This content originally appeared on Bits and Pieces - Medium and was authored by Simon Ugorji (Octagon)

I recently built a Client-side form validation script using JavaScript and I have decided to share it.
If you’re worried about Client-side Form validation, this script covers it 100%.
Let’s Get Started

Download the script from my GitHub repo GitHub.
Now on the page where you want to validate form inputs, attach the file validate.js to the head section of that page using the script tag with a type of module.
This is because the library on which the script depends is built as a JavaScript module.
Sample registration form
Let’s create a simple registration form, where we would be validating the user’s email address, phone number, username, full name.
If you noticed, in our form inputs, we added the attribute octavalidate which specifies that the form input needs to be validated.
Now, this attribute contains values that we can call validation rules.
Here are some of the inbuilt validation rules:
- R — This means that the form input is required.
- EMAIL — This means that the form input must be a valid email.
- ALPHA_ONLY — Value must be alphabets only.
- LOWER_ALPHA — Value must be lowercase alphabets only.
- UPPER_ALPHA — Value must be uppercase alphabets only.
- ALPHA_SPACES — Value must contain alphabets and Spaces only!
- ALPHA_NUMERIC — Value may contain alphabets or numbers (alphanumeric).
- DATE_MDY — Value must be a valid date with the format mm/dd/yyyy.
- DIGITS — Value must be valid digits.
- EMAIL — Value must be a valid Email Address.
- URL — Value must be a valid URL without a Query parameter
- URL_QP — Value must be a valid URL and may contain Query parameters.
- USERNAME — Value may contain alphabets, numbers, a hyphen, or an underscore.
- PWD — Value must contain at least one number and one uppercase and lowercase letter, and at least 8 or more characters.
Testing the form
In order to test the form, we need to call the function octaValidate() when the form is submitted.
The return type of this function is boolean, which means that the result can either be true or false.
- True: All validations passed successfully.
- False: One or more validations have failed.
This is how we call the function.
Having known what our attribute does, its possible values, and how we can call the function, we can proceed to test the registration form.
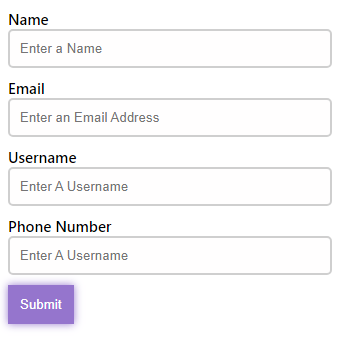
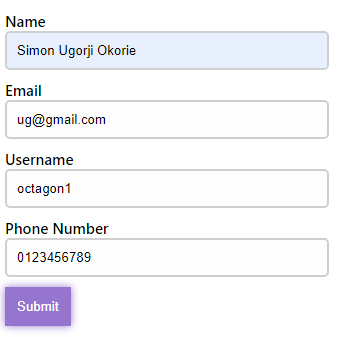
I have copied the registration form to a blank HTML page. This is the current state of the form

Let us try to submit the form without touching the form inputs.
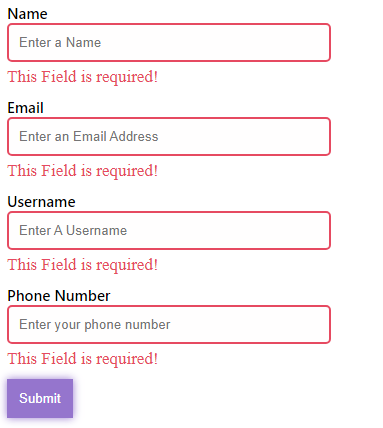
This is the result:

The validation rules are processed one after the other. This means that the first rule specified will be processed first before the next rule.
In this case, the R rule (Required Rule), is processed first and we need to pass this validation before the next validation rule.
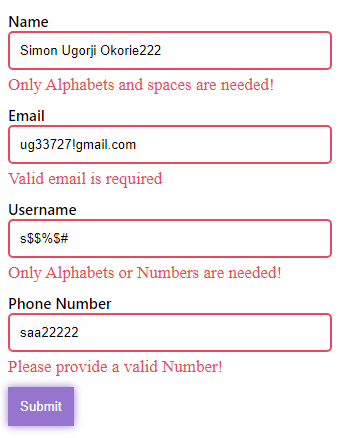
Let us provide invalid values for the form inputs, just to pass this validation:

