This content originally appeared on DEV Community and was authored by Deeshan Sharma
Believe it or not, VS Code or Visual Studio Code "Built by Microsoft" is the most popular and most used code editor among developers.
So in support of this, if you are a newbie or experienced developer, I am here to show you how you can boost your vs code game and experience a whole new level and get the most out of your code editor.
Topics Covered:~
- Extensions to get the most out of your editor
- Secret settings to improve the experience
- Editor's makeover
How to install VS Code..?
If you already have it, you could just scroll to the next section.
Visit the Official Download Page and download according to your OS and install it.
There are more ways to install it:
- Chocolatey (my preference) will cover this in another blog
- Source code
Extensions to get the most out of your editor
The coolest thing about vs code is there is a huge community using it, hence you never feel left out, there are tons of extensions made by these awesome people which makes this the most useful feature of vs code.
I have listed some of the useful and cool extensions for you to save time.
General
- Prettier: A code formatter for rescue, use common styling among all the files and projects
- Eslint: It is code linter for JS & TS that will catch bugs even before you run the code
- Tabnine: This is super awesome, this is the AI code completion assistant to amplify coding accuracy and boost productivity. This gives super-accurate suggestions
- Code Spell Checker: This will save you from committing misspelled words and feeling ashamed later
- GitLens: Helps you in multi-author projects by showing author blame on each line, see file history, and much more
- Live Share: Enables real-time collaboration similar to Google Docs, multiple individuals could work on the same file, it enables to share the localhost, port, and even the terminal sessions most useful in pair programming
- Path Intellisense: This will help in autocompleting the filename and file path
-
TabOut: Get out of the quotes, brackets, etc just using
Taband without the use of arrow keys - Better Comments: This helps in creating more user-friendly comments with different highlighting for different types of comment
- WakaTime: It is responsible for metrics, insights, and time tracking automatically generated from your programming activity
Web Development
- Auto Rename Tag: Renames the closing tag when you edit the opening tag or vice versa
- Live Server: Launch a local development server with a live reload feature for static & dynamic pages
- HTML Lint: Linter for HTML
- Style Lint: Linter for CSS
Secret settings to improve the experience
Certain settings are turned off by default but are worth turning on and make life a lot easier. Open your vs code,
There are two ways to change the settings in vs code:
- JSON Way (the preferred and easy way)
- GUI Way
The JSON way
- Open VS Code Command Pallet using the keyboard shortcut
Ctrl+Shift+Pon Windows orCmd+Shift+Pon Mac or hitF1 - Type settings JSON in command pallet
- Open 'Preferences: Open Settings (JSON)'
- Now copy the following lines to your
settings.jsonfile
"files.autoSave": "afterDelay",
"files.trimTrailingWhitespace": true,
"editor.wordWrap": "on",
"editor.formatOnSave": true,
"editor.wordWrapColumn": 120,
"editor.formatOnPaste": true,
"editor.quickSuggestions": true,
"editor.inlineSuggest.enabled": true,
"editor.codeActionsOnSave": {
"source.fixAll": true,
"source.organizeImports": true
},
"editor.wordWrap": "on",
"editor.defaultFormatter": "esbenp.prettier-vscode",
// Extensions settings
"git.autofetch": true,
"git.allowForcePush": true,
"git.autorefresh": true,
"git.autoRepositoryDetection": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"typescript.updateImportsOnFileMove.enabled": "always",
"tabnine.experimentalAutoImports": true,
"prettier.singleQuote": true,
"prettier.endOfLine": "crlf",
"prettier.jsxBracketSameLine": true,
"prettier.printWidth": 120,
"eslint.validate": [
"typescript",
"javascript",
"typescriptreact",
"javascriptreact"
],
"better-comments.highlightPlainText": true,
GUI Way
First of all, open the settings page
hit Ctrl+, on windows or Cmd+, on mac to open the settings page or go to File>Prefrences>Settings
Now suppose for eg, you want to turn on the word wrap the entry in settings.json is:
"editor.wordWrap": "on"
so in the search bar enter editor.wordWrap and change the setting accordingly. This is the reason I prefer JSON way.
Editor's Makeover
It's time to change the editor's look and feel, I will walk you through some steps and you will love the way your editor looks
Theme
Let's start by changing the theme of your editor. There are numerous themes available in the marketplace. I have listed some of my favorites.
To change your theme:
- Install the one you like
- Now to select it hit
Ctrl+K+Ton windows andCmd+K+Ton mac and select your theme or click on the gear icon on the bottom left>Color Theme>Select the theme
Themes
-
Bearded Theme: There are 25 variations of this theme I have listed two of my favorite
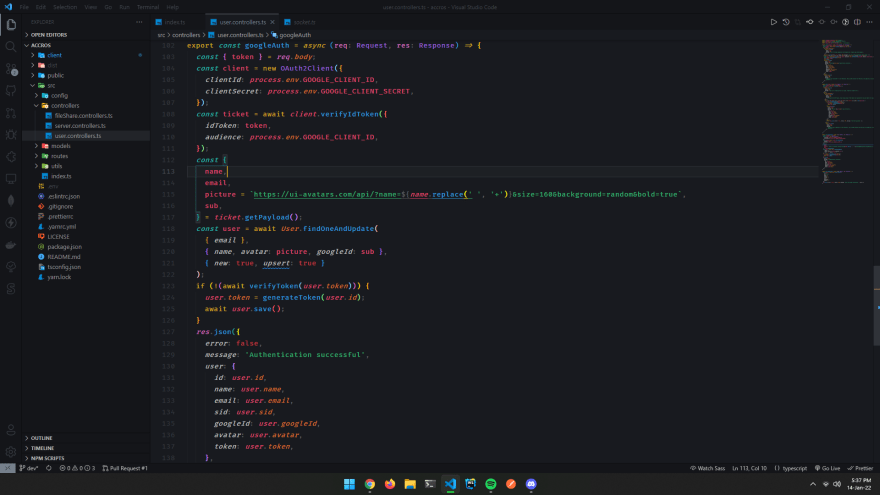
- Black & Amethyst

