This content originally appeared on Bits and Pieces - Medium and was authored by Ravidu Perera
6 Best Practices for Getting User Consent for Cookies the Right Way

Cookies are small text strings primarily used for authentication to establish a user session. Lately, they have been used primarily for tracking unique details about users such as settings and preferences on their browsers to enhance the UX of a website.
With the legislation of the General Data Protection Regulation (GDPR), all websites must notify the users about the data they are tracking in cookies.
This article will discuss some best practices to follow when implementing these cookie notifications to have a minimum impact on the UX and UI.
Can Cookie Notifications Disrupt UX?
Even though it’s essential to inform the user about the data tracked using cookies, they can affect UX if not implemented correctly.
Here are some scenarios where cookie notifications are hindering the UX.
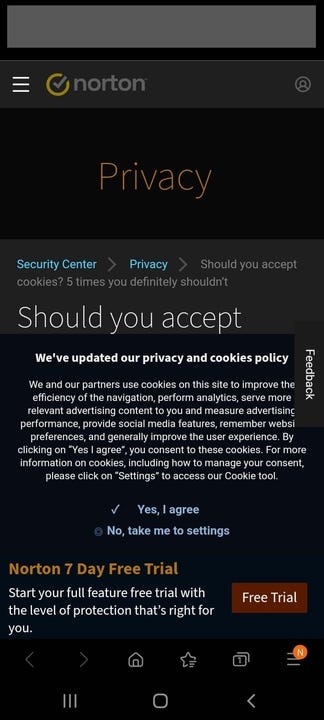
1. Intrusive cookie notifications on mobiles

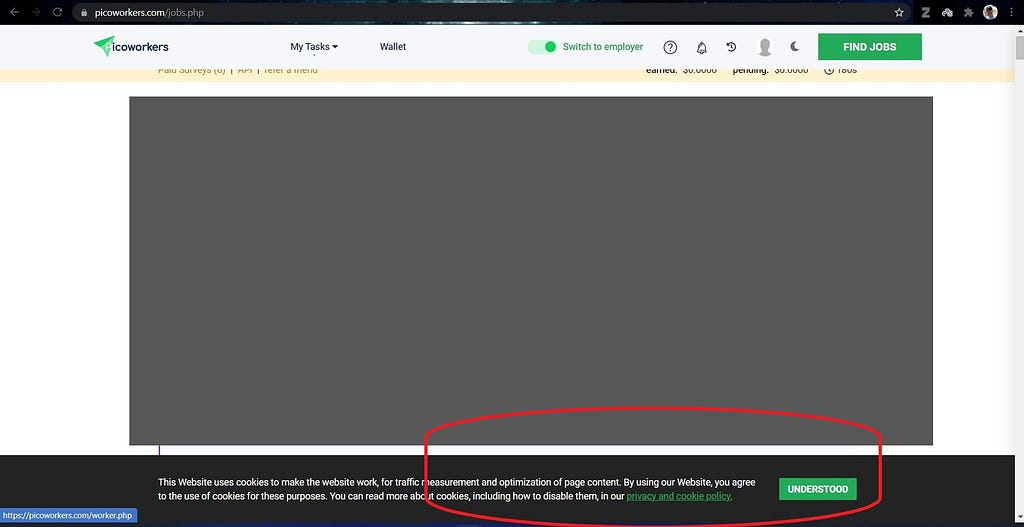
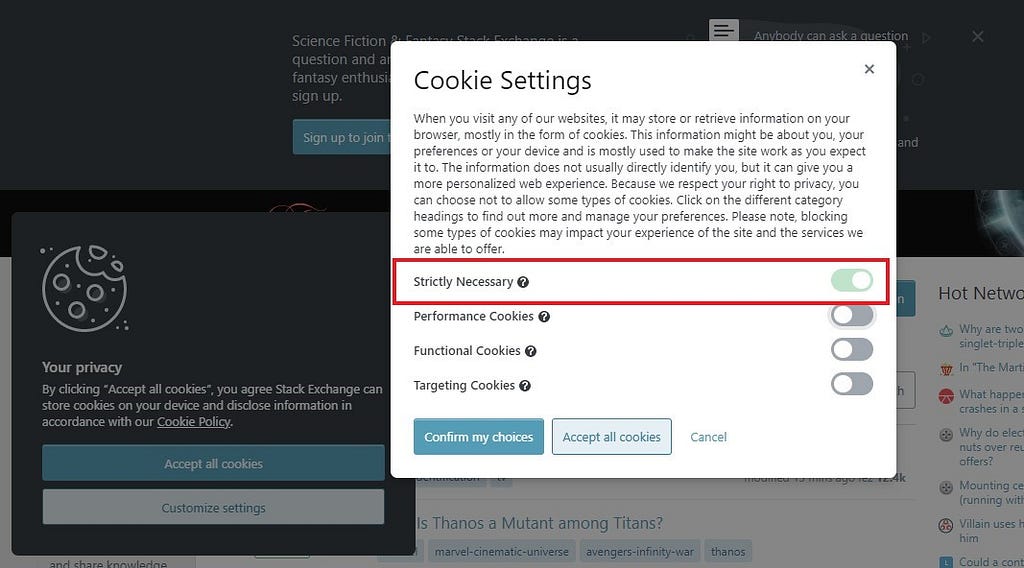
Notifications similar to the above, blocking a large portion of the screen, prevent the user from accessing the content on the page. Such notifications obstruct the usability of the website.
