This content originally appeared on DEV Community and was authored by Alex Inkin
Taiga UI is a huge Angular components library. We at Tinkoff were developing it closed-source for a couple of years before finally going public with a second major version. It’s been a year since our open source release and today I want to look back at this part of our journey and lay down some plans for 2022. Let’s go!
Open source
Over this time the community started to build up. One benefit for going open source on GitHub is contribution made simpler even for colleagues from different projects. The environment is familiar, no extra authentication or VPN required and the pipeline is clear.
We also spent quite some time to improve our processes utilizing many different tools to help us ship new versions safer and faster.
Taiga UI is a monorepo that includes several libraries and a demo application. Now it is managed by NX tools that provide a lot of useful commands and increase speed of building and testing at both local development and CI/CD pipelines. If you plan on working with monorepos you should definitely try NX!
Whenever a Pull Request is created we need to be able to quickly checkout the changes. Reading code diff is great, but sometimes you just need to tinker with the new version, test it on mobile, different browsers and OS. Cloud services are perfect for this case, they allow you to deploy the code temporarily and access it with a link from any device. We chose Firebase to host it for us and a Github action posts a link to the deployment as a comment in the Pull Request. It works like a charm and speeds up code reviews a lot. Read this article to set it up on your repository!
Moreover, every PR runs a set of Cypress screenshot tests that iterates over the demo portal and compares current components with their reference from the main branch. Cypress has a commercial solution where you can easily access failed screenshots through a dashboard. But we created a little Github bot that stores failed screenshots in a temporary branch and posts them to the PR as a comment, updating it on every push. This makes identifying problems with the UI library fast and easy. We opensourced this bot so you can use it too, read this article going over it in detail!
There’s also a husky precommit hook with ESlint and Prettier fixing and formatting changed code on every commit with lint-staged which makes sure malformed code doesn't even make it to the Pull Request. Combined with standard-version and strict commit messages it makes releasing and changelog generation a breeze. For a contributor the workflow is as smooth as:
fork → npm ci → npm start → code → commit → push
What’s new?
When 2.0 went public it already was pretty big. But over the course of 2021 we added and improved a lot of things. With ideas and help from the community we significantly expanded customization and localization capabilities. This would be very helpful for our own international projects too. Taiga UI today has over 10 languages for built-in texts, RTL support for most of the components and various formats for money and dates. We also provide “ng add” schematic to get you started smoothly with Taiga UI. Let’s look at the most notable additions to our 150+ components base this year!
New components
Sheet — mobile sliding dialog
Tree — a flexible component to display tree-like data structures
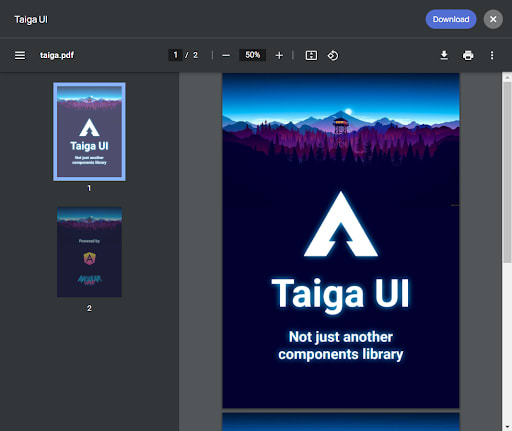
PdfViewer — a custom dialog to preview PDFs in iframe
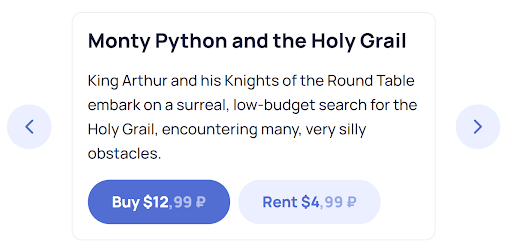
Carousel — a common UI pattern for slider of images
ArcChart — a new way to display numerical data
New add-on packages
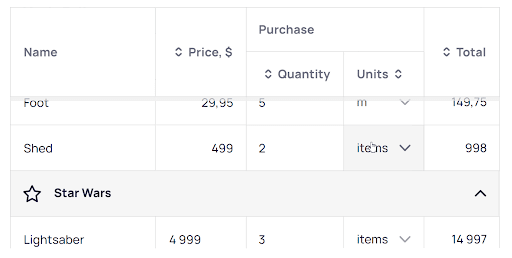
Table — an interactive table component and related utilities
Editor — a rich text editor based on tiptap 2
Preview — a custom dialog to preview aribtrary content such as images and documents
We’ve also added a bunch of helpful utils, tokens, services and directives, such as Pan, Swipe, DropdownHover and more and a night theme for all components:
What’s coming?
It was a productive year. We’ve grown a lot in infratructure and content, we started to build community of user, most notably from cryptocurrency area as it seems from the screenshots that come with user questions 🙂 In the coming year we plan to exapand our localization and internationalization options so that developers from across the globe can enjoy Taiga UI and use it in whatever project they are working on. Here’s a brief overview of what we plan to focus on in 2022:
- Improve and stabilize new Editor add-on package
- Make all native inputs accessible from the outside of Taiga UI controls so it’s easy to assign attributes and listen to native events
- Rework some of our internals to rely more on CSS and less on JavaScript which would reduce change detection cycles
- Utilize DI more for customization
- Drop dependency on global styles
- Create ComponentHarnesses for Taiga UI components so they can be easily tested
- Support different implementations of notifications, like we do now for dialogs
- Reduce tech debt such as old components waiting for refactor and outdated mask library
- Prepare for the next major release with Angular 13 and Ivy distribution
I hope you’re happy with Taiga UI and if you didn’t try it — please give it a shot! Feel free to open GitHub discussion or contact us over at Angular Discord. For Russian speaking users we have a Telegram chat. Our issues list is open for feature requests and bug reports. And it also always has some things for you to try and solve if you want to contribute! Merry Christmas and an awesome New Year to you all! 🎄
This content originally appeared on DEV Community and was authored by Alex Inkin
Alex Inkin | Sciencx (2021-12-24T13:28:19+00:00) Taiga UI: A year in Open Source. Retrieved from https://www.scien.cx/2021/12/24/taiga-ui-a-year-in-open-source/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.