This content originally appeared on DEV Community and was authored by Andy Piper
Today, I had time to do some coding 😀
I started my Saturday early, with a 6am presentation (my time) to one of our Twitter Developer Communities, in India. It was a fun run through of what’s new in the latest version of the Twitter API, with a brief live demo using our Postman Collection 💻 I also took some really great questions from the folks in the live stream, so I appreciated the opportunity.
It’s before 7.30am and I’ve already done a technical presentation, consumed 2 coffees, and manually drained a washing machine (and mopped a floor). Happy Saturday! I think I might do some coding, now.07:23 AM - 27 Nov 2021
After that (and, several cups of ☕), I thought I’d have a play with something that caught my eye a couple of weeks ago - the new Glitch in Bio starter template from the great folks over at Glitch. I'd seen the news about it, and the follow-up post about the generated sites being Progressive Web Apps (PWAs), and I had been keen to have a play for a few days, but Real Life™ kept getting in the way! In the meantime, I also read Anil's commentary around the origin of the whole "link in bio" thing, and recognised what a nice way this is to break the cycle of losing control of the Web.
If you haven't used Glitch before - errr... you totally should, because, it's Really Awesome!
Sign-in with GitHub (if you like - I do, because that's mostly where I code), choose a starter template to Remix, and you're off to the races - you can edit your code right in the browser, and see updates live in the window as you make changes. Great for learning, trying new things, prototyping, building joyful web apps... I'm a fan! 🏆
The Glitch in Bio template builds a static site, so it will stay running (other projects may go to sleep to save resource), and you can even add a custom domain if you want.
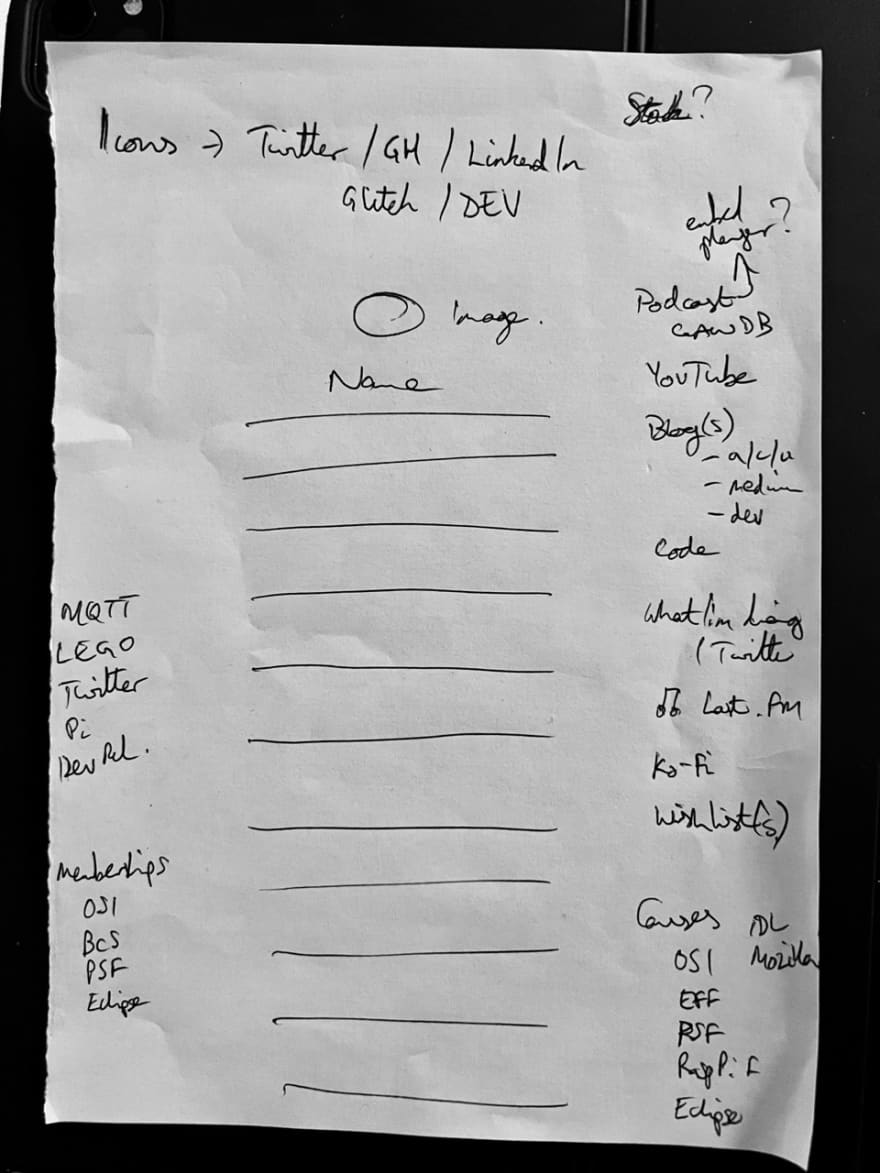
Earlier in the week, I jotted down some things I thought I might want to include in my links page:
It was super easy to get started - if you want a quick links page, all you really need to do is to modify the settings.json file in the top-level of the template repository to get set up, and that is just configuration, no code at all, really. However, there's a lot you can choose to do - change the theme (or build your own), customise the layout, images, add embedded widgets, do fun things with CSS, etc.