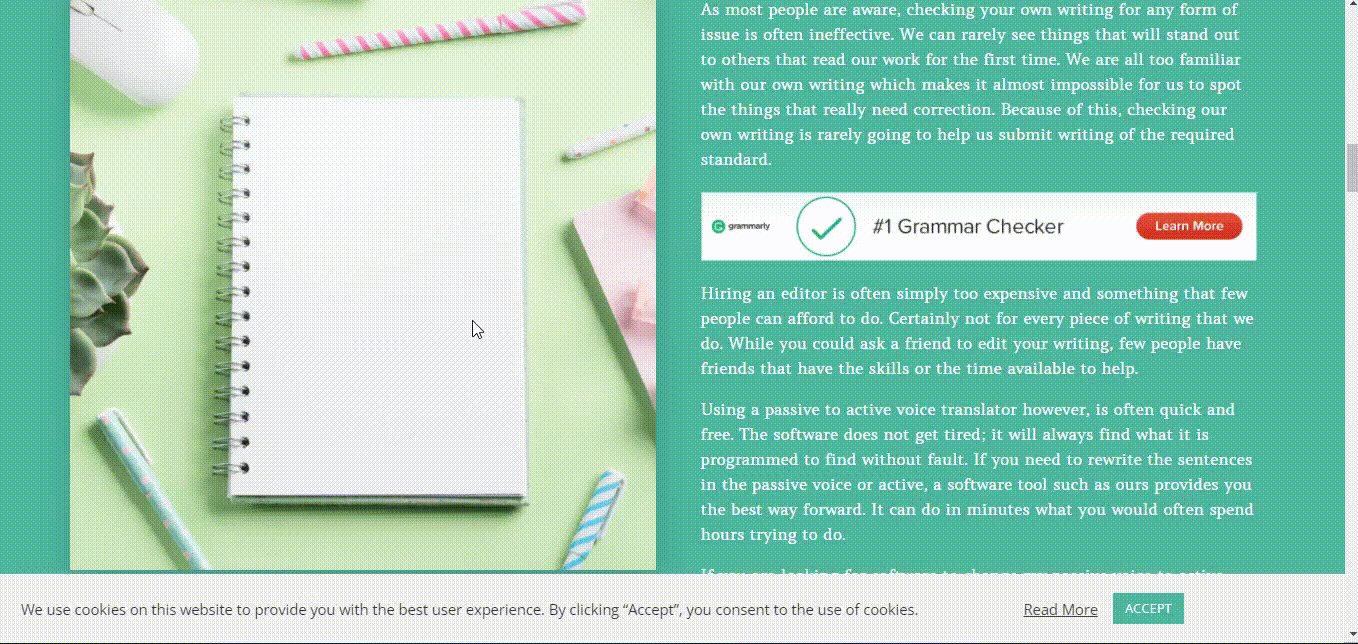
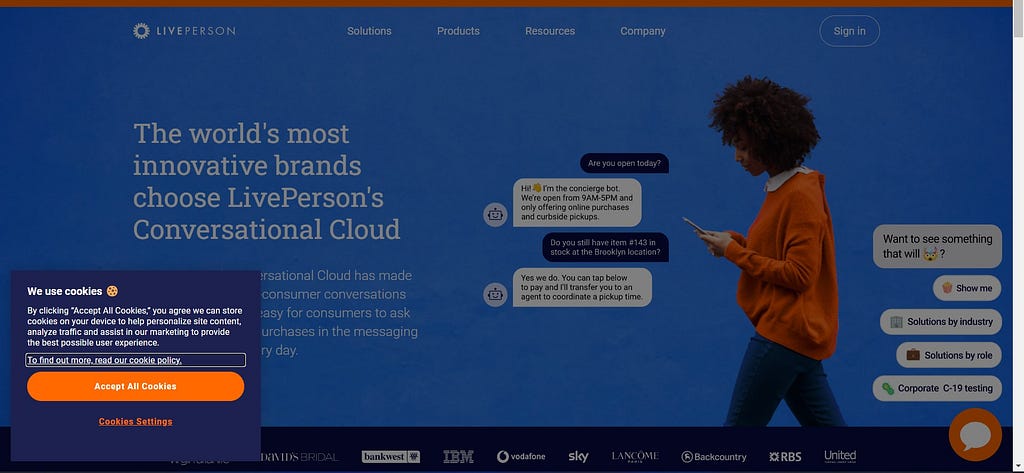
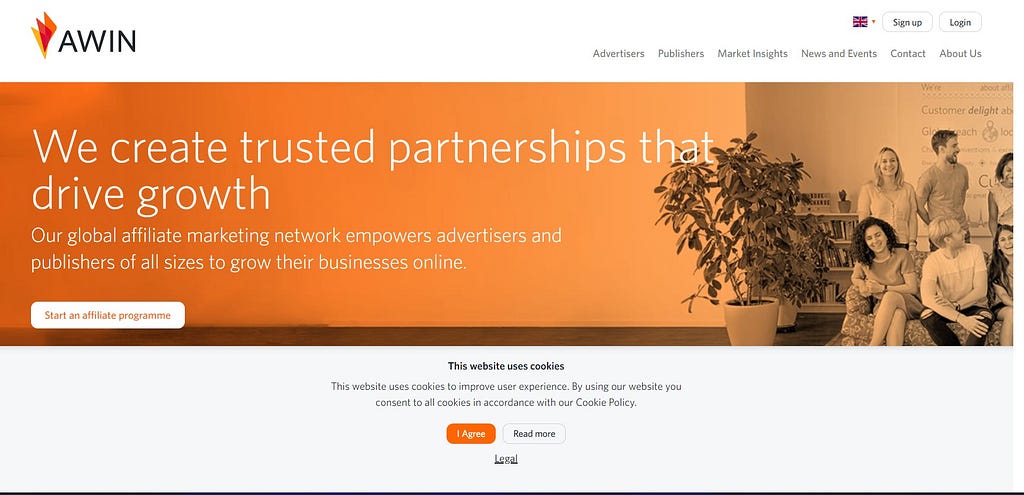
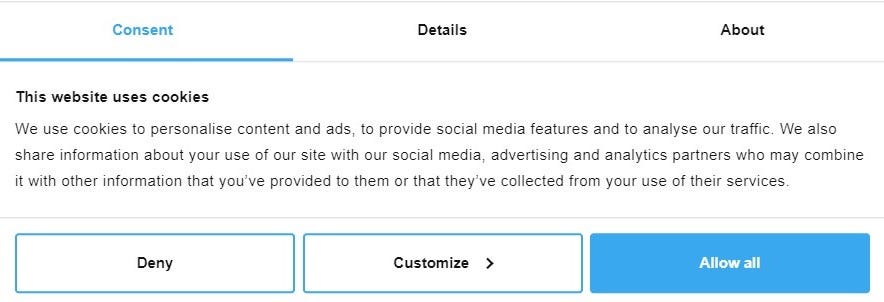
2. Cookie notifications with the illusion of choice

Cookie notifications without a proper description of the usage and options to change the cookie preferences or refuse cookies, as shown above, can mislead the users and ultimately force them to accept the cookies.

