This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
I'm back on track! 🎉 It's Monday morning, and here's the new Web Weekly for you. Last week I discovered something that changed how I code, but I'm also fighting the Berlin winter depression. It's been gray for weeks now, and I really could need some sunshine. I hope you're well and get more Vitamin D than we do here!
This time Web Weekly includes:
- the next generation of build tools
- the responsibility of career development
- CSS custom properties controlling time and space
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Last week, I updated my website header (☝️), which turned into a minor website redesign. I'm 40 changed files in and plan to release it this week. And even though it's a minor one, I'm very excited about it.
Other than that, I'm researching kitchens for my new apartment. It's fun, but oh well... I have no clue about it. If you have kitchen advice, shoot it my way. 🙈
And lastly, I'll do a webinar with Jason Lengstorf on Thursday. We'll discuss our favorite slippers and maybe play with Netlify's On-demand builders. See you there!
Is it gif or jif? Could Jack have fit on the door in the movie Titanic? What came first, the chicken or the egg?
These are only a few debated questions on this planet. Neal Agarwal built a website to settle all these questions finally, and I love every single bit of it.
- I discovered that JavaScript numeric separators are cross-browser supported. 😲
free-for.devis a list of software with free tiers for developers.- Learn about the difference between Boolean attributes in HTML and ARIA.
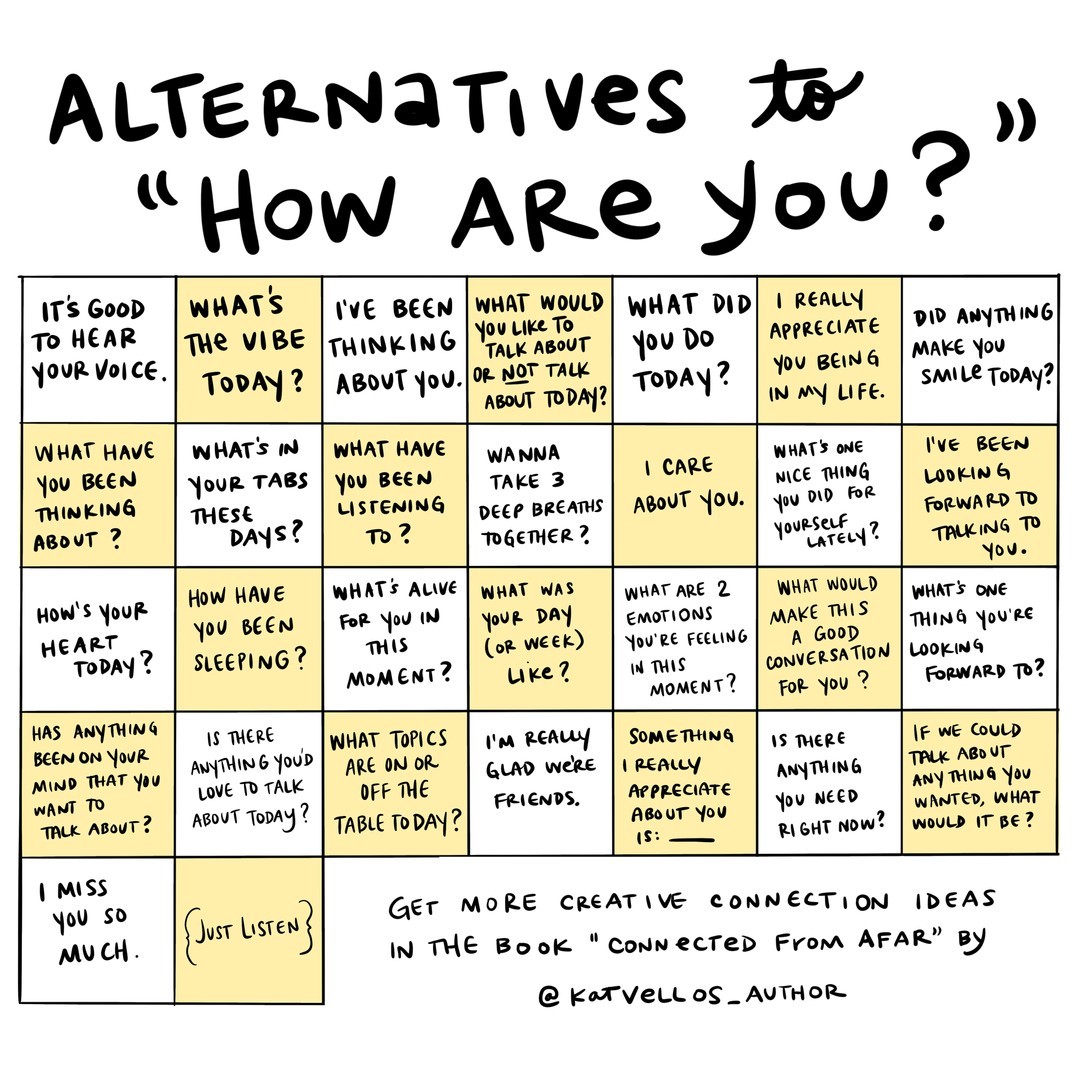
Even though I ask "How are you?" several times a day, I've never been a big fan of it because it's usually followed by a short "Yeah, good!". That's it. Kat Vellos shared this wonderful conversation starter matrix which I should print out and pin to my monitor.
Start conversations differently
I've always been skeptical of these new tools claiming to be much faster than Node.js-based tooling. It always felt that the solution should be to do fewer things smarter rather than "just doing it faster".
But opinions change. I started using esbuild for my interactive blog components, and wow... this thing is fast. And I'm not talking a bit faster; I'm talking blinking of an eye fast.
