This content originally appeared on Bits and Pieces - Medium and was authored by Khushi Bhambri
Must-have VS Code Extensions that all Web Developers should have installed

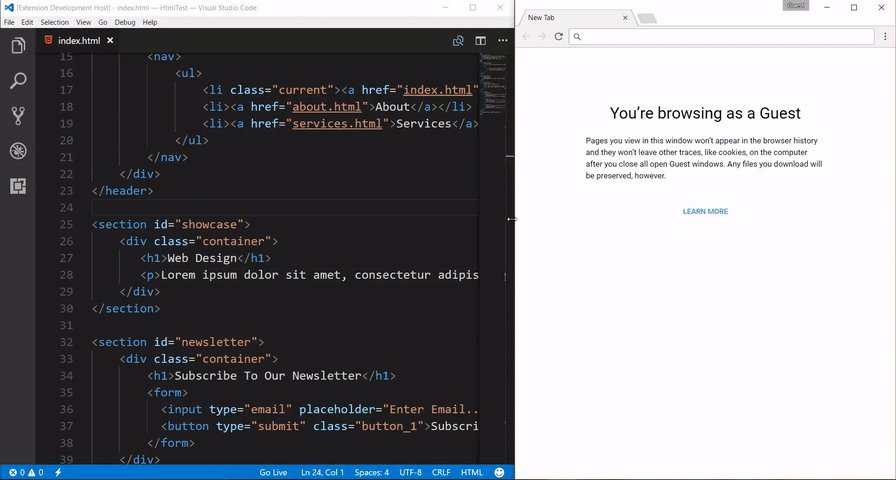
