This content originally appeared on DEV Community and was authored by Mainak Das
If we visit the official website for PostCSS we can get an idea about why we might want to use PostCSS in our next project.
A tool for transforming CSS with JavaScript
It also comes with plugins that will enable some unreleased features, minify, etc, and makes our life much easier.
Increase code readability
Add vendor prefixes to CSS rules using values from Can I Use. Autoprefixer will use the data based on current browser popularity and property support to apply prefixes for you.
This means that we don't have to apply specific prefixes for supporting Firefox, Chrome, and/ or Safari, PostCSS will do that for us.
Use tomorrow’s CSS today
PostCSS Preset Env, lets you convert modern CSS into something most browsers can understand, determining the polyfills you need based on your targeted browsers or runtime environments, using cssdb.
We can use the future release version of CSS which PostCSS will convert to current CSS syntax so that it can be supported by the browser.
The end of global CSS
CSS Modules means you never need to worry about your names being too generic, just use whatever makes the most sense.
It will generate a class appending a unique serial at the end so that it doesn't collide with other classes, just like styled components
Avoid errors in your CSS
Enforce consistent conventions and avoid errors in your stylesheets with stylelint, a modern CSS linter. It supports the latest CSS syntax, as well as CSS-like syntaxes, such as SCSS.
Get started with PostCSS
Let us start with setting up the package.json along with all the dependencies.
To generate a package.json all we need to do is run the command in the terminal.
npm init -y
Next, we will add the PostCSS dependencies. We need postcss and postcss-cli
npm i postcss postcss-cli
For PostCSS to actually run and also to watch the changes we need to add the scripts to the package.json file
...
"scripts": {
"dev:watch": "postcss src/style.css --dir public --watch"
},
...
Using the first plugin
The first plugin that we will be using is postcss-import and if you're familiar with SASS particles then it will make sense as it's the same thing but for CSS.
This plugin can consume local files, node modules, or web_modules.
To install
npm i postcss-import
To use the plugin we need to add a postcss config file at the root of our project
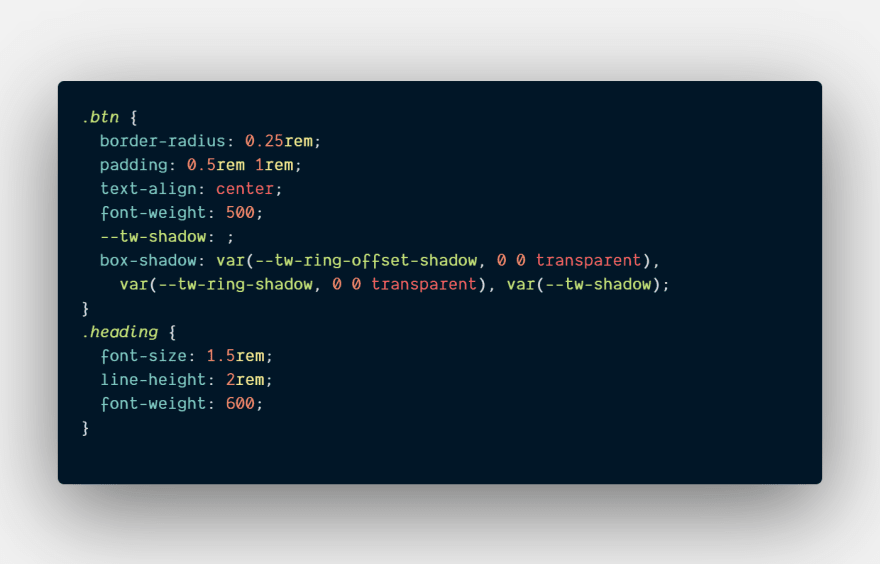
Now we can import other CSS files into the styles.css file which then PostCSS will parse and make the styles available in the single output file.
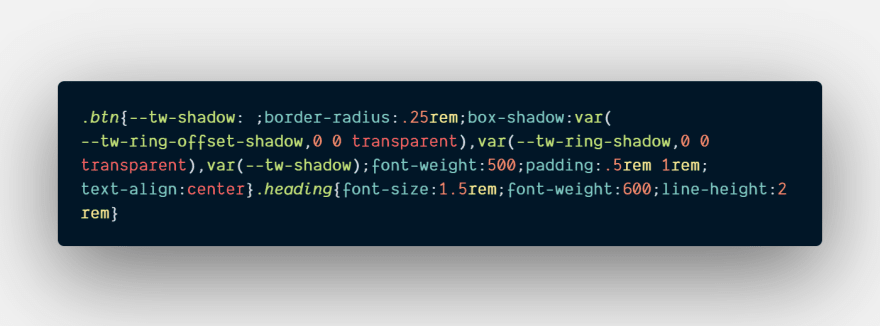
We can also minify the CSS to reduce the size of the .css file. For that, we need cssnano plugin
npm i cssnano
Then add the plugin to postcss.config.js file
Pretty neat, right?
To enable the future CSS there is also a plugin called PostCSS Preset Env. This plugin will take the unreleased CSS selectors and change it to the present usable CSS. More info at PostCSS Preset Env
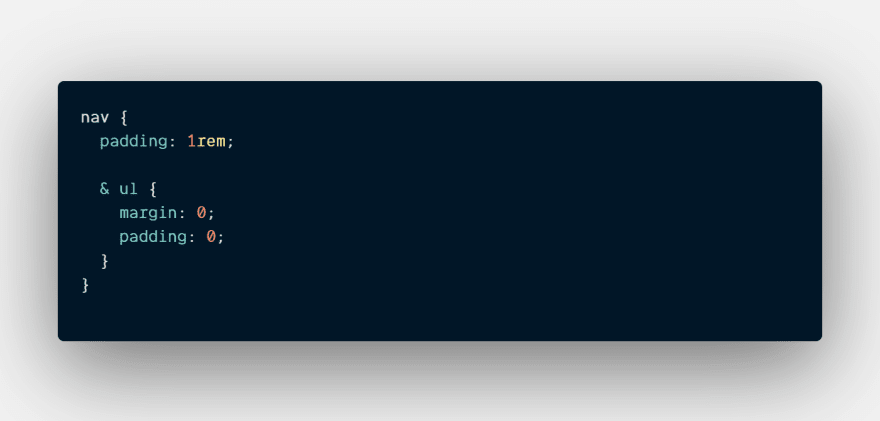
Setting up this plugin is a little more work as we need to specify the stage of CSS we want to use. We will use the stage 1 to enable the & selector inside of a class just like SASS.
To install the plugin
npm i postcss-preset-env
If we look closely, this is not a valid CSS as of now for the current specs. But if we see the output from PostCSS we can see it is changed to the CSS of the current specs:

PostCSS has numerous plugins that you can explore at their plugins website
Even TailwindCSS uses PostCSS under the hood. PostCSS is a very powerful tool and can be a game-changer if it can be used correctly.
This content originally appeared on DEV Community and was authored by Mainak Das
Mainak Das | Sciencx (2021-11-13T07:57:24+00:00) What is PostCSS & Why should we care?. Retrieved from https://www.scien.cx/2021/11/13/what-is-postcss-why-should-we-care/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.