This content originally appeared on DEV Community and was authored by Shantanu Jana
Responsive Filterable Image Gallery is used on various websites to sort images by category. In this article, I am going to show you how to create a Responsive Filterable Image Gallery with the help of HTML, CSS, and javascript.
It is a kind of image gallery where a large number of images are neatly arranged together. The notable point is that all the images can be sorted by category here. There is a navigation bar where all the categories are sorted. When clicking on any one of those categories. Then all the images in that category are seen and the rest of the images are hidden. As a result, the user can easily find the images of his choice.
You can watch the live demo to see how it works. I have shown the complete step-by-step how to make it for beginners with pictures below. Of course, you can download the required source code using the download button at the bottom of the article.
I did the basic design of the webpage using the CSS code below.
body{
line-height: 1.5;
font-family: sans-serif;
}
*{
margin:0;
box-sizing: border-box;
}
.row{
display: flex;
flex-wrap: wrap;
}
img{
max-width: 100%;
vertical-align: middle;
}
Step 1: Create the basic structure
I have created the basic structure of this image gallery using my own HTML and CSS code. Here I have used background-color: # 2a2932 and min-height: 100vh.
<section class="gallery">
<div class="container">
</div>
</section>
.gallery{
width: 100%;
display: block;
min-height: 100vh;
background-color: #2a2932;
padding: 100px 0;
}
.container{
max-width: 1170px;
margin:auto;
}
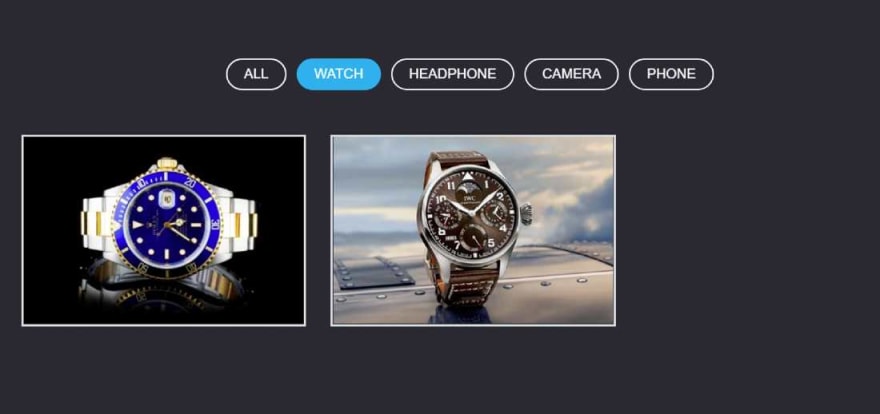
Step 2: Create a navigation bar for categories
Now I have created a navigation bar using the HTML and CSS code below. As I said before there is a navigation bar where all the categories are sorted. Here I have used 5 topics and nine images. You can increase or decrease the number of categories if you want.
The text in the category has been given the shape of a button. The text in these buttons is font-size: 17px and the color is white. Border: 2px solid white is used to make texts the size of buttons.
<div class="row">
<div class="gallery-filter">
<span class="filter-item active" data-filter="all">all</span>
<span class="filter-item" data-filter="watch">Watch</span>
<span class="filter-item" data-filter="headphone">headphone</span>
<span class="filter-item" data-filter="camera">camera</span>
<span class="filter-item" data-filter="phone">Phone</span>
</div>
</div>
.gallery .gallery-filter{
padding: 0 15px;
width: 100%;
text-align: center;
margin-bottom: 40px;
}
.gallery .gallery-filter .filter-item{
color: #ffffff;
font-size: 17px;
border: 2px solid white;
text-transform: uppercase;
display: inline-block;
border-radius: 20px;
margin-right: 8px;
cursor: pointer;
padding: 8px 20px 8px 20px;
line-height: 1.2;
transition: all 0.3s ease;
}
I designed the active button with a little bit of CSS code below. This means that the category you click on here will change a bit. What will change here is determined by the CSS code below. Basically, the background color and the color of the border will change to blue.
.gallery .gallery-filter .filter-item.active{
color: white;
border-color : #16b5ef;
background: #16b5ef;
}
Step 3: Add images to Image Gallery
Now I have added all the images using the following HTML code. Here I have added 9 photos. I have given the category of the image that I have used here in the first div. You see, I used two divs for each image.
