This content originally appeared on Level Up Coding - Medium and was authored by Antonio Lagrotteria
Given the recent sad increase of Corona cases in Denmark and my involvement in the AWS Community Builders program, I decided to combine the two topics by creating a Progressive React web application aiming at searching for Covid19 test centers in Denmark, where I live.

I will use Amplify Geo, which adds location-aware features to web applications, and Amazon Location Service, which provides secure, reliable, and high-quality geospatial data from established global providers such as Esri and Here.com.
Data is available via Rest API from Coronasmitte and CphMed, two very valuable websites where to find centers information too.
Finally, the app will be deployed on a CloudFront distribution linked with an S3 origin. You can browse the web app here.
Prerequisites
This article assumes that you:
- know how to create a Progressive React app via Create React App tool
- know how to configure and initialize Amplify in the project
- be familiar with Geo’s Getting Started guide
App use cases
Users of this application will be able to:
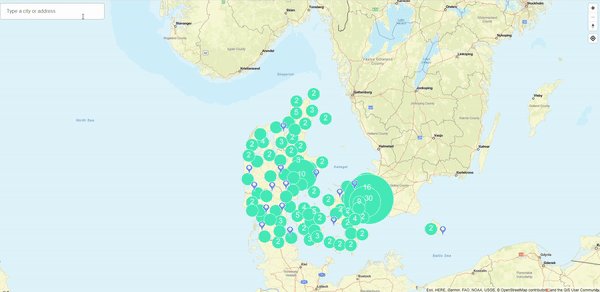
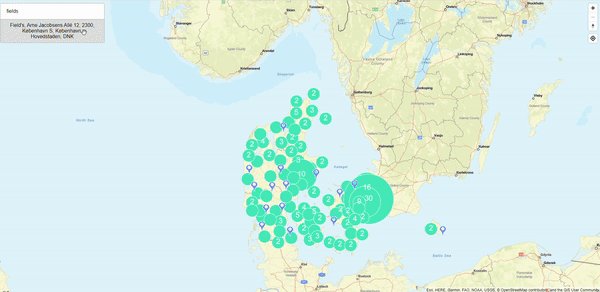
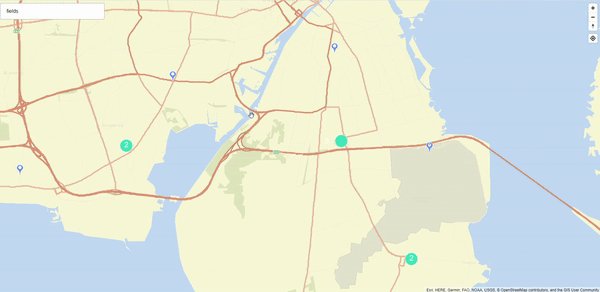
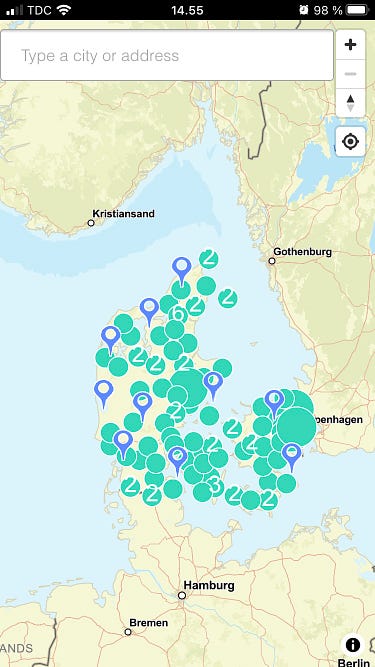
- Navigate an interactive Geo map with locations and groups of locations (aka clusters), with the ability to search for locations via an address bar, and get suggestions via the Location Search service.

