This content originally appeared on DEV Community and was authored by Matheus Tanaka
React.js is a Javascript library that allows building user interfaces. There are three main concepts that you need to know before starting your journey with React. So, here you will learn about these concepts and how you can use them in your daily
Components
A component is a part of code where you can turn in independent parts and encapsulate them inside a function, and reuse them between other parts of your code. It's possible to write components through functions and classes.
This example will be written through functions:
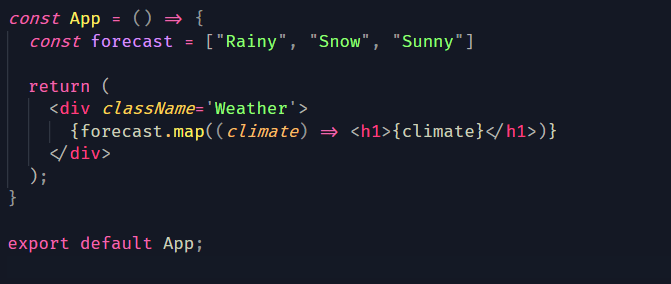
- First, you will select the file App.js and create a const called as you want, here I use the example of forecast and added strings.
- Now it's time to create our component. So, let's make that.
1) We need to add a div or <></> inside of return.
2) You should select your const and add map function, because we want to iterate every item inside our const.
3) You should create the other variable inside map just to start the function, you can call as index, item, or anything like that, I chose climate because it's aligned with the forecast.
4) Now, you should add ⇒ to return something, so I put an HTML tag and passed climate inside of keys as my result.
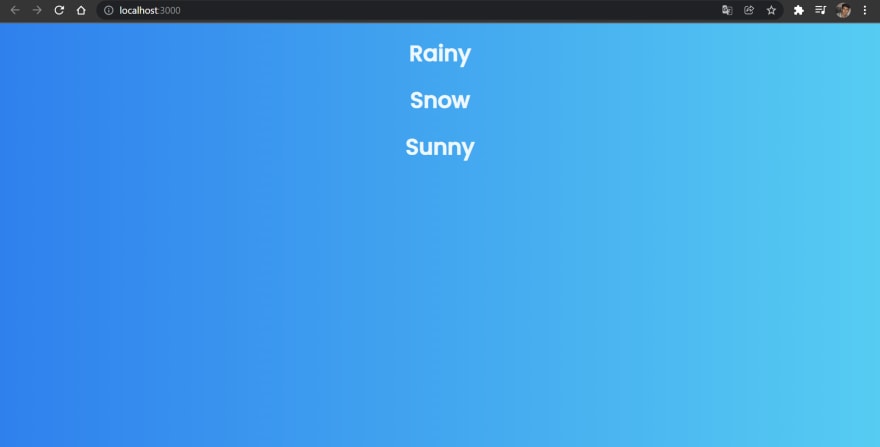
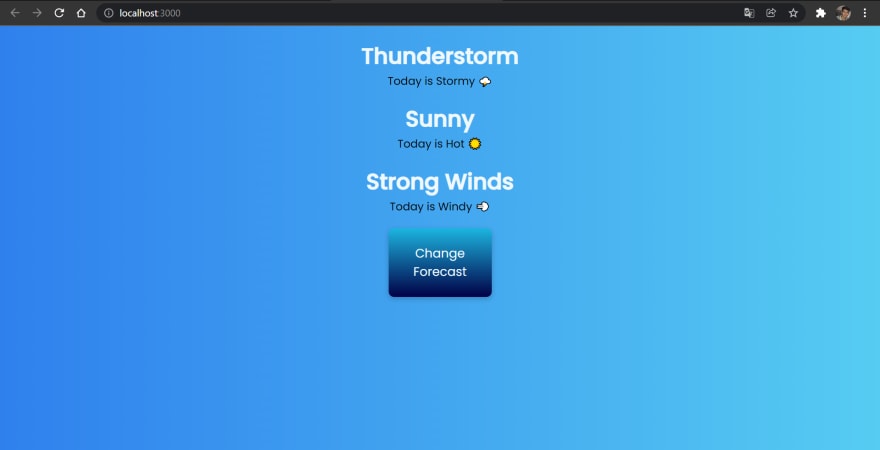
Output:
- As you can see, we are using h1 three times because we have three strings inside of forecast constant. Now, we can conclude that we are reusing the same component three times, in this case, I chose an "h1" but you can use another HTML tag.
State
The state is used to save the data of the component, it's a simple variable that defines an initial and final state, where the final state is considered a mutable state, where you can change the initial state of some component. The state will change the VirtualDOM and when the state is updated, the component renders the new state, the mutable state.
- Here, I will use a Hook, but you can make it with a constructor following the docs.
1) You need to import the Hook called useState in your App.js file.
2) We will change a little bit the way that we declare our constant. Now, you should use the Hook useState and pass your input params. Here, I'm passing forecast as the initial state, and setForecast as our final state.

I added more properties inside of forecast because we want to change them using setForecast.