<div class="row">
<!--1st gallery item start -->
<div class="gallery-item shoe">
<div class="gallery-item-inner">
<img src="shoe-1.jpg" alt="shoe">
</div>
</div>
<!--2nd gallery item start -->
<div class="gallery-item headphone">
<div class="gallery-item-inner">
<img src="headphone-1.jpg" alt="headphone">
</div>
</div>
<!--3rd gallery item start -->
<div class="gallery-item camera">
<div class="gallery-item-inner">
<img src="camera-1.jpg" alt="camera">
</div>
</div>
<!--4th gallery item start -->
<div class="gallery-item headphone">
<div class="gallery-item-inner">
<img src="headphone-2.jpg" alt="headphone">
</div>
</div>
<!--5th gallery item start -->
<div class="gallery-item camera">
<div class="gallery-item-inner">
<img src="camera-2.jpg" alt="camera">
</div>
</div>
<!--6th gallery item end -->
<div class="gallery-item phone">
<div class="gallery-item-inner">
<img src="phone-1.jpg" alt="phone">
</div>
</div>
<!--7th gallery item end -->
<div class="gallery-item camera">
<div class="gallery-item-inner">
<img src="camera-3.jpg" alt="camera">
</div>
</div>
<!--8th gallery item end -->
<div class="gallery-item watch">
<div class="gallery-item-inner">
<img src="watch-1.jpg" alt="watch">
</div>
</div>
<!--9th gallery item start -->
<div class="gallery-item watch">
<div class="gallery-item-inner">
<img src="watch-2.jpg" alt="watch">
</div>
</div>
</div>
Step 4: Design the images added above
Now I have beautifully arranged these images using CSS code. Here I have used three images in each column. I have used the code width: calc (100% / 3) to place these three images in each column. Here if you want to put four images in each column then use 4 instead of 3.
.gallery .gallery-item{
width: calc(100% / 3);
padding: 15px;
}
.gallery .gallery-item-inner img{
width: 100%;
border: 3px solid #d4dad9;
}

I have used animations using @keyframes. When you click on a category, each of those categories will appear side by side with the image. For example, if you click on a category that has four images. There are two images in the first row and two images in the second row.
When you click on this category, all the images in the rest of the category will be hidden and all four images will appear side by side. The following code has been used to make this relocation a little more animated. 0.5 seconds has been used here which means it will take 0.5 seconds to change that place.
.gallery .gallery-item.show{
animation: fadeIn 0.5s ease;
}
@keyframes fadeIn{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}
when you click on a category, all other images will be hidden. In that case display: none has been used which means those images cannot be seen.
Now I just put the information and then I implemented it with the help of JavaScript code.
.gallery .gallery-item.hide{
display: none;
}
Step 5: Make the filterable image gallery responsive
Now I have made it responsive using the @media function of CSS code. Here we have added separate information for mobile and tab.
@media(max-width: 491px){
.gallery .gallery-item{
width: 50%;
}
}
@media(max-width: 667px){
.gallery .gallery-item{
width: 100%;
}
.gallery .gallery-filter .filter-item{
margin-bottom: 10px;
}
}
Step 6: Now active this design with JavaScript
Above we just designed it now we will implement it with JavaScript code. In other words, if we click on the category in this navigation, we will execute the images of that category so that they can be seen.
First set a constant of gallery-filter and gallery-item.
const filterContainer = document.querySelector(".gallery-filter");
const galleryItems = document.querySelectorAll(".gallery-item");
I have implemented these category buttons using the JavaScript codes below. If you do not understand your JavaScript structure then you can watch the video tutorial.
filterContainer.addEventListener("click", (event) =>{
if(event.target.classList.contains("filter-item")){
// deactivate existing active 'filter-item'
filterContainer.querySelector(".active").classList.remove("active");
// activate new 'filter-item'
event.target.classList.add("active");
const filterValue = event.target.getAttribute("data-filter");
galleryItems.forEach((item) =>{
if(item.classList.contains(filterValue) || filterValue === 'all'){
item.classList.remove("hide");
item.classList.add("show");
}
else{
item.classList.remove("show");
item.classList.add("hide");
}
});
}
});
Hopefully from the above tutorial, you have learned how to create this portfolio filter image gallery. You can see many more designs like this I have already made.
You can visit my blog for more tutorials like this.
https://www.foolishdeveloper.com/
This content originally appeared on DEV Community and was authored by Shantanu Jana
Shantanu Jana | Sciencx (2021-12-11T16:24:26+00:00) Filterable Image Gallery using HTML, CSS & Javascript. Retrieved from https://www.scien.cx/2021/12/11/filterable-image-gallery-using-html-css-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.