This content originally appeared on DEV Community and was authored by Yasunori Kirimoto
I built an address search function with Amplify Geo 🎉
Amplify Geo was officially released the other day.
Amplify Geo is one of the features of AWS Amplify that makes it easier to build Amazon Location Service.
In this article, I added the address search function and built a map application.
Advance Preparation
- Amplify Geo settings up to the map display function
Building a Map Application with Amplify Geo and Vue.js
Setting up Amplify Geo
First, we will configure Amplify Geo.
Add location feature (geocoding)
If you only need a location function (geocoding), you can implement it with these two commands and the map function!
Amazon Location Service requires AWS console configuration and role configuration, but Amplify Geo does all of that for you!
amplify add geo
amplify push
This completes the configuration of Amplify Geo.
Frontend
Next, let's build the actual map application.
Once you have configured the map display function of Amplify Geo, you only need to change "MapPane.vue".
execution environment
- node v16.10.0
- npm v7.24.0
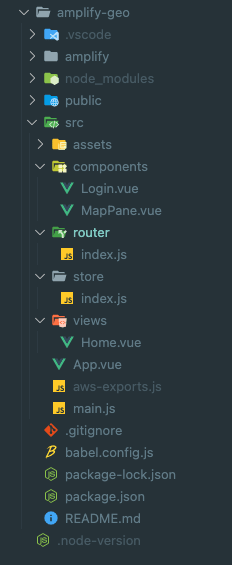
Overall composition
package.json
{
"name": "amplify-geo",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"@aws-amplify/ui-components": "^1.9.2",
"aws-amplify": "^4.3.4",
"core-js": "^3.6.5",
"maplibre-gl": "^1.15.2",
"maplibre-gl-js-amplify": "^1.1.2",
"vue": "^3.0.0",
"vue-router": "^4.0.0-0",
"vuex": "^4.0.0-0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/compiler-sfc": "^3.0.0",
"babel-eslint": "^10.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^7.0.0"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
/src/components
MapPane.vue
<template>
<div class='mapPane'>
<div id='map'></div>
</div>
</template>
<script>
import { createMap, drawPoints} from 'maplibre-gl-js-amplify';
import { Geo } from 'aws-amplify';
export default {
name: 'MapPane',
data() {
return {
}
},
mounted: async function () {
this.mapCreate();
},
methods: {
mapCreate: async function() {
const map = await createMap({
container: 'map',
center: [139.7648, 35.6794],
zoom: 15,
bearing: 64.8,
pitch: 60,
hash: true,
});
const data = await Geo.searchByText('東京駅', { maxResults: 1 });
const label = data[0].label;
const lng = data[0].geometry.point[0];
const lat = data[0].geometry.point[1];
map.on('load', function() {
drawPoints('pointsSource',
[
{
coordinates: [lng, lat],
title: 'search',
address: label,
}
],
map,
{
unclusteredOptions: {
showMarkerPopup: true,
defaultColor: '#005773'
},
}
);
});
},
}
}
</script>
<style scoped>
#map {
z-index: 0;
height: 800px;
}
</style>
Load Amplify Geo.
import { Geo } from 'aws-amplify';
Set the geocoding in Amplify Geo.
const data = await Geo.searchByText('東京駅', { maxResults: 1 });
const label = data[0].label;
const lng = data[0].geometry.point[0];
const lat = data[0].geometry.point[1];
Set the marker in MapLibre GL JS Amplify.
drawPoints('pointsSource',
[
{
coordinates: [lng, lat],
title: 'search',
address: label,
}
],
map,
{
unclusteredOptions: {
showMarkerPopup: true,
defaultColor: '#005773'
},
}
);
Let's check with a simple local server.
npm run serve
Start up a local server and try logging in 💡
I was able to build an address search function with Amplify Geo 👍
Using Amplify Geo eliminates the need to configure roles and settings in the AWS console, making it easier to build an address search than using Amazon Location Service as it is.
There are various options available, so I hope you will try them out using this sample as a reference. I will continue to explore other features as well 👍
This content originally appeared on DEV Community and was authored by Yasunori Kirimoto
Yasunori Kirimoto | Sciencx (2021-11-22T12:01:43+00:00) Building an Address Search Function with Amplify Geo. Retrieved from https://www.scien.cx/2021/11/22/building-an-address-search-function-with-amplify-geo/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.