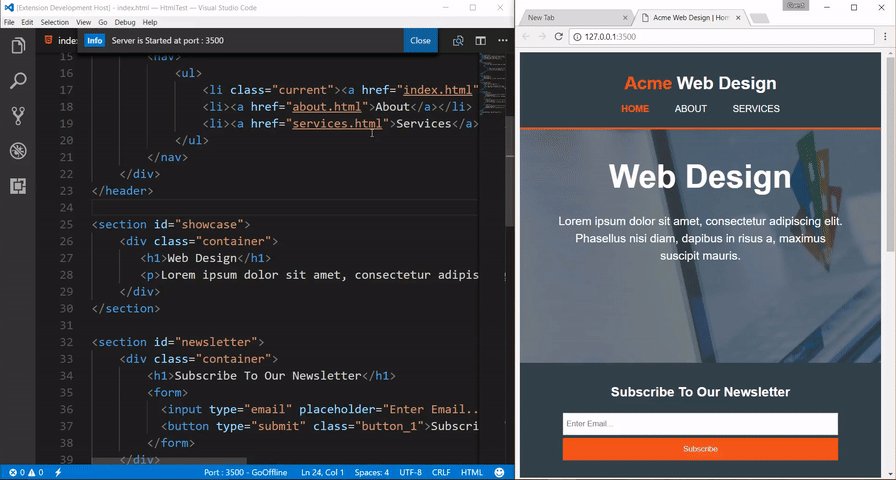
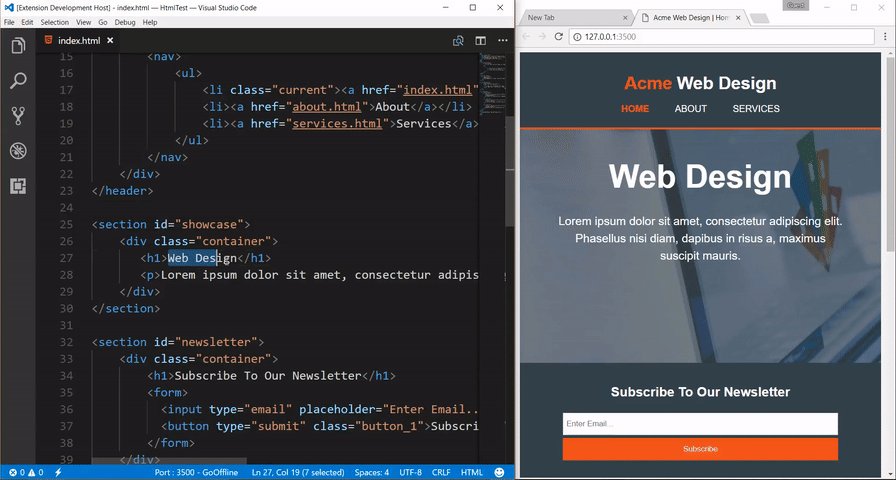
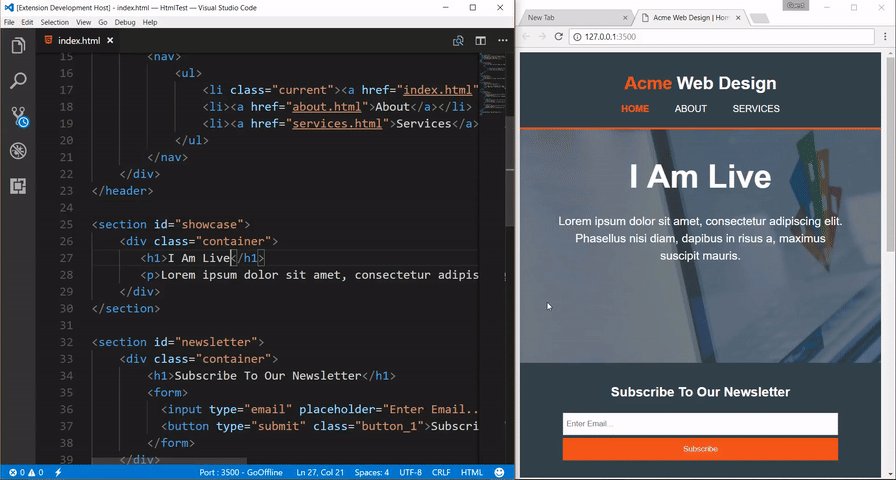
1. Live Server
- Launch a local development server with live reload feature for static & dynamic pages.