Parcel maintainer Devon Govett released @parcel/css this week. It's Rust-based, uses parts of Firefox's internals (how cool is that!) and supports minification, future CSS features and vendor prefixing. It's a project to have on your radar!
It's easy to make other people responsible for your life, career or overall happiness. I fall into this trap myself when I'm stressed, and too many things are on my plate.
But here's a secret: it's all on you. It's your responsibility – end of story. Cate Huston gives excellent career advice on her blog.
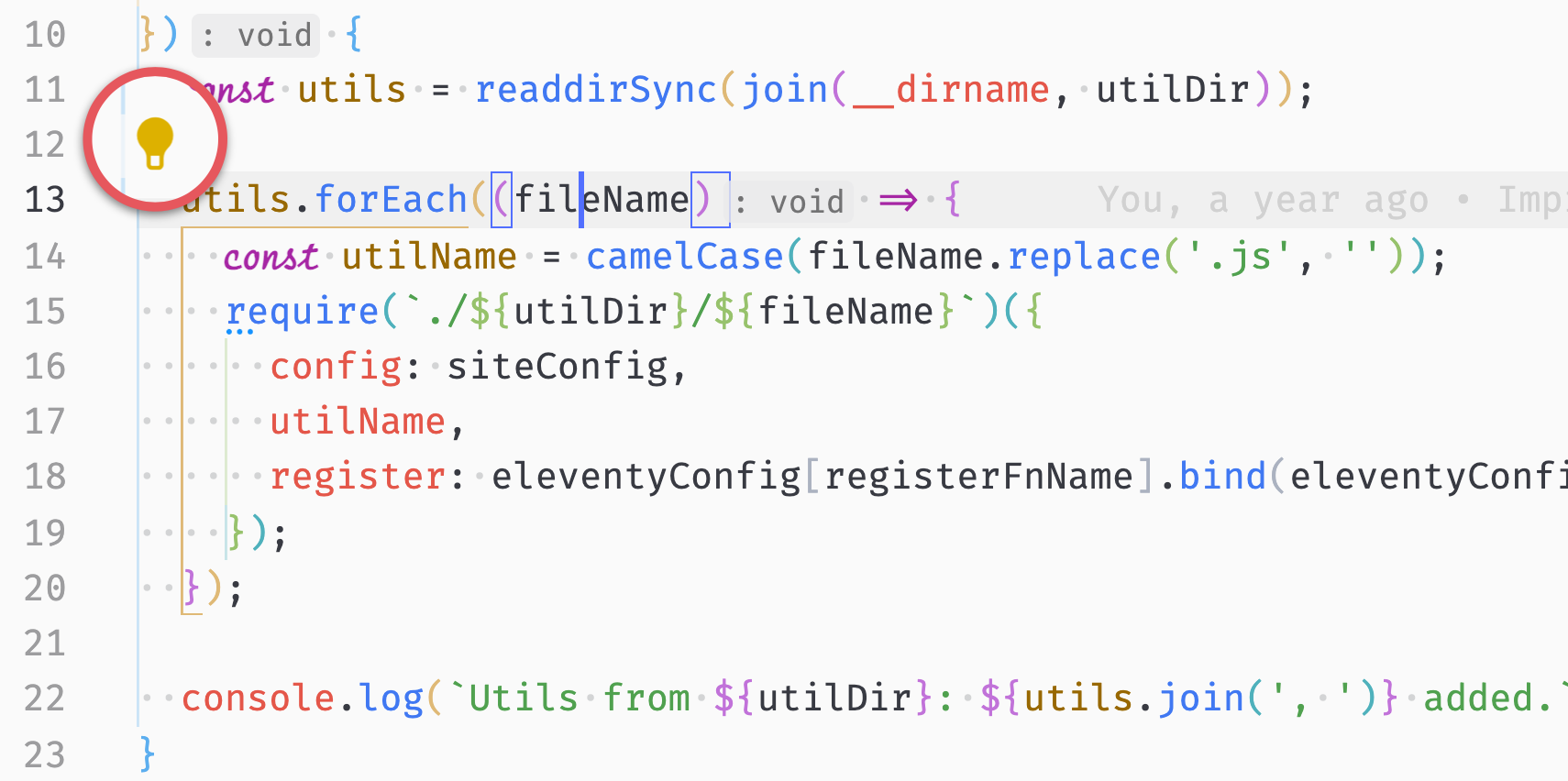
This one's wild! I discovered the "JavaScript Booster" VS Code extension, and it entirely changed how I use VS Code. If you're not using code actions, today's the day to get started. Learn more about it on the blog!
Did you ever run into the problem of using an npm module to find out that this module includes another outdated dependency? Yeah, me too! You then proposed a PR to update this outdated and potentially insecure dependency just to find yourself waiting and waiting.
But you don't have time! You need to get this fix out, so that unfortunately, the only option is relying on your fork from now on. Yay!
