This content originally appeared on DEV Community and was authored by Shuvo
OBS studio is cool but lets create our very own screen recorder using JavaScript.
And guess what? Its not limited to just recording the browser screen. Yes, you've read that right. Although JavaScript runs on browser, we can use JS to record not only the active tab but any tab or entire screen. So lets get started.
First thing we'd need is a HTML file, in that we will have a record button and a video element where we can play the recorded video.
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head>
<body>
<video class="video" width="600px" controls></video>
<button class="record-btn">record</button>
<script src="./index.js"></script>
</body>
</html>
And we'd also need a JS file so lets create the index.js also
let btn = document.querySelector(".record-btn");
btn.addEventListener("click", function () {
console.log("hello");
});
So now if we open it the browser and click on the button we should see hello in console.
Alright now instead of console.log lets get the stream of users display
let btn = document.querySelector(".record-btn");
btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
});
});
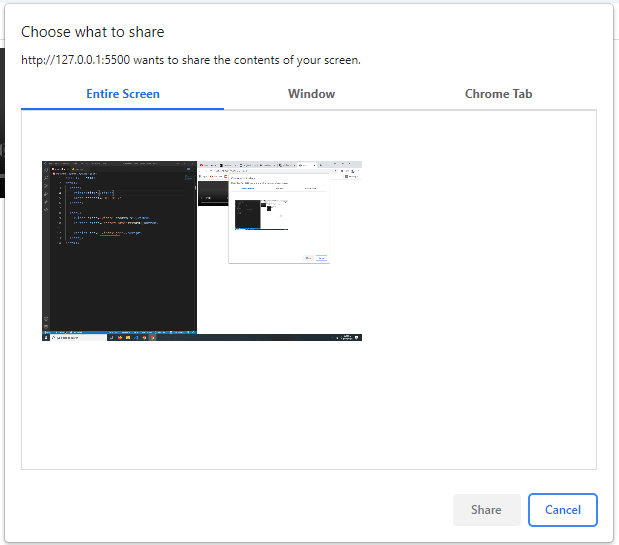
So now if you click on the button you'll see this popup.

Now you might think we are done select a window or screen and click share and it should start recording. But its a bit more complicated than that. We have to record the video our self. We are going to use MediaRecorder to record our video.
let btn = document.querySelector(".record-btn")
btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
//needed for better browser support
const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
? "video/webm; codecs=vp9"
: "video/webm"
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
//we have to start the recorder manually
mediaRecorder.start()
})
So as our screen get recorded mediaRecorder will give us data in chunks we need to store those data in a variable.
let btn = document.querySelector(".record-btn")
btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
//needed for better browser support
const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
? "video/webm; codecs=vp9"
: "video/webm"
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
let chunks = []
mediaRecorder.addEventListener('dataavailable', function(e) {
chunks.push(e.data)
})
//we have to start the recorder manually
mediaRecorder.start()
})
And now when we click on the stop sharing button we want the recorded video to be played in our video element so lets do that.
let btn = document.querySelector(".record-btn")
btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
//needed for better browser support
const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
? "video/webm; codecs=vp9"
: "video/webm"
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
let chunks = []
mediaRecorder.addEventListener('dataavailable', function(e) {
chunks.push(e.data)
})
mediaRecorder.addEventListener('stop', function(){
let blob = new Blob(chunks, {
type: chunks[0].type
})
let video = document.querySelector(".video")
video.src = URL.createObjectURL(blob)
})
//we have to start the recorder manually
mediaRecorder.start()
})
Now as a finishing touch lets automatically download the recorded video.
let btn = document.querySelector(".record-btn")
btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
})
//needed for better browser support
const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
? "video/webm; codecs=vp9"
: "video/webm"
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
})
let chunks = []
mediaRecorder.addEventListener('dataavailable', function(e) {
chunks.push(e.data)
})
mediaRecorder.addEventListener('stop', function(){
let blob = new Blob(chunks, {
type: chunks[0].type
})
let url = URL.createObjectURL(blob)
let video = document.querySelector("video")
video.src = url
let a = document.createElement('a')
a.href = url
a.download = 'video.webm'
a.click()
})
//we have to start the recorder manually
mediaRecorder.start()
})
And there now we have a fully functional screen recorder app.
Make sure to read my other articles.

This content originally appeared on DEV Community and was authored by Shuvo
Shuvo | Sciencx (2021-10-21T15:00:48+00:00) Lets create a screen recorder with JS. Retrieved from https://www.scien.cx/2021/10/21/lets-create-a-screen-recorder-with-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
