt key and simply click and drag your circle to add a copy.



Step 2
Select your two circles, pick the Blend Tool (W) from your toolbar, and click one of the circles and then the other to create a simple blend. Alternatively, you can go to Object > Blend > Make.






Step 3
Using the Selection Tool (V), select your blend along with the line and just go to Object > Blend > Replace Spine.
Double click the Blend Tool (W) from your toolbar or go to Object > Blend > Blend Options. Select Specified Steps from the dropdown menu and just enter the number of copies that you want to have between the two circles.



Step 4
Alternatively, you can select Specified Distance from the dropdown menu and set the spacing between the dots that make up your blend.



Method 3: How to Make a Dotted Line in Illustrator Using Brushes
Step 1
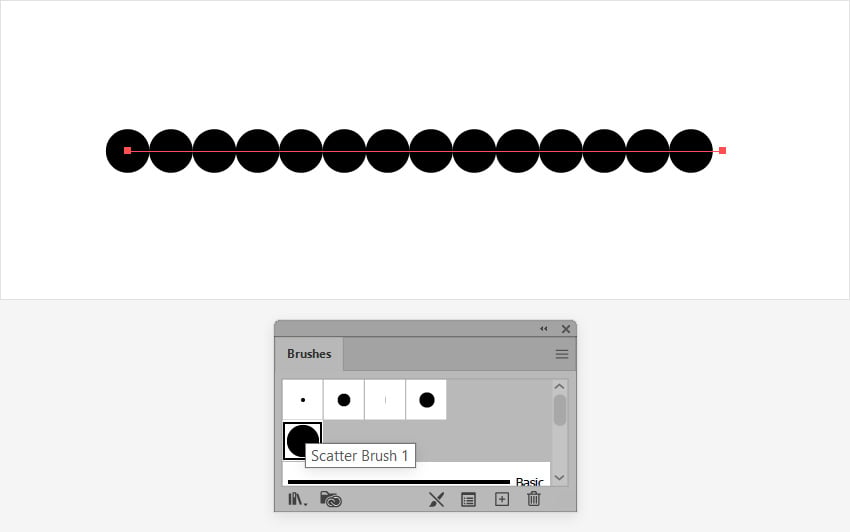
Start with the Ellipse Tool (L) and use it to create a perfect circle. Make sure that you have this shape selected, click the New Brush button from the Brushes panel (Window > Brushes), and save it as Scatter Brush.
Keep the default settings and click OK to add your brush to the Brushes panel.



Step 2
Use the Line Tool (L) again to create a new line, and click your brush from the Brushes panel to easily apply it.



Step 3
You can double-click the applied brushes in the Brushes panel, and you can adjust the dot size and spacing using the two sliders. Click OK, and your changes will be applied.



Step 4
Alternatively, you can increase or decrease the stroke Weight to adjust the size of your dotted brush.



Step 5
Finally, you can always use a brush from Envato Elements to easily create a dotted or a dashed line Illustrator. Just download this pack of dot brushes and return to your Illustrator document. Open the fly-out menu from the Brushes panel, go to Open Brush Library > Other Library, and double-click your downloaded file.
Select your line, click 'Art Brush 33' or any other brush from your pack, and don't forget that you can easily adjust the size with the stroke Weight value.



Congratulations! You Know How to Make a Dotted Line in Illustrator
I hope you've enjoyed this tutorial and can apply these techniques to create more dotted strokes in Illustrator.
Now that you know how to make a dotted line in Illustrator, you can head to Envato Elements, where you might find interesting solutions to create more intricate dashed lines in Illustrator.



5 Popular Illustrator Assets From Envato Elements
Envato Elements is an excellent resource for assets that will help you to make a dotted line in Illustrator. Here's a short list of some of the most popular Illustrator add-ons that you can find.
1. Doodle Brush Collection (AI)



This Illustrator brush collection comes with 50 unique doodle brushes. Among these designs, you'll find some nice dotted brushes.
2. Flow Brushes for Adobe Illustrator (AI)



This set of Illustrator brushes comes with a massive collection of dotted brushes that can be easily used to make a dotted line in Illustrator.
3. Illustrator Arrow-Shaped Art Brushes (AI, EPS)



Looking for a dotted arrow? This pack of arrow-shaped art brushes is the perfect solution. Just import the brushes into your Illustrator document and you can use them right away.
4. Separate Dividers (AI, JPG, EPS, PSD, PNG)



This pack of dividers can also be a solution for you to create a simple dotted line. As you can see, this pack grants you access to floral dividers, line borders, swirls, branches, and other hand-sketched illustrations.
5. Circle Dot Alphabet (AI, EPS)



Once you've created your dotted line, you might want to create a text effect that's a good fit for your dotted design. This one could be helpful.
Discover More Cool Illustrator Tutorials and Resources
If you'd like to learn more and get even more inspiration, we've got loads of Illustrator tutorials on Tuts+, beginner to intermediate level, take a look!


 For KidsIllustrator for Kids: How to Create a Seamless, Retro Polka-Dot Pattern
For KidsIllustrator for Kids: How to Create a Seamless, Retro Polka-Dot Pattern

 BrushesHow to Make Halftone Effect Patterns and Brushes in Photoshop and Illustrator
BrushesHow to Make Halftone Effect Patterns and Brushes in Photoshop and Illustrator

 Flat DesignHow to Create a Mountain Landscape in Flat Style in Adobe Illustrator
Flat DesignHow to Create a Mountain Landscape in Flat Style in Adobe Illustrator

 IllustrationCreating a Simple Kawaii Yeti With Basic Shapes in Adobe Illustrator
IllustrationCreating a Simple Kawaii Yeti With Basic Shapes in Adobe Illustrator

 Adobe IllustratorIllustrator in 60 Seconds: How to Create an Emoji Icon
Adobe IllustratorIllustrator in 60 Seconds: How to Create an Emoji Icon

 ComicsHow to Create Halftone Effects in Adobe Illustrator
ComicsHow to Create Halftone Effects in Adobe Illustrator

 GradientsHow to Create a Pride Rainbow Gradient Overlay in Adobe Illustrator
GradientsHow to Create a Pride Rainbow Gradient Overlay in Adobe Illustrator

 TexturesHow to Create Different Vector Textures Using Adobe Illustrator
TexturesHow to Create Different Vector Textures Using Adobe Illustrator
This content originally appeared on Envato Tuts+ Tutorials and was authored by Andrei Marius
Andrei Marius | Sciencx (2021-07-26T11:56:55+00:00) How to Make a Dotted Line in Illustrator. Retrieved from https://www.scien.cx/2021/07/26/how-to-make-a-dotted-line-in-illustrator/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