- A Quick Development Live Server with live browser reload.
- Start or Stop the server with a single click from the status bar.

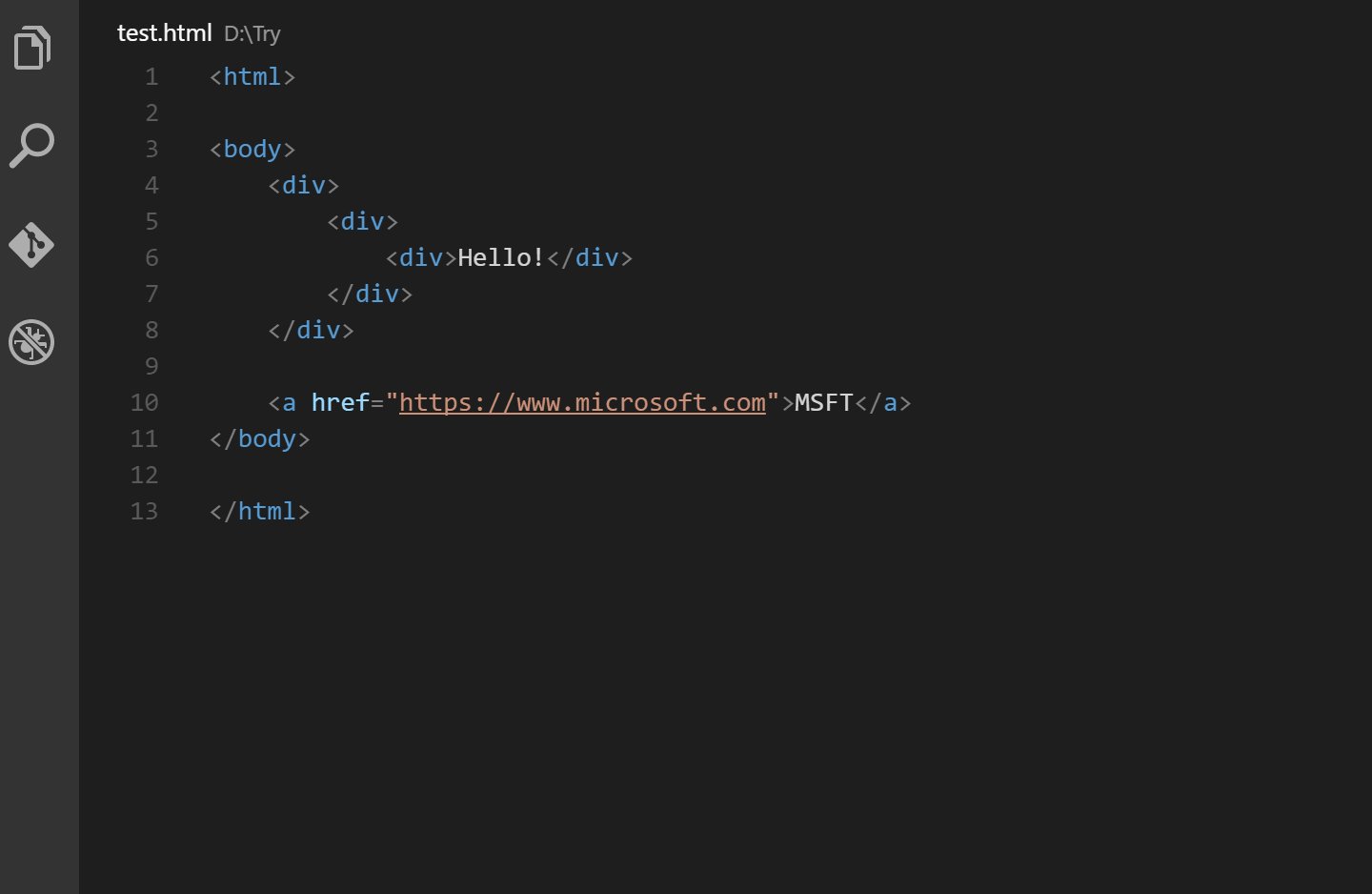
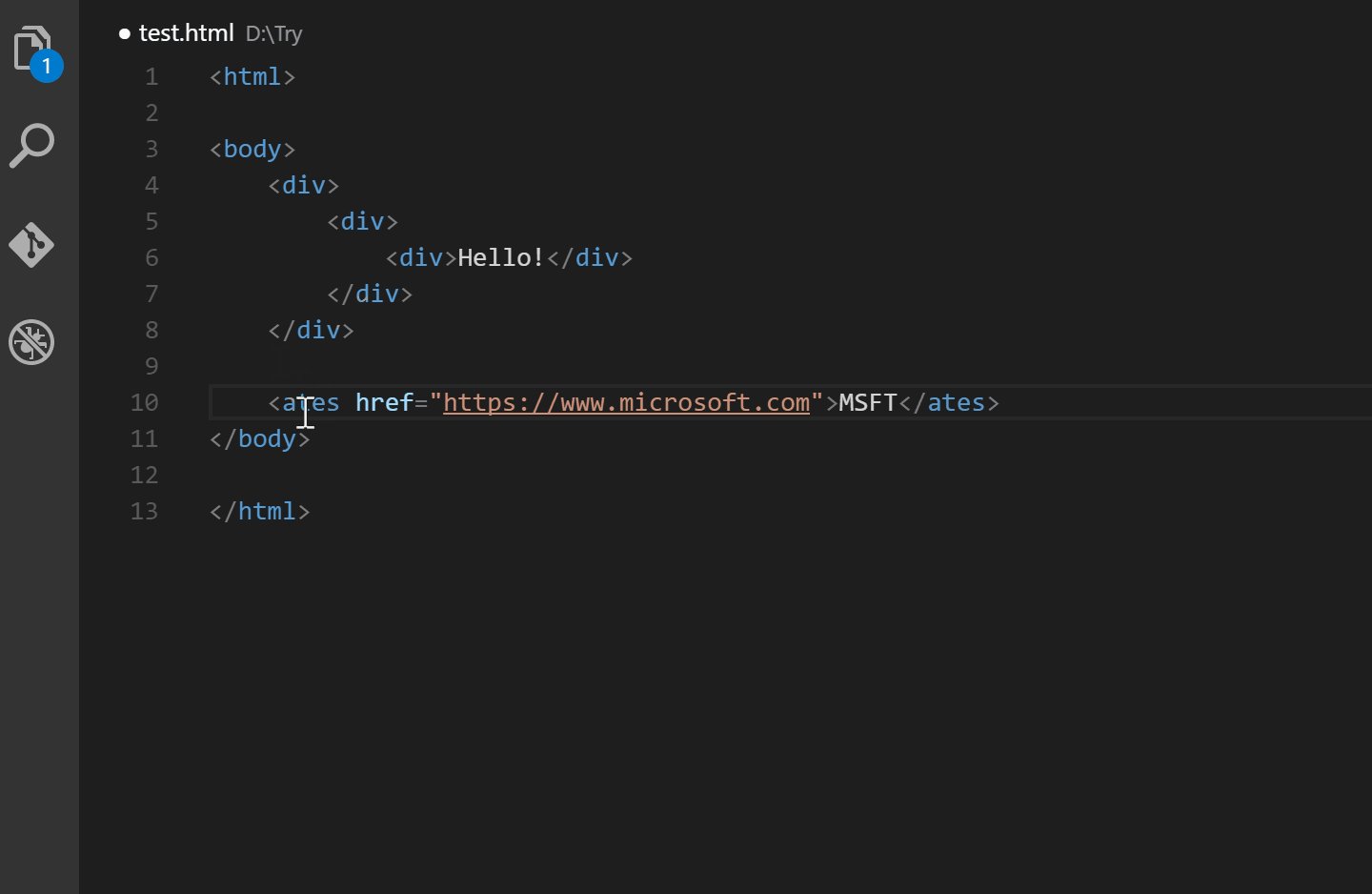