- Anthracite
 You can see all of the variations on Official Bearded Theme Example
You can see all of the variations on Official Bearded Theme Example
- Black & Amethyst
-
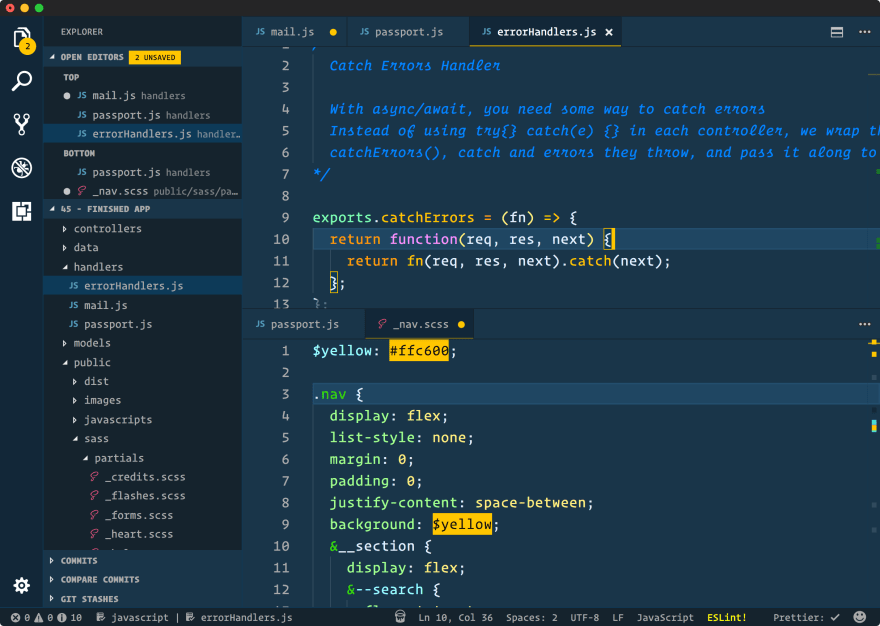
Cobolt2