Best Practices for Building Cookie Notifications
Let’s go through some best practices to implement cookie notifications with the options to accept, reject or quickly change the settings of cookies.
1. Proper placement
Cookie notifications are commonly placed in the header, footer, or corner of the page where the notice won’t hinder the main content.

It’s best to put the notice in the footer, where the main content is still displayed as intended, and the notice is less intrusive.

Regardless of where it’s placed, it is crucial to ensure that the notification occupies minimum space.
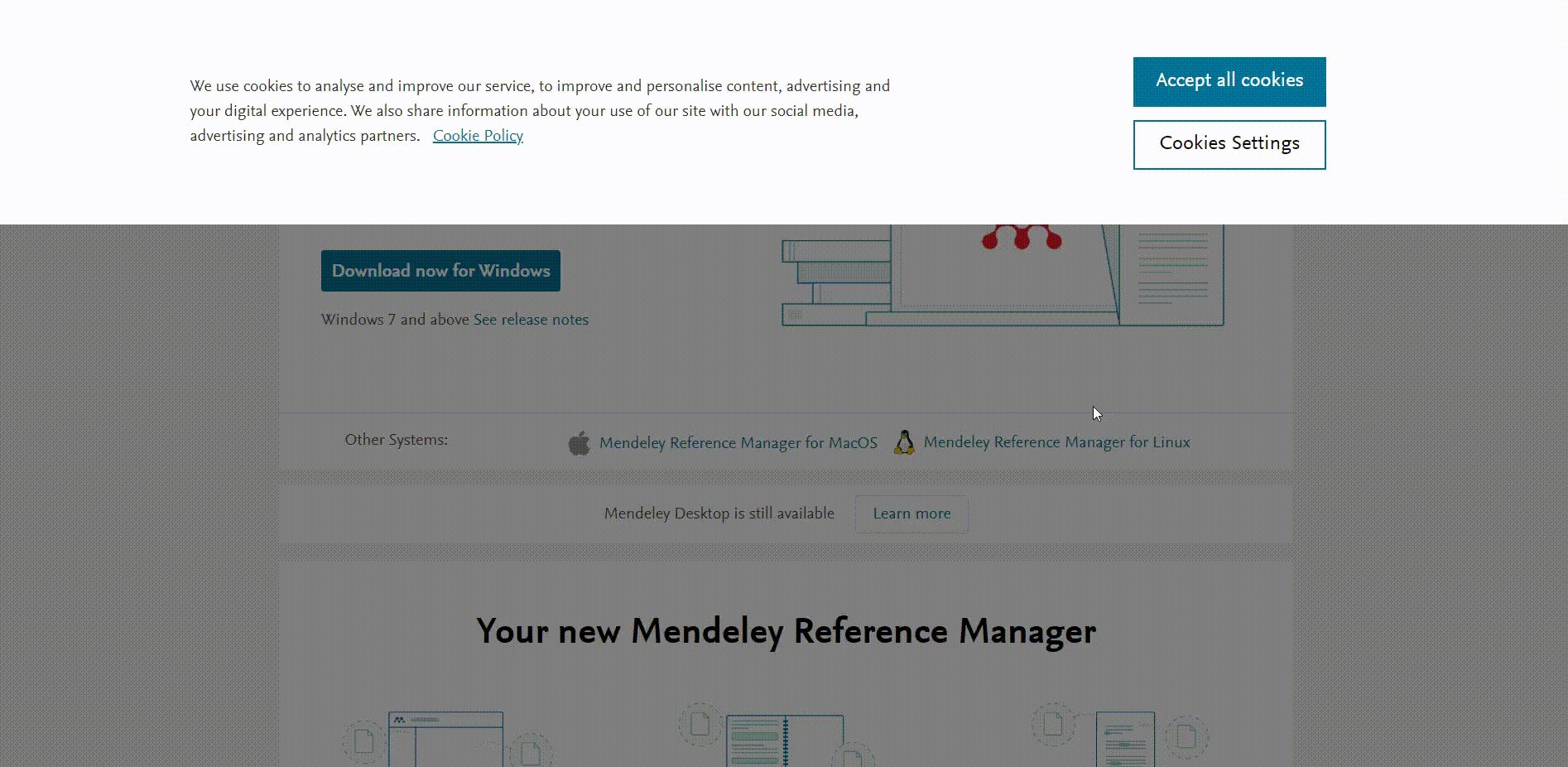
Cookie notices are also displayed in modals. However, this draws the user’s attention away from the content. Thus, it should be used with caution. Unfortunately, this is the strategy adopted by most websites that require cookie consent.