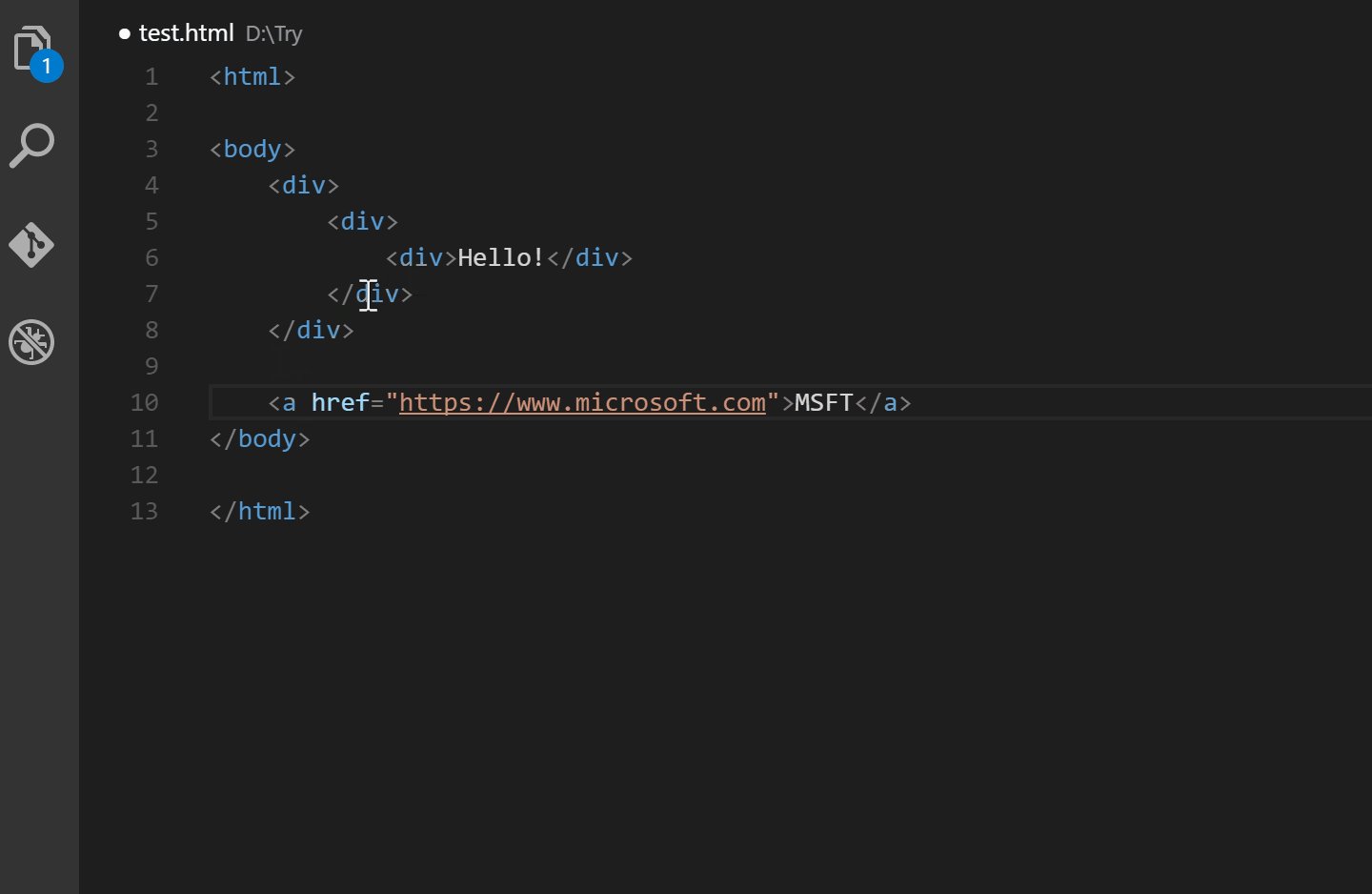
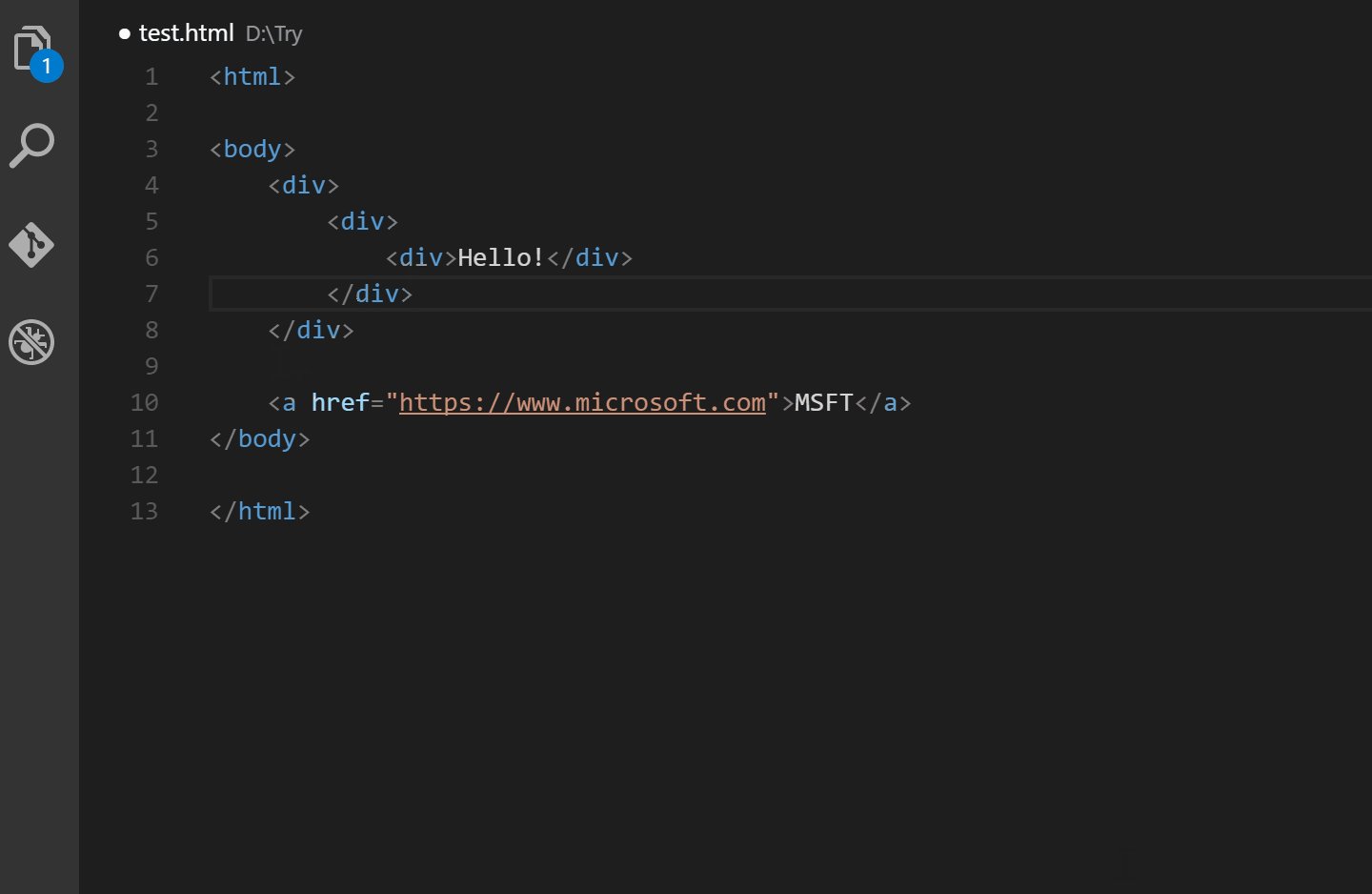
2. Auto Rename Tag
- When you rename one HTML/XML tag, automatically rename the paired HTML/XML tag. Saves You from