This content originally appeared on DEV Community and was authored by Kartik Prajapati
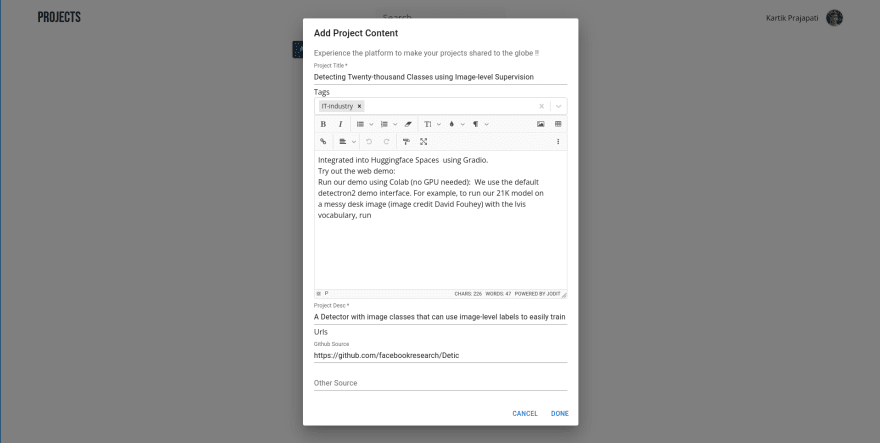
Implementation of WebApp with MVC(Model/View/Controller)
Pattern and to get the benefits of MongoDB Atlas to store the data, Powerful Search and Tag based Project Creation to make it a Generalised solution to all kinds of projects to be shareable.
Overview of My Submission
allprojects.ml uses CI/CD with Microsoft Azure and Cloudflare pages, API Requests on Subdomain(api.allprojects.ml), Express.js Session and UI with React Js, Interfaces, Backend Controllers, and Models of Mongoose (mongoose is a mongodb object modeling tool designed to work in an asynchronous environment), Google Auth API to SignIn the user in the webApp, Aggregation used for Count in Projects, Enabled Schema Index for Search in Projects with any String field, Database(AllProjects), Collection(users, projects), Controllers(AuthRoutes, ProjectRoutes, UserRoutes)
Submission Category:
Choose Your Own Adventure: Centralised and shareable set of
Projects with MongoDB Atlas API and Full-Stack(NodeJs, Express.js, React Js).
Link to Code
Welcome to Allprojects 👋
Centralised store of Projects to make it shareable and powerful Search with MongoDB API (Full Stack MERN(Mongodb ,Express Js,React Js,Node js)
🏠 Homepage
✨ Demo
Clone
git clone https://github.com/Kartik1397/allprojects.git
Getting Started with AllProjects.ml
cd allprojects/client
npm install
cd server
npm install
add .env.local in Client Directory
in .env.local paste below code:
REACT_APP_API_URL= http://localhost:8000
add .env in server Directory
add below code in .env:
MONGO_URL='Mongodb-url'
CLIENT_ID='Here your google auth client Id'
Now Start both CLIENT and SERVER:
cd client
npm start
cd server
npm start
YEAH you have successfully run the Application
Contributors
👤 Kartik Prajapati, Deep Shah
- Kartik-Github: @Kartik1397
- DeepShah-Github: @deepshah1309
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Show your support
Give a ⭐️ if this project helped you!
📝 License
Copyright © 2022 Kartik Prajapati.
This project is Apache…
Additional Resources / Info
Contributors:
@kartik1397
@deepshah1309
This content originally appeared on DEV Community and was authored by Kartik Prajapati
Kartik Prajapati | Sciencx (2022-01-13T10:29:03+00:00) MERN Stack WebApp for Centralised Store of Projects with MongoDB Data API.. Retrieved from https://www.scien.cx/2022/01/13/mern-stack-webapp-for-centralised-storeof-projects-with-mongodb-data-api/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.