This content originally appeared on Bram.us and was authored by Bramus!

Nils and Mirko from 9elements create a handy tool to create blobs using border-radius.
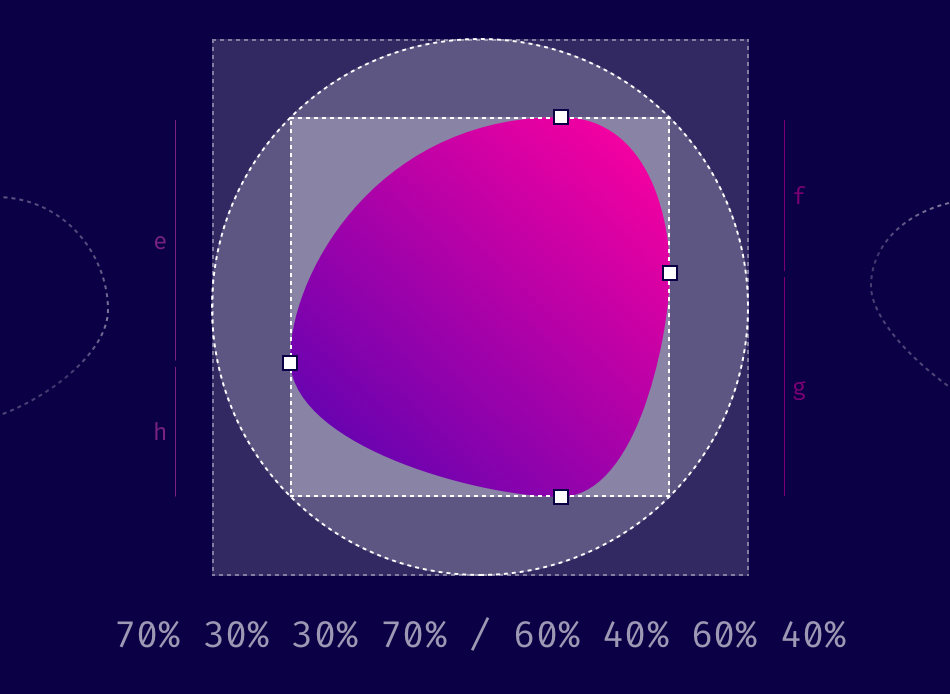
When you use eight values specifying border-radius in CSS, you can create organic looking shapes.
Like so:
border-radius: 40% 60% 60% 40% / 70% 30% 70% 30%;And as that’s CSS, you can also animate that easily:
See the Pen Untitled by Bramus (@bramus)on CodePen.
Hit the post for a detailed explanation on how these eight values work.
Fancy Border Radius Generator →
CSS Border-Radius Can Do That? →
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-12-25T23:16:48+00:00) Organic Blobs in CSS with border-radius. Retrieved from https://www.scien.cx/2021/12/25/organic-blobs-in-css-with-border-radius/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