Unbound Bugs of forgetting to rename any corresponding tags.
- The extension works for HTML, XML, PHP, and JavaScript.

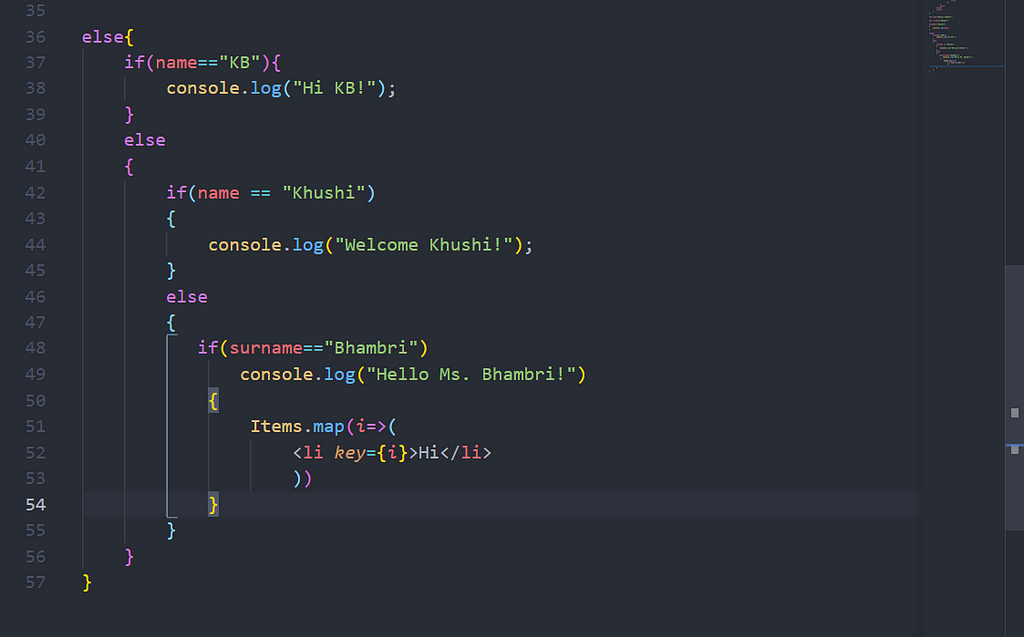
3. Bracket Pair Colorizer
- Matching Bracket Pairs is an enormous Task and this extension makes it easy for you by coloring the paired brackets and giving a clear visualization of the code.
- Configure settings to customize the bracket background snippets as well.