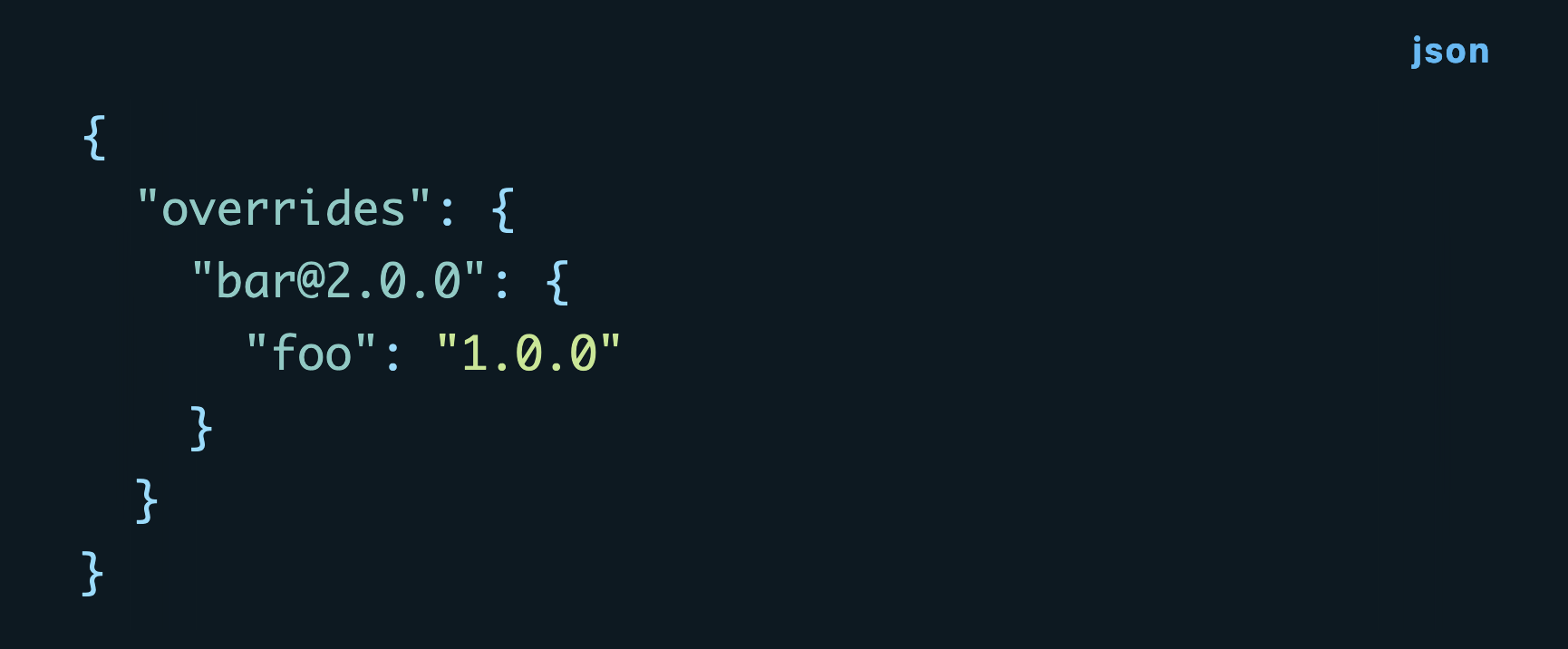
This week I learned that npm 8.3 allows overriding dependency versions in your dependency tree. I wouldn't use it regularly, but this feature is more than welcome in some situations! 🎉
CodePen has been my go-to inspiration resource for years, and they published their yearly wrap-up of the most popular pens. It includes stunning 3d work, delightful form interactions, fun loading screens and torn photos, to name a few. Check it out!
Lynn Fisher is known for fabulous CSS art at a.singlediv.com and her yearly website redesign, which didn't disappoint.
The 2022 version is a stunning journey flying through space. If you haven't seen it, seriously, check it out right now.
I started looking into how she built it, and the entire scene is controlled via CSS custom properties. It's impressive! If you want to learn more about it, Lynn explains how she did it on her blog.
I'm a big fan of Dan Benoni's and Louis-Xavier Lavallee's work! On growth.design, they analyze experiences of products you probably use, too. Their case studies are fun, in-depth and I always learn something!
Short'n'sweet: if you're on the lookout for icons for your next project. Icônes is a massive collection of icon libraries.
