This content originally appeared on DEV Community and was authored by Jatin Sharma
To make Next.js app into PWA, we need the given things -
-
next-pwapackage - Service Worker
- Manifest & Icons
- Maskable Icon
- Meta Tags
1. next-pwa package
To convert your nextjs app into PWA you need to install this package via npm or yarn
to install this run -
npm i next-pwa # npm
yarn add next-pwa # yarn
After installation go to your next next.config.js as update it as follows -
// next.confg.js
const withPWA = require("next-pwa");
module.exports = withPWA({
//...before
pwa: {
dest: "public",
register: true,
skipWaiting: true,
},
//...after
});
2. Service Worker
We don't need to add external service worker the next-pwa will take of that and it will auto generate the sw.js for us so we don't need to do anything in that
├── public
| ├── sw.js
3. Manifest and Icons
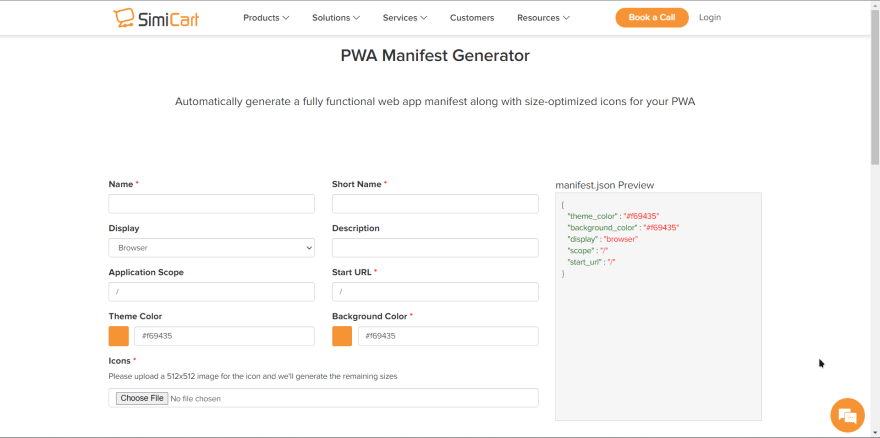
To gernerate Icon and Manifest Go to PWA Manifest
Fill all the details and attach the icon in 512x512 it will generate the icons and manifest for you and you can download the zip file.
Go to your public directory and create a folder icons and put all the icons in that folder like this
├── public
| ├── icons
| | ├── icons.png
after that create a manifest.json in you public/ which should be look like this -
// manifest.json
{
"theme_color": "#000",
"background_color": "#fff",
"display": "standalone",
"scope": "/",
"start_url": "/",
"name": "pwa",
"short_name": "pwa",
"description": "pwa",
"icons": [
{
"src": "icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "icons/icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "icons/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
After that we need the favicon to get that go to Favicon Generator and upload your main icon and it will generate the rest of icon for you and download the zip after that from that we need only need two icon which is favicon.ico and apple-touch-icon put them into your public/
Here is the path -
├── public
| ├── apple-touch-icon.png
| ├── favicon.ico
| ├── icons
| | ├── icon-192x192.png
| | ├── icon-256x256.png
| | ├── icon-384x384.png
| | ├── icon-512x512.png
| | └── maskable.png
| ├── manifest.json
4. Maskable Icon
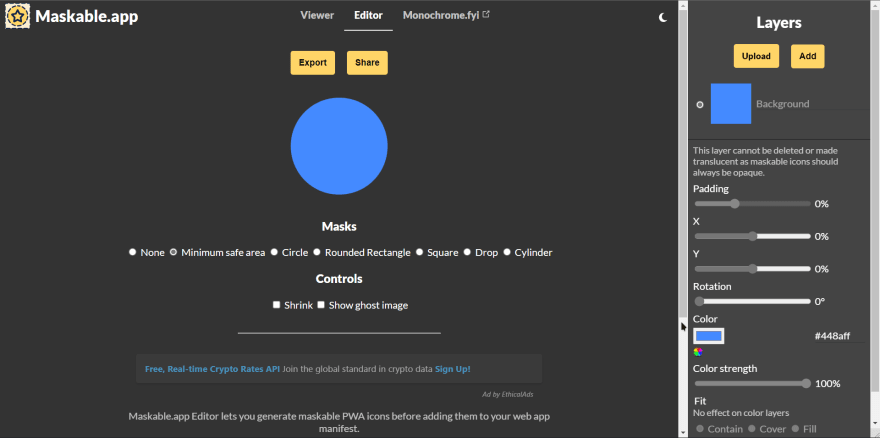
To make the maskabel icon we need to visit Maskable Editor and upload your icon and edit it

after editing export the icon but be care full with the ratio
always choose the square ration and remember the ratio because we will need it in the manifest

After downloading the icon put it into the public/icons/
├── public
| ├── icons
| | └── maskable.png
and add that to the manifest.json
// manifest.json
"icons": [
// ...
{
"src": "maskable.png",
"sizes": "48x48",
"type": "image/x-icon",
"purpose": "maskable"
},
//...
]
Here you need to specify the size of the maskable image if the image size is 512x512 then in the json it should be "sizes": "512x512"
5. Meta Tags
Now to get all this work we need some meta tags put them wher is the Head of your application, which are given below
// index.js
<Head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="description" content="description of your project" />
<meta name="theme-color" content="#000" />
<title>Title of the project</title>
<link rel="manifest" href="/manifest.json" />
<link rel="shortcut icon" href="/favicon.ico" />
<link rel="apple-touch-icon" href="/apple-icon.png"></link>
</Head>;
After all that Go to the Developer Console and Generate Resport for PWA in Lighthouse you will see the PWA and installable badge.
You need to push your website with https you can use Vercel or Netlify
This content originally appeared on DEV Community and was authored by Jatin Sharma
Jatin Sharma | Sciencx (2021-10-19T07:18:17+00:00) Convert Next.js app to PWA. Retrieved from https://www.scien.cx/2021/10/19/convert-next-js-app-to-pwa/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.