4. Color Highlight
- This extension styles CSS/web colors found in your document.
- Besides CSS, it also colorizes the JavaScript, HTML, JSON, etc. files where default colors do not show up.
- Works with default color names, RGB, RGBA and Hex codes.

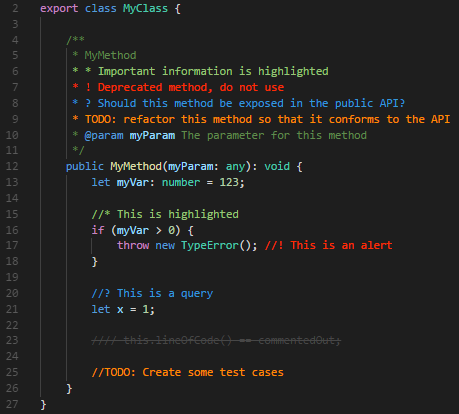
5. Better Comments
- The Better Comments extension will help you create more human-friendly comments in your code.
- With this extension, you will be able to categorize your annotations into:

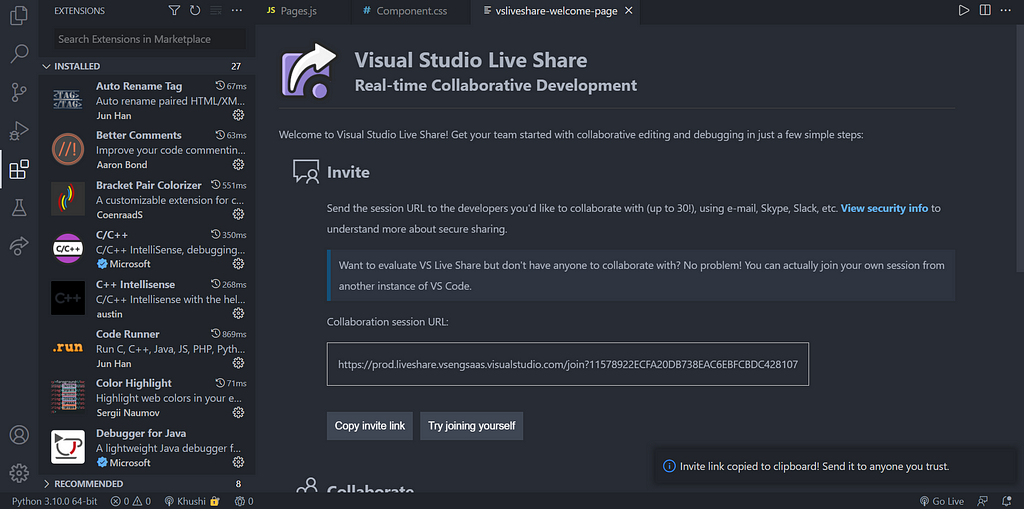
6. Live Share
Visual Studio Live Share enables you to collaboratively edit and debug with others in real-time, regardless of what programming languages you’re using or app types you’re building.

Thank you for reading this piece. I hope you have found some new extensions that will help increase your productivity as a programmer. What extensions do you use? Be sure to let me know in the comments!
Build modular, reusable React components with Bit
Monorepos are a great way to speed up and scale app development, with independent deployments, decoupled codebases, and autonomous teams.
Bit offers a great developer experience for building component-driven monorepos. Build components, collaborate, and compose applications that scale. Our GitHub has over 14.5k stars!

Conclusion
There you have it, we’ve answered the age-old question of whether APIs and Microservices were the same things.
As it turns out, all we had to do was to carefully look at the definition of each one. In the end, they’re not the same, but they work incredibly well together.
What do you think? Do you still have questions? Leave them in the comments!
Learn more
- Building a React Component Library — The Right Way
- 7 Tools for Faster Frontend Development in 2022
- Microservices are Dead — Long Live Miniservices
Top VS Code Extensions for Web Development was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Khushi Bhambri
Khushi Bhambri | Sciencx (2022-01-17T21:51:44+00:00) Top VS Code Extensions for Web Development. Retrieved from https://www.scien.cx/2022/01/17/top-vs-code-extensions-for-web-development/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