I fell down a very pleasant, ever-expanding, rabbit hole of playing around with things (my favourite kind of learning project), and I kept a development diary inside my project remix as I went along. Another thing is that I'd not used the Vite framework before, so I got to look into that a little bit as well. I can see Vite is likely to be something I'll come back to in the future, particular since it seems pretty easy to stand up a REST API on top of it.
What I did
Here are some quick notes on the changes I made from the defaults - feel free to take a look. I've also put the code on GitHub, if you prefer to look there. I'd love to know what ideas you come up with!
-
I created a custom theme for my page,
dusky-lory.css🎨- Fun note here, last week I learned about a little app called Bird Folder, because one of the featured Glitch in Bio examples is from Alex Tomlinson, and I checked out his (BEAUTIFUL) portfolio via his links https://alex.gd/, which led me to his app... and I named my theme after a bird name generated by Bird Folder 🐤 it's all connected, see? plus, I work at Twitter, so I'm aaaalll about the bird names...!
- I used Coolors to make a palette for the theme that I was happy with. It was very easy; I'd never used it before, and I might well use it again in the future.
I am using Gravatar to link/embed my profile images. This is convenient, as it also lets me get resized versions for different contexts, using
?s=URL parameter.-
I fixed the
head.htmlfile to include correctog:(OpenGraph) andtwitter:(Twitter Cards)<meta>tags, so that when a link to my page is shared on a social site, a nice preview is shown.- I found that the Twitter Card Validator failed on the default template that I remixed, with a message about a missing
twitter:titlevalue. - ... weirdly, it's not showing in the embedded Tweet below... hmph! 😖
- I found that the Twitter Card Validator failed on the default template that I remixed, with a message about a missing
I added a short bio sentence to
settings.json, with corresponding HTML markup inindex.html.-
I added Stack Overflow and Ko-fi icons to the
social.htmltemplate, and corresponding values insettings.jsonto create links to my own pages.- I used SVGs from Iconify
-
I'm all about the Tweets 😜 so I borrowed some ideas from Sue Smith's Glitch Tweet links project.
- in my remix, I've updated Sue's template to provide an option to embed Twitter timelines as well as (or instead of) individual Tweets, and customised the Twitter embedded widget parameters to limit the number of Tweets shown, and to better match my theme.
-
I decided I wanted a different image for the favicon / PWA home screen icon than in the header on the page itself, so I added
avatarImageAltto the settings so I could have two versions of my profile image.- and, then I added a CSS opacity mouseover effect to fade between them on the page itself (in
avatar.htmlandstyle.css, so this can be done independently of theme CSS changes)... see what I mean about a 🐇 hole...
- and, then I added a CSS opacity mouseover effect to fade between them on the page itself (in
One observation I had while working on this is that the integration between Glitch and GitHub could be a lot better - I ended up doing all of the commit-and-push work from the web terminal on Glitch. It would also be nice if Glitch defaulted to a git branch of main for new projects, given this is becoming more common. Something for me to look into more in the future.
OK, well I said I'd do some coding, put together a little #GlitchInBio page -> andypiper.glitch.me11:41 AM - 27 Nov 2021
What's next
The nice thing about this: as far as I was concerned, it was a self-contained little hack for a Saturday. I've got a number of other side ideas (noted in the development diary inside the project, including adding Twemoji to the mix), but I was trying to keep a couple of principles in my mind:
To make changes that are transferrable / can be refactored into plugins / templates / themes, so that other people can use them, or contribute back other ideas.
To keep the overall page itself, what is is "intended" to be - a jumping off page or portfolio, a way to find out things related to what I do and what I'm interested in and what I've created. I don't want to make an infinitely-scrolling list of random links!
Keep It Simply Smooth... K.I.S.S.
So: that was my coding adventure and exploration today. Check out my Glitch in Bio 🔗 page, and let me know what you build - feel free to share a link below in the comments if you make one yourself. Also, make sure you let the folks at Glitch know about what you come up with, so the community benefits as a whole!
This content originally appeared on DEV Community and was authored by Andy Piper
Andy Piper | Sciencx (2021-11-27T20:21:04+00:00) A quick Glitch bio break!. Retrieved from https://www.scien.cx/2021/11/27/a-quick-glitch-bio-break/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.