-
Github Dark Theme

-
Tokyo Night

Icons
There are two types of icons in vs code:
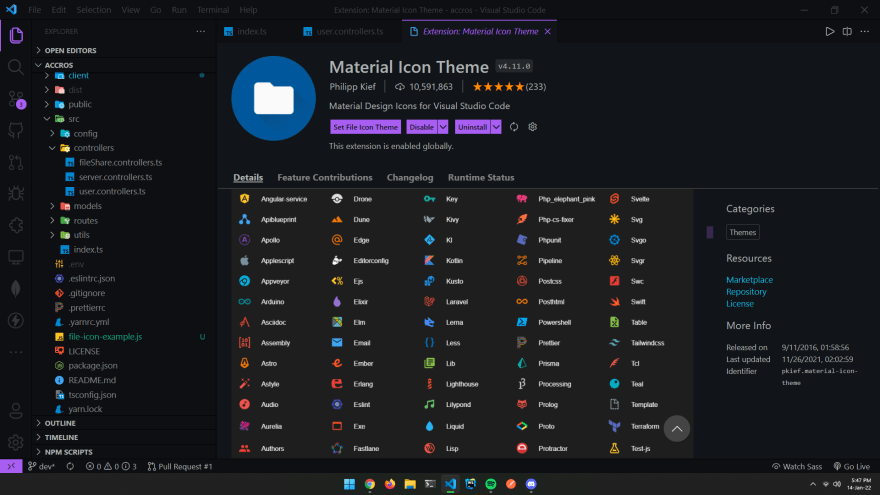
- File Icons: You see beside your files and folders, I prefer Material Icon Theme
- Product Icons: You see all around the vs code, I prefer Fluent Icons

To change the icons theme:
- Click on the gear icon on the bottom left>File Icon Theme/Product Icon Theme>Select the theme
You can also set the theme and icon theme from the settings.json file just add these lines
"workbench.colorTheme": "Bearded Theme Black & Amethyst", // your theme
"workbench.iconTheme": "material-icon-theme",
"workbench.productIconTheme": "fluent-icons",
"material-icon-theme.folders.color": "#42a5f5",
"material-icon-theme.folders.theme": "specific",
Font
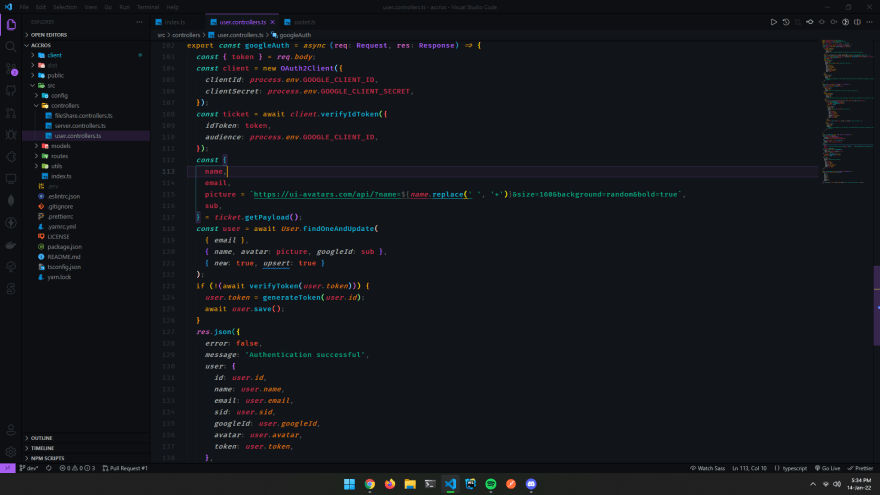
When it comes to the font I love Fira Code, which also supports font legislature.
Noticed those symbols, these are called legislature, believe me, this adds a star when someone looks into your editor
Add these lines to your settings.json for the font configuration
"editor.fontSize": 15,
"editor.lineHeight": 25,
"editor.letterSpacing": 0.5,
"editor.fontLigatures": true,
"editor.fontFamily": "Fira Code, Operator Mono, Consolas, 'Courier New', monospace",
And for the final touch-ups add these
"editor.cursorBlinking": "expand",
"editor.cursorSmoothCaretAnimation": true,
Bored..? Well we have completed the setup and you are good to go. I hope you loved it.
Have I missed something..? or do you have something to share, please let me know in the comments.
A moment please,
I am trying to create an awesome & productive dev community that really needs someone like you. So if you are interested join it on Discord, invite your friends and let's get to know each other in a better way.
Till then keep hustling
This content originally appeared on DEV Community and was authored by Deeshan Sharma
Deeshan Sharma | Sciencx (2022-01-14T16:10:50+00:00) Powerful VS Code Setup: Amateur to Pro. Retrieved from https://www.scien.cx/2022/01/14/powerful-vs-code-setup-amateur-to-pro/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