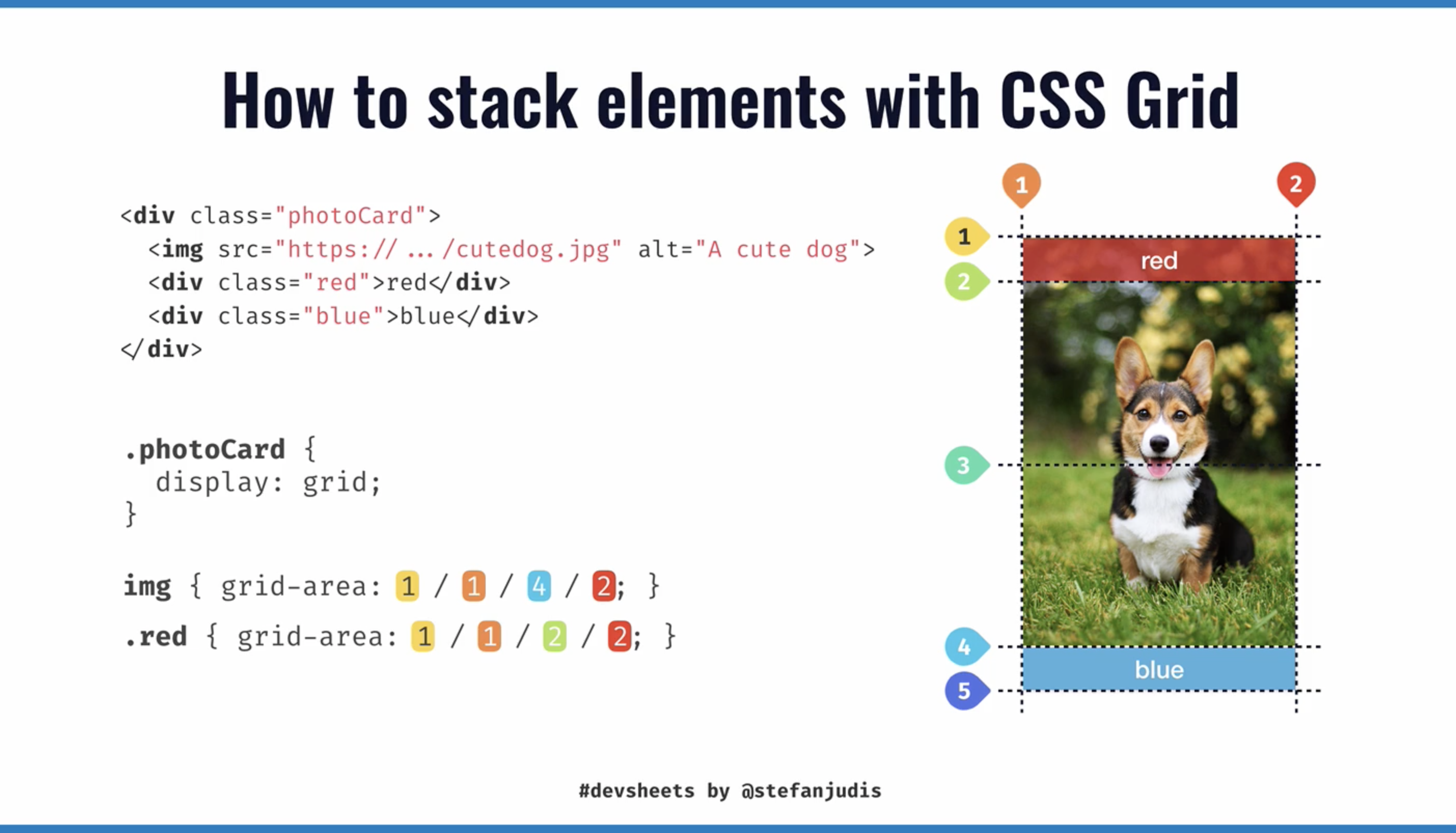
Two years ago, I learned that you can use CSS Grid to stack elements. 😲 That's right, put elements on top of each other without absolute positioning. Learn more about it on the blog.
If you learned something new, no matter if small or big, old or new, documented or not, I'd love to include more learnings in this newsletter. Send me an email, and I'm happy to share your discovery!
- alyssaxuu/omni – A command palette for Chrome. 🎉
- sindresorhus/Gifski – Convert videos to high-quality GIFs on your Mac.