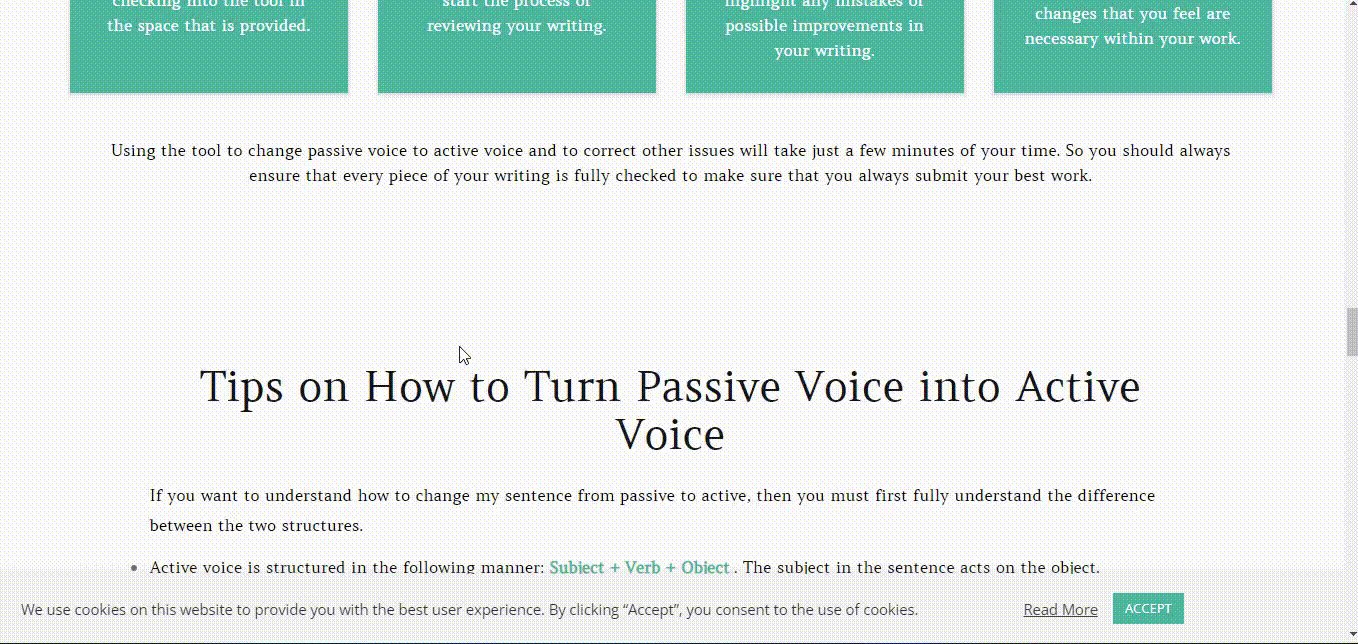
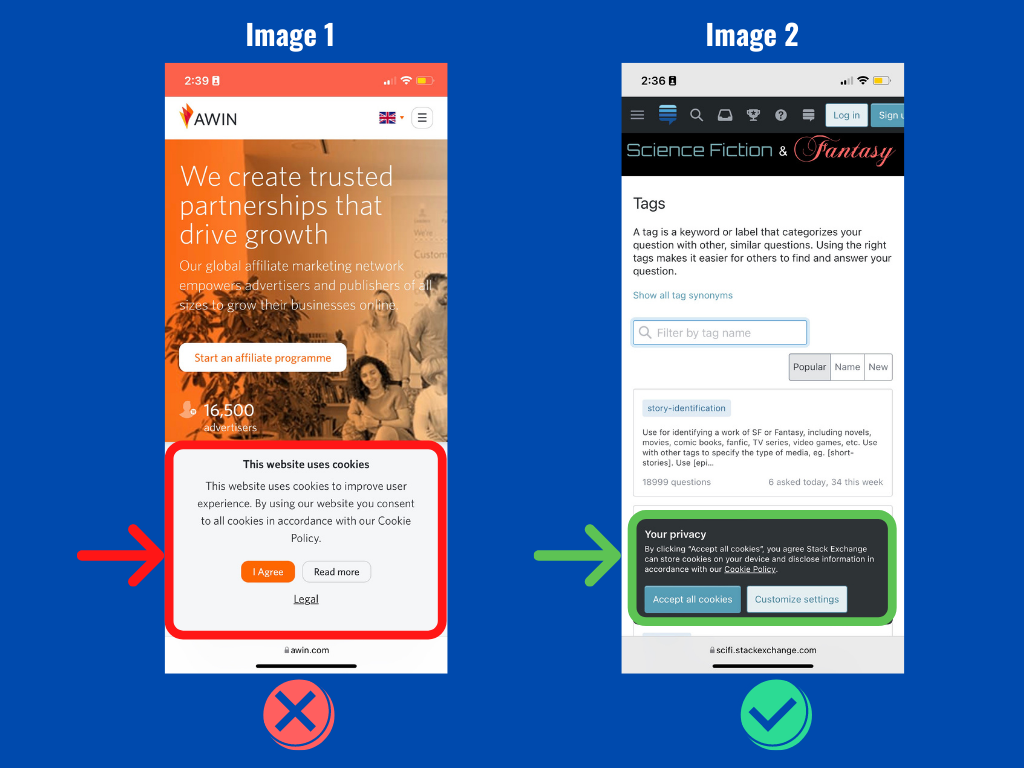
2. Mobile responsiveness
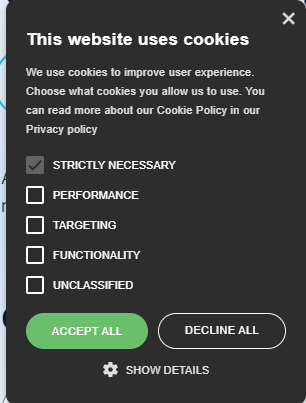
When viewed on a mobile device, even a footer or header can occupy a lot of space on the page.
Therefore, it is essential to ensure that the notification is mobile responsive and covers a minimum area of the mobile screen.