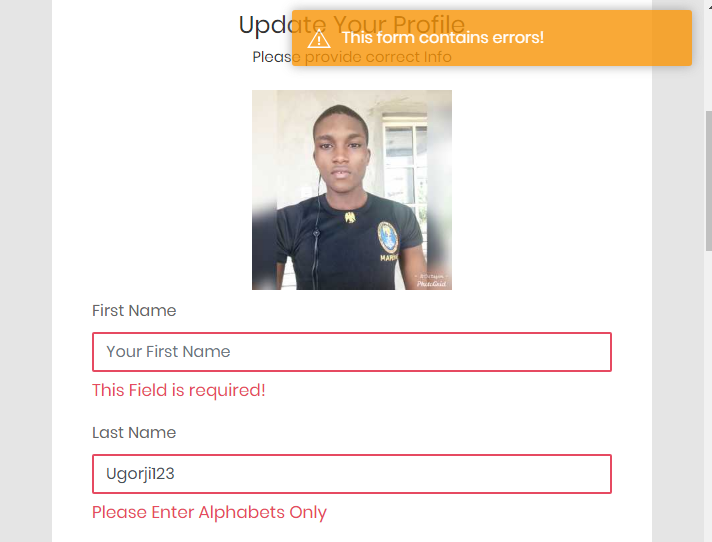
So the next rule was validated and the form input values provided, failed the validation. Hence we have a fresh set of form errors.
A focusout event has been attached to the form inputs that are being validated and the form error will clear automatically if the validation passes successfully.

Custom Validation Rules
The inbuilt validation rules are quite limited because we don’t know what you are validating against. This is where your custom validation rules come in.
With octaValidate, you can define your custom validation rules, with its identifier, Regular Expression, and the text to show when the validation fails.
The function needed to build your validation rule is addOVCustomRules(), and this is the syntax: addOVCustomRules(Rule_ID, RegExp, Validation_text).
Custom Password Validation
Supposing you wish to validate a password form input, we can build our custom rule like so:
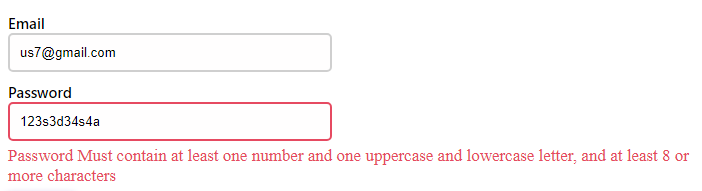
Let us add a password form input and specify the validation rule like so:
This is the result:

Perfect right?
What if you have more validation rules that you want to apply to your form inputs. Validation rules like URL inputs, credit card validation, etc, You will create an object with your rules declaration inside it, then call the function addMoreOVCustomRules and pass the object as a parameter to the function.
Supposing I wish to build rules to validate Email Input, URL input, and password input, I will call the function like so:
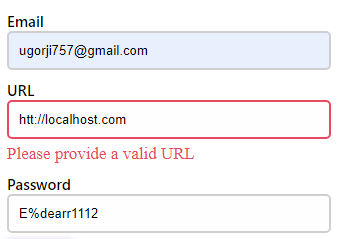
Let us add a URL form input and specify the validation rule like so:
This is the result:

Note: You don’t have to specify your regular expressions as a string. This is because JavaScript natively recognizes regular expressions.
Feel free to contribute to the repo. I would love to read your suggestions on how we can improve the script.
Thank you for reading. I hope you have found this useful!
Build modular, reusable React components with Bit.
Monorepos are a great way to speed up and scale app development, with independent deployments, decoupled codebases, and autonomous teams.
Bit offers a great developer experience for building component-driven monorepos. Build components, collaborate, and compose applications that scale. Our GitHub has over 14.5k stars!

Learn more
- Building a React Component Library — The Right Way
- 7 Tools for Faster Frontend Development in 2022
- Microservices are Dead — Long Live Miniservices
Client-Side Form Validation with JavaScript and octaValidate was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Simon Ugorji (Octagon)
Simon Ugorji (Octagon) | Sciencx (2022-01-13T21:30:35+00:00) Client-Side Form Validation with JavaScript and octaValidate. Retrieved from https://www.scien.cx/2022/01/13/client-side-form-validation-with-javascript-and-octavalidate/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