- MelSumner/a11y-automation – Track what accessibility failures can be linted & tested for in an automated fashion.
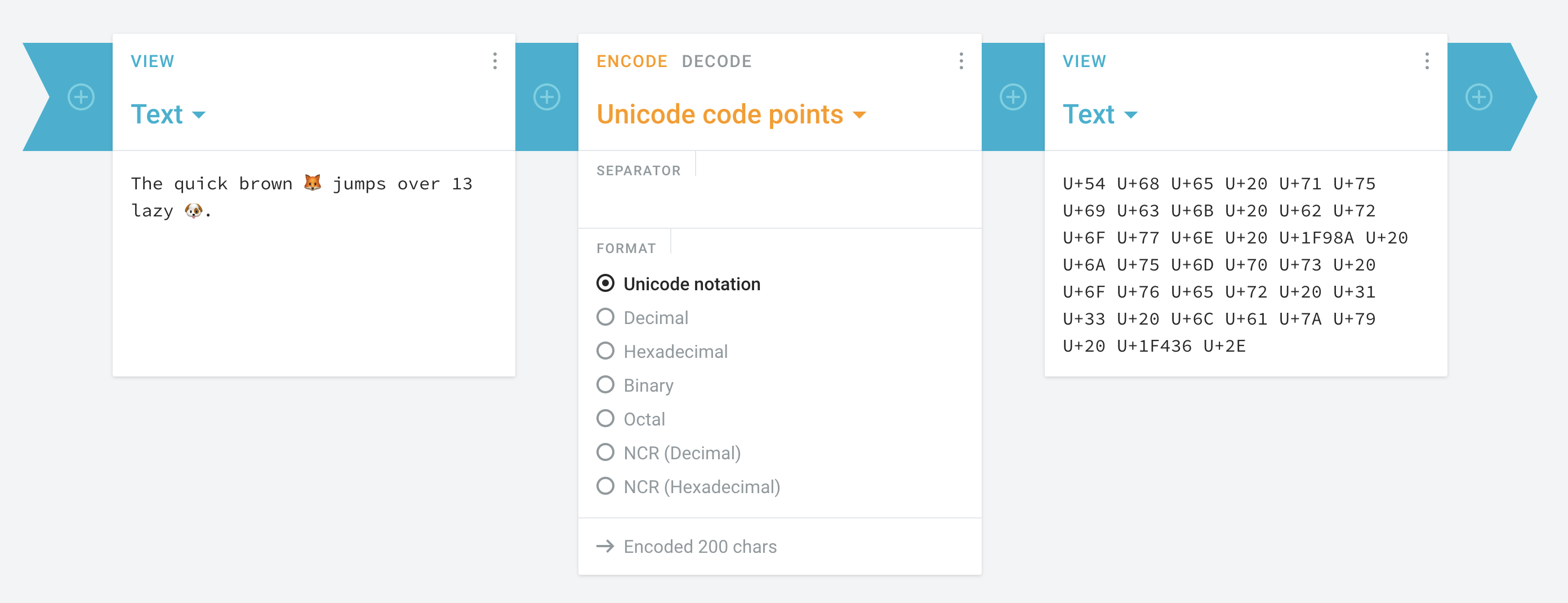
Unicode always fascinated me, and I spent a lot of time getting into Emoji details this week (blog post is to come). Cryptii is a valuable tool to analyze a String's code points.
Find more single-purpose online tools on tiny-helpers.dev.
Malte Ubl reshared an old Tweet, and I still love it!
A team of senior engineers without junior engineers is a team of engineers.
Do you remember "Truly Madly Deeply" from Savage Garden? Yoke Lore covered the song, and I might say that it's much better than the original!
Listen to "Truly Madly Deeply"
And that's a wrap for the fifty-third Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2022-01-16T23:00:00+00:00) Web Weekly #53 (#blogPost). Retrieved from https://www.scien.cx/2022/01/16/web-weekly-53-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.