This content originally appeared on DEV Community and was authored by Kaan Kuscu
Hello Gophers,
Sometimes, we need to use dynamic or single pages on our websites. For this, We can develop with reactive javascript programming tools (or frameworks) etc... in this case.
In this post, i'm gonna show you, how to use Svelte.js over our server, written in Go.
For this example, i preferred gofiber package as webserver package.
Lets start!
Creating Basic Gofiber Webserver
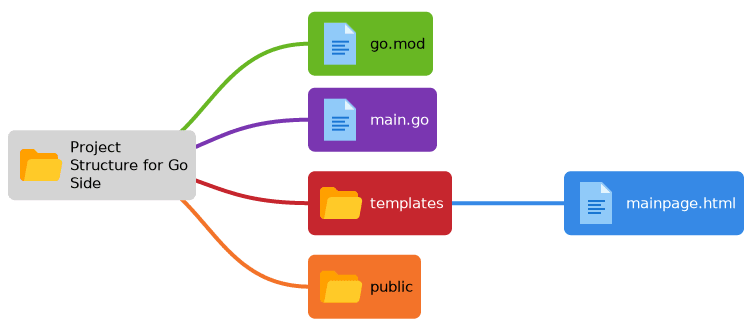
Project structure for Go side will be like bellow.

First, we have to init go.mod file.
As step two, we can create main.go file like this
package main
import (
"github.com/gofiber/fiber/v2"
)
func main() {
app := fiber.New()
app.Static("/public","./public")
app.Get("/", mainPage)
app.Listen(":3000")
}
func mainPage(c *fiber.Ctx) error {
//This function will be see different soon
return c.SendString("Hellö")
}
We will change Go side, after created Svelte project.
Lets create simple Svelte project over this Go project.
Creating Basic Svelte Project
This way,
npx degit sveltejs/template . --force
We are using --force flag because this project folder is not empty.
After,
npm install
for installing all dependencies.
For testing, we can run npm run dev command.
If it's working, we can go to next step.
Thus, we have filled *public folder with some files.
For using Svelte with Go, we have to change some setting over Svelte side.
Step.1
rollup.config.js
...
svelte({
compilerOptions: {
// enable run-time checks when not in production
dev: !production,
customElement: true,
}
}),
...
We have to add customElement: true, line.
This addition helps splitting element from base project.
Thus, we can add component using element name like <App/> to our Go Templates.
Step.2
Editing ./src/main.js file.
This file will look like bellow.
import App from './App.svelte';
We will use only line of import.
In this code, we imported a component as App but this name is not important. First of all, we will specify the component tag from the component's file.
Step.3
Editing ./src/App.svelte
<script>
// It can be empty for this example
</script>
<svelte:options tag="my-app"/>
<p>My App</p>
<style>
/* It can be empty :) */
</style>
With this processes, we can use App component as <my-app/> tag.
We are complete Svelte.js side. Now we can go Golang side.
First of all, we are going to define template render engine.
Edit main.go file like bellow.
package main
import (
"github.com/gofiber/fiber/v2"
"github.com/gofiber/template/html"
)
func main() {
//template render engine
engine := html.New("./templates", ".html")
app := fiber.New(fiber.Config{
Views: engine, //set as render engine
})
app.Static("/public", "./public")
app.Get("/", mainPage)
app.Listen(":3000")
}
Don't forget run
go mod tidycommand :)
Now We are going to change mainpage function like bellow.
func mainPage(c *fiber.Ctx) error {
return c.Render("mainpage", nil)
}
and change ./templates/mainpage.html like bellow.
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>My Page</title>
<link rel='stylesheet' href='/public/global.css'>
<script defer src='/public/build/bundle.js'></script>
</head>
<body>
<my-app/>
</body>
</html>
We can call App component as my-app.
Last Step
We can run app with this commands.
npm run build builds bundled js file.
go run . starts web server.
Tips
We can run server easy way, creating
makefile.
Createmakefilein project directory.
This way,
run:
npm run build
go run .
and from terminal, run
make runcommand.
This content originally appeared on DEV Community and was authored by Kaan Kuscu
Kaan Kuscu | Sciencx (2021-11-28T21:15:11+00:00) Creating a website using Golang and Svelte.js together. Retrieved from https://www.scien.cx/2021/11/28/creating-a-website-using-golang-and-svelte-js-together/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
