This content originally appeared on DEV Community and was authored by Anjan Shomooder
In this blog you will learn how to add a video background to your landing page to make it more gorgeous.
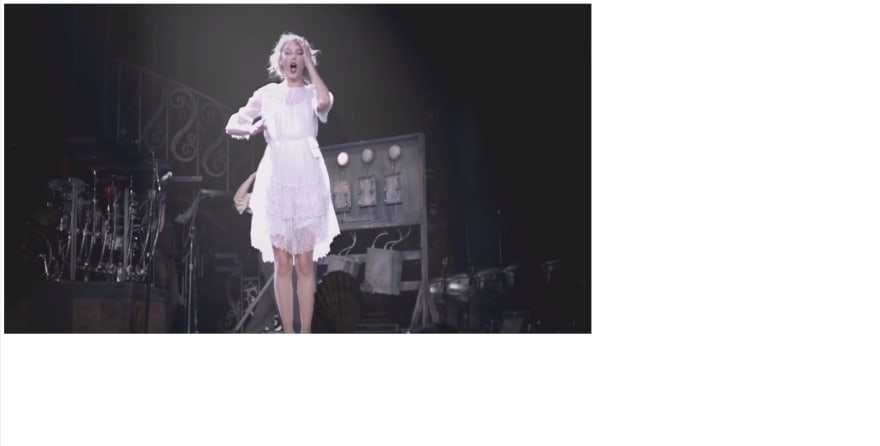
Preview:
Requirements:
- Basic HTML & CSS knowledge
- Basic Javascript(Optional. only required for the navigation toggle effect)
I have already created a video about it on my youtube channel. Check that out for more details.
If you like this video, please like share, and Subscribe to my channel.
source code: https://github.com/thatanjan/video-background-landing-page-yt
Starter code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>Taylor Swift</title>
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="nav.css" />
<link rel="stylesheet" href="content.css" />
<link rel="stylesheet" href="responsive.css" />
</head>
<body>
This is body
<script src="index.js"></script>
</body>
</html>
Let's add the video and overlay to html.
<section class="video_container">
<video src="./media/background.mp4" autoplay loop muted></video>
<div class="overlay"></div>
</section>
Explanation:
- A video container to contain the video and overlay.
- Video will be started automatically with a loop. It will also be muted.
Css reset
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
max-width: 100vw;
overflow-x: hidden;
}
Explanation:
- The entire webpage should not be bigger than the screen width.
- Webpage will not have any horizontal scrolling.
Let's style the video:
.video_container {
min-height: 100vh;
max-height: 100vh;
overflow: hidden;
position: relative;
}
.video_container video {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
object-position: center;
}
Explanation:
- The video container is taking the full width of the screen without any overflow. It is also positioned as
relative. - Actual video is positioned
absoluteand aligned with the container. It is also taking the full height and width.
If you have confusion with Css position then you can watch this video.
- To make the video fit, we need to use
object-fittocover. - If the user adjusts screen width, the user will always see the center of the video because of
object-position: center;.
Let's style the overlay.
:root {
--primary-red: #70000e;
}
.overlay {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: var(--primary-red);
mix-blend-mode: soft-light;
}
Explanation:
- Overlay element is aligned with the container using position
absolute. - The background color is stored inside a variable. If you don't know about css variable, then you can check out this blog
- Overlay has been blended with the background using a blend mode. We need to use
mix-blend-modeproperty to do so. I will usesoft-lightas value. You can learn aboutmix-blend-modefrom here
And that's how you add a video background to a landing page to make it more gorgeous. If you want to learn how the rest of the project was made please watch the video.
source code: https://github.com/thatanjan/video-background-landing-page-yt
Final result:
Shameless Plug
I have made a video about how to build a carousel postcard with React, Material-UI, and Swiper.js.
If you are interested you can check the video.
You can also demo the application form here
Please like and subscribe to Cules Coding. It motivates me to create more content like this.
If you have any questions, please comment down below.
You can reach out to me on social media as @thatanjan
.
Stay safe. Goodbye.
About me
Why do I do what I do?
The Internet has revolutionized our life. I want to make the internet more beautiful and useful.
What do I do?
I ended up being a full-stack software engineer.
What can I do?
I can develop complex full-stack web applications like social media applications or e-commerce sites.
What have I done?
I have developed a social media application called Confession. The goal of this application is to help people overcome their imposter syndrome by sharing our failure stories.

I also love to share my knowledge. So, I run a youtube channel called Cules Coding where I teach people full-stack web development, data structure algorithms, and many more. So, Subscribe to Cules Coding so that you don't miss the cool stuff.
Want to work with me?
I am looking for a team where I can show my ambition and passion and produce great value for them.
Contact me through my email or any social media as @thatanjan
. I would be happy to have a touch with you.
Contacts
- Email: thatanjan@gmail.com
- linkedin: @thatanjan
- portfolio: anjan
- Github: @thatanjan
- Instagram (personal): @thatanjan
- Instagram (youtube channel): @thatanjan
- Twitter: @thatanjan
- Facebook: @thatanjan
Blogs you might want to read:
- Eslint, prettier setup with TypeScript and react
- What is Client-Side Rendering?
- What is Server Side Rendering?
- Everything you need to know about tree data structure
- 13 reasons why you should use Nextjs
Videos might you might want to watch:
This content originally appeared on DEV Community and was authored by Anjan Shomooder
Anjan Shomooder | Sciencx (2021-11-19T15:38:40+00:00) Add a video background to your landing page to make it more gorgeous. Retrieved from https://www.scien.cx/2021/11/19/add-a-video-background-to-your-landing-page-to-make-it-more-gorgeous/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.