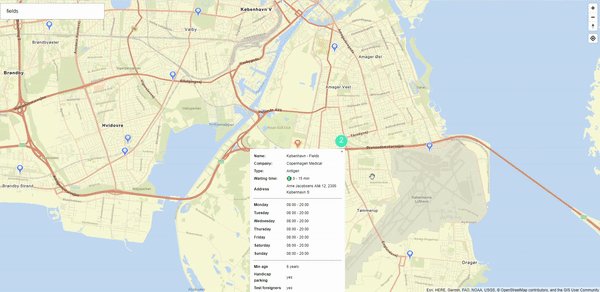
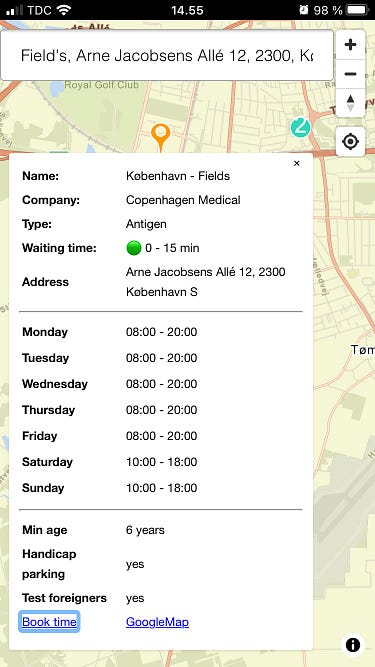
- Access to valuable test center information such as an address, opening hours, waiting time, type (Antigen or PCR), and more when clicking on the specific location — which in turn opens a popup.

Amplify Geo main components
The Getting Started guide is pretty comprehensive so I will not repeat much of the steps in this article. Instead let’s look at two main components in Amplify Geo: Maps and Location Search.
Maps
Based on the MapLibre GL library, Amplify Geo Maps visualize interactive vector maps on the web mostly by abstracting its usage via the maplibre-gl-js-amplify package, which exposes, among others, two very important methods:
- createMap, very self-explanatory method initializing the map default properties such as zoom level, center of the map, etc.
- drawPoints, which, given the coordinates, organizes them into clusters (groups of locations) and unclustered (markers indicating a specific test centre) options, used to modify the look and feel of the elements in the map. The number inside the cluster indicates the number of test centers present in that area.
Full code can be found in GitHub. The below snippet shows the implementations of the above methods.
Location Search
Location Search enables the search of locations such as addresses, cities by using Esri or Here Geo Location platforms behind the scenes. By combining it with a couple of React components (AutoSuggest and DebounceInput — Github code here), users are able to input a text, which eventually pops a series of suggestions found by the Location Search via the Geo.searchByText method.
Progressive Web App Gotchas
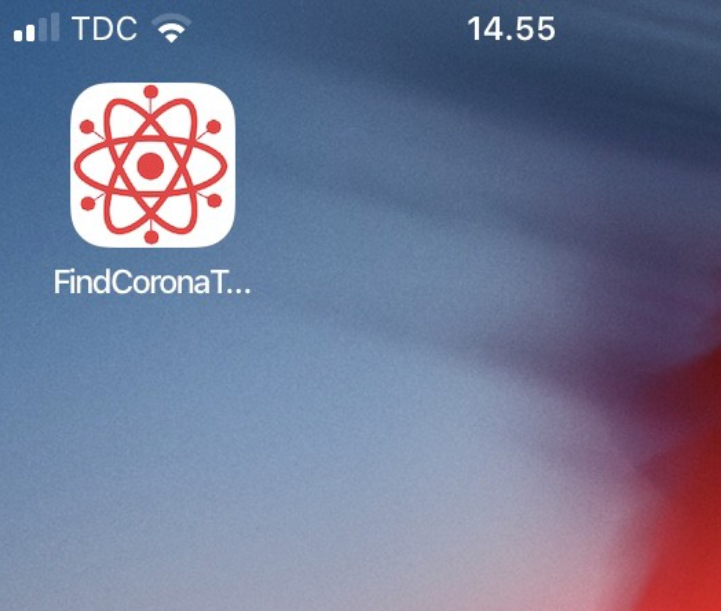
At the time of the writing, the PWA can be installed on Chrome browser on Desktop and Android (via three dots menu and Install App item). For IOS you can manually add the app to home screen manually from Safari, obtaining something like below:

Assess app security and performance
WebPageTest is an established web site that can be used to measure the security and performance of your web page. After initial screening, it was clear that some actions needed to be done:
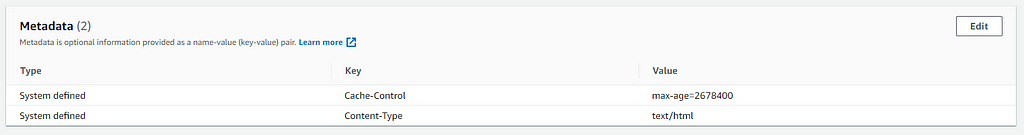
- Control-cache headers should be set to S3 buckets for caching purposes, by adding metadata to all objects in bucket by editing and Add Metadata option:

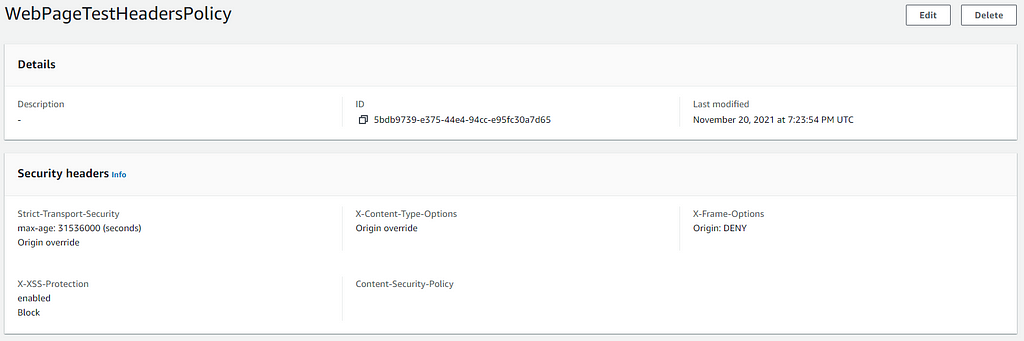
- Create a Custom Policy adding security related headers, thanks to a recent release under Policies -> Response Headers

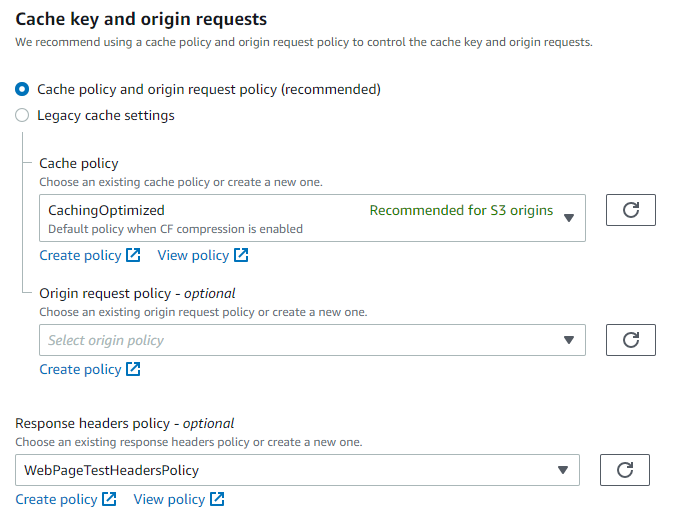
- Edit distribution Behaviour by associating a Cache Policy and a Response Headers policy we just created.

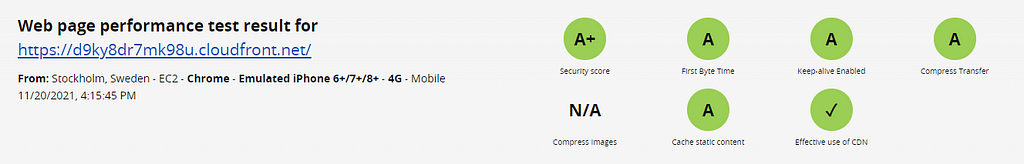
After above changes we went from a full blood report to a much nicer view:

Above were not part of the default Amplify add hosting command, but recent releases about custom resources, export and override can help in automating that via a CDK stack.
Summary
Amplify Geo makes extremely easy and quick to setup up a secure and scalable map functionality and infrastructure in hours.
In regards of PWA area I may add in future a component which can popup the installation process proactively.
As I am still in Free Tier zone, I am also very interested in keeping an eye on pricing and will definitely update this section if something worth mentioning pops up.
References
https://docs.amplify.aws/lib/geo/getting-started/q/platform/js
A “Find Corona Test Centers” PWA Powered by Amplify Geo and Location Search was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Antonio Lagrotteria
Antonio Lagrotteria | Sciencx (2021-11-30T03:39:21+00:00) A “Find Corona Test Centers” PWA Powered by Amplify Geo and Location Search. Retrieved from https://www.scien.cx/2021/11/30/a-find-corona-test-centers-pwa-powered-by-amplify-geo-and-location-search/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