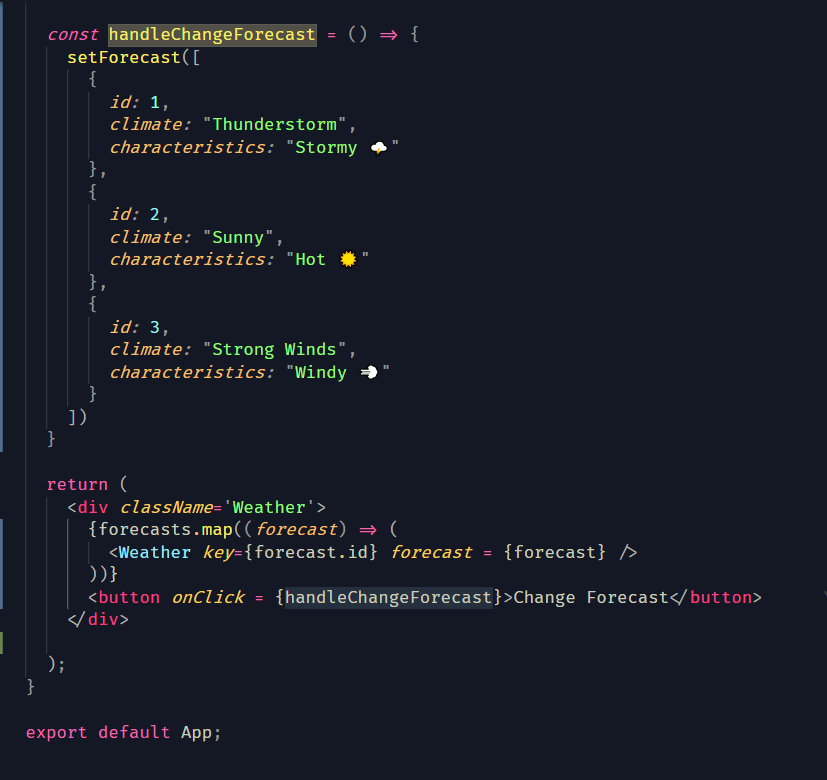
3) With our params created, it's time to handle the setForecast, so let's create a function to change our initial state.
4) We need to organize our code, it's important to create a folder where we will save our components. Inside of src I create a folder called components and added a Weather.js file.
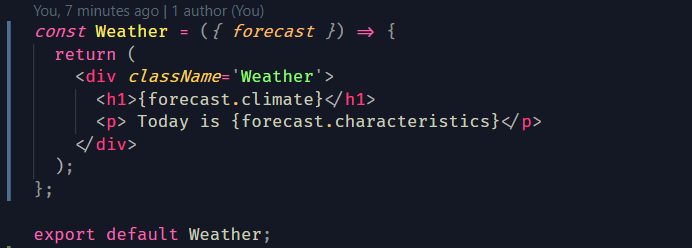
5) After that, we want to show our output. Inside of Weather, you should create a function that receives a forecast as a parameter and add your return with HTML tags.
(Don't forget to export your component)

As you can see, I'm passing forecast inside of "h1" and "p", here we are calling the forecasts constant and accessing the properties inside of an array.
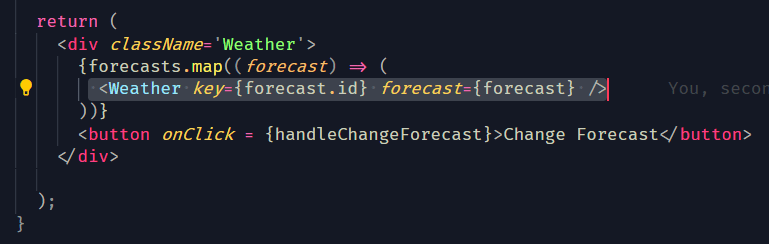
6) Now, you need to come back to App.js and create a button to execute the handleChangeForecast function.
We still using map function to iterate every item and you should Import your component inside of App.js to use in the return statement.
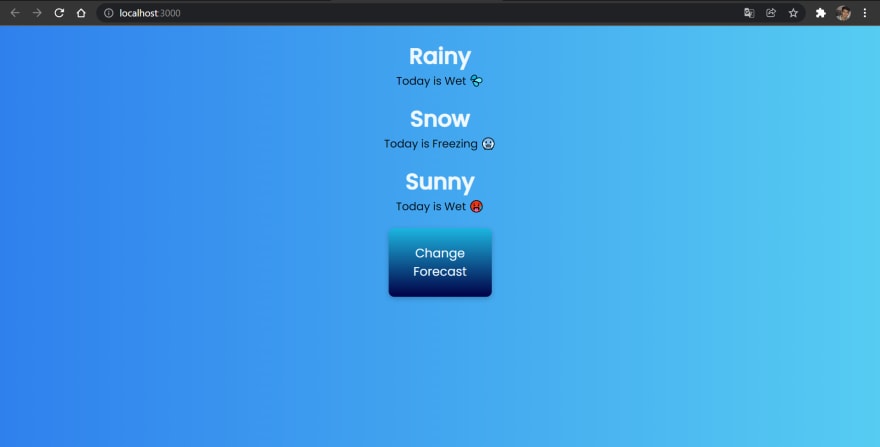
Initial State
Final State
Props
Props it's the abbreviation of properties, they are passed between the components and return elements that will be shown through the DOM. A Characteristics of props is immutability, you can't change them.
Here, we are passing a key with forecast ID and forecast property, this props can't change, you can't change the ID, but we are passing them to identify throw the iteration of map.
Hopefully, the tutorial above helped you to learn more about React concepts. If you have any doubt, feel free to leave comments about them.
If you learned something from this article, please hit the like button.
- If you want to talk with me, please send me a message on Twitter.
- Source Code.
This content originally appeared on DEV Community and was authored by Matheus Tanaka
Matheus Tanaka | Sciencx (2021-12-09T20:47:57+00:00) Learning React.js. Retrieved from https://www.scien.cx/2021/12/09/learning-react-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.