This content originally appeared on DEV Community and was authored by Jatin Sharma
In this article, we are going to build a notification panel style with CSS and will toggle the button with JS. It's very simple to do, just follow the below code.
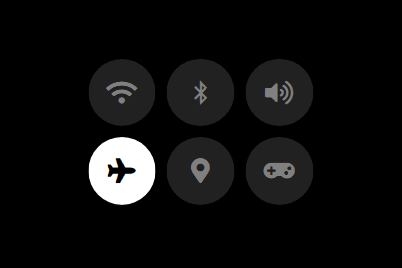
Preview
Requirements-
To get all the icons you can Sign Up to the FontAwesome. It has various types of icons that are free to use, you can also upgrade to the paid version if needed.
HTML
<div class="container">
<button class="icon">
<i class="fas fa-wifi"></i>
</button>
</div>
I'm showing just a single icon button (.icon), but there are more than just one. And you can add as many you want.
CSS
:root {
--icon-bg: #212121;
--icon-fg: gray;
}
* {
margin: 0;
padding: 0;
}
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
.icon {
all: unset; /* removing all the pre defined style */
font-size: 1.4rem;
width: 40px;
height: 40px;
padding: 0.5rem;
border-radius: 999px;
display: grid; /* making icon center horizontally and vertically */
place-items: center;
background: var(--icon-bg);
color: var(--icon-fg);
border: 2px solid transparent;
transition: background 200ms ease-in-out;
cursor: pointer;
-webkit-tap-highlight-color: transparent; /* Removing Blue Highlight box */
}
/* To Prevent Hover on smaller Devices */
@media screen and (min-width: 500px) {
.icon:hover {
border: 2px solid white;
box-shadow: 0 0 20px -5px white;
}
}
/* Change the bg and fg */
.active-icon {
--icon-bg: white;
--icon-fg: black;
}
Javascript
const icons = document.querySelectorAll(".icon");
// Adding an event listener to the icons to change the active status
icons.forEach((icon) =>
icon.addEventListener("click", () => {
icon.classList.toggle("active-icon");
})
);
Wrapping Up
If you enjoyed this article then don't forget to press ❤️. If you have any queries or suggestions don't hesitate to drop them. See you.
You might be interested in -
This content originally appeared on DEV Community and was authored by Jatin Sharma
Jatin Sharma | Sciencx (2022-01-22T19:19:51+00:00) Notification Panel. Retrieved from https://www.scien.cx/2022/01/22/notification-panel/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.