This content originally appeared on DEV Community and was authored by Josh
Last week I went over the basics of the hardware and protocols that allow the internet to function. In this second part of the series I am going to deep dive into the steps that go into displaying a website so that we can better understand the protocols in place. The steps are:
- DNS Query
- TCP Handshake
- TLS Handshake
- HTTP Request
- HTTP Response
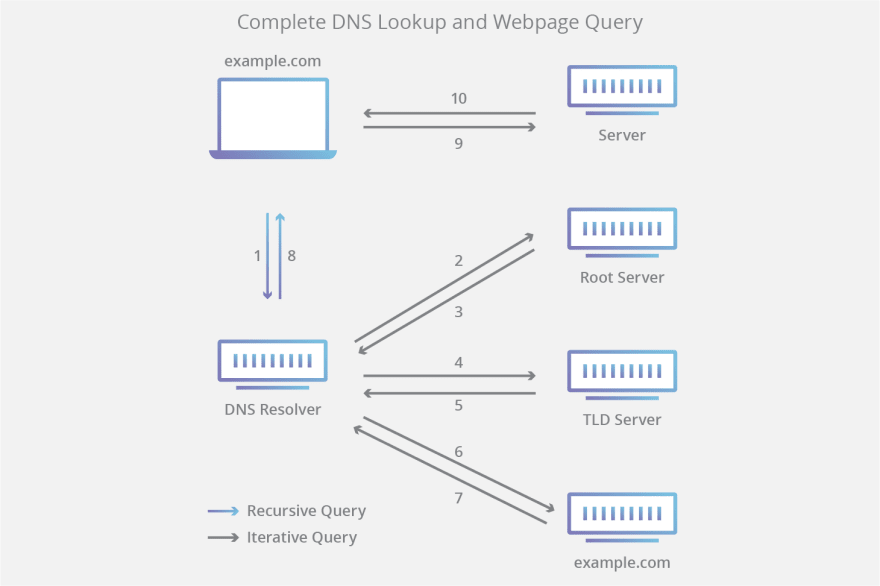
A DNS query is your computers way of taking a domain name and finding the correct IP address of the site you are trying to visit. A request is sent to a DNS resolver chosen by the user which then queries the IP address from its DNS servers and returns it to the client that sent the request. The default DNS resolver is usually your internet service provider. The URL is broken up into different servers such as a Top Level Domain (TLD) server which would contain directories for each .com extension. This example is known as a recursive DNS query whereas a non-recursive query follows the same procedure but the DNS client (user’s computer) will take on the responsibilities of the resolver and directly ask the servers itself.
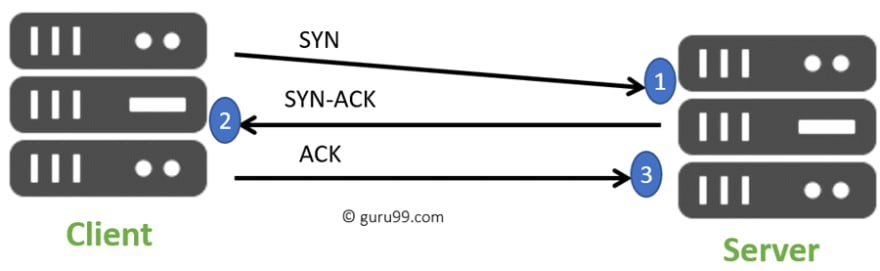
A TCP handshake is a way of establishing a connection with the host destination. It is a three-way handshake used to synchronize and acknowledge the packet transmission before the process starts. The client initiates the transfer by sending a a Synchronize message used to establish a connection and advise of the sequence numbers used to keep track of the packets being sent over. The host server then responds back with an acknowledge message. The last message is another acknowledge message sent back to the server and then the connection is established. After the connection is completed a FIN message is sent to the server to disconnect the session.
The next step in the process is the TLS handshake. TLS is an encryption protocol for internet communication. It is the evolution of the previous protocol used, SSL. The steps of the handshake are to first specify which version of TLS will be used. Next is to establish the cipher suites utilized. Third, authentication of the server through the server’s public key and the SSL certificate authority’s digital signature. Lastly, generate session keys to use symmetric encryption for the duration of the connection. This is a generalized version of the exchange which is broken up into more steps and is dependent on the key exchange algorithm and cipher suites supported. See this link for more information.
The last two steps to view a web page are HTTP requests and responses. HTTP is a protocol used to request and receive information from a web server. A request is sent with a method it wishes the server to perform and relevant information needed in order to execute that action. Common request methods are GET, POST, and UPDATE. A GET method asks the server for the information at the provided URL in the header. Your browser will send a GET method in order to get the HTML and CSS for a website to render. Once the request is received by the server it will send a response back as a status code. Status code 200 means the request is OK and the server starts sending over packets of data. Click here for a list of request methods and here for status codes.
What I have provided is a high overview of how an internet web page is rendered. Each section has a lot more you can spend time researching if you choose to do so. Below I have provided links to the resources I used to write the post. I hope you learned something and if you did please feel free to like the post or leave a comment below. Have a great week and happy programming!
Resources:
- DNS Query:
- https://www.cloudns.net/wiki/article/254/
- https://smallbusiness.chron.com/primary-secondary-dns-65413.html
- https://smallbusiness.chron.com/domain-name-system-dns-resolvers-work-76639.html
- TCP Handshake
- TLS Handshake
- HTTP Request/Response:
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
This content originally appeared on DEV Community and was authored by Josh
Josh | Sciencx (2021-10-26T01:16:15+00:00) How do Websites Work?. Retrieved from https://www.scien.cx/2021/10/26/how-do-websites-work/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.