The above example shows that a cookie notification occupying less space on a mobile device (Image 2) is much more comfortable and less disruptive.
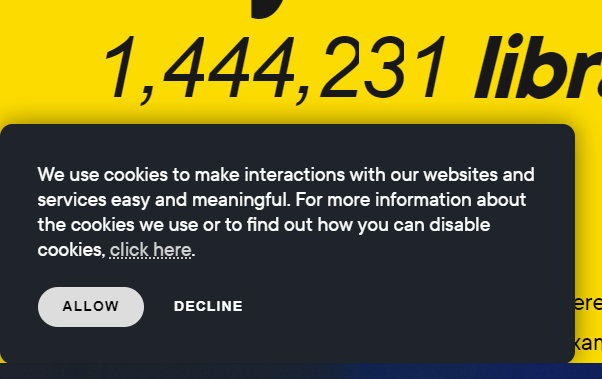
3. Proper, descriptive call-to-action buttons
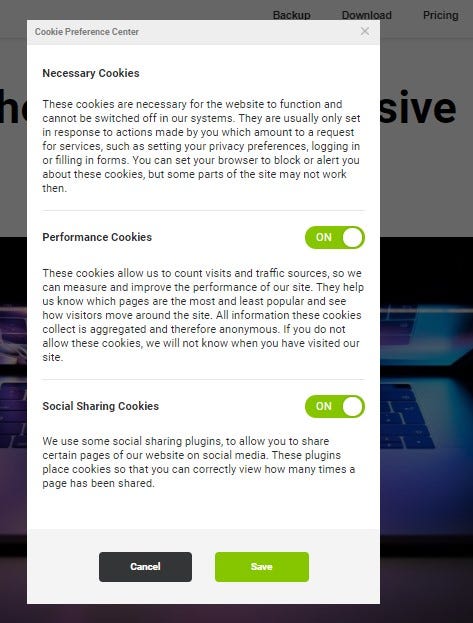
Provide the user a short description of the usage of cookies and options to allow, reject or change settings of the cookies according to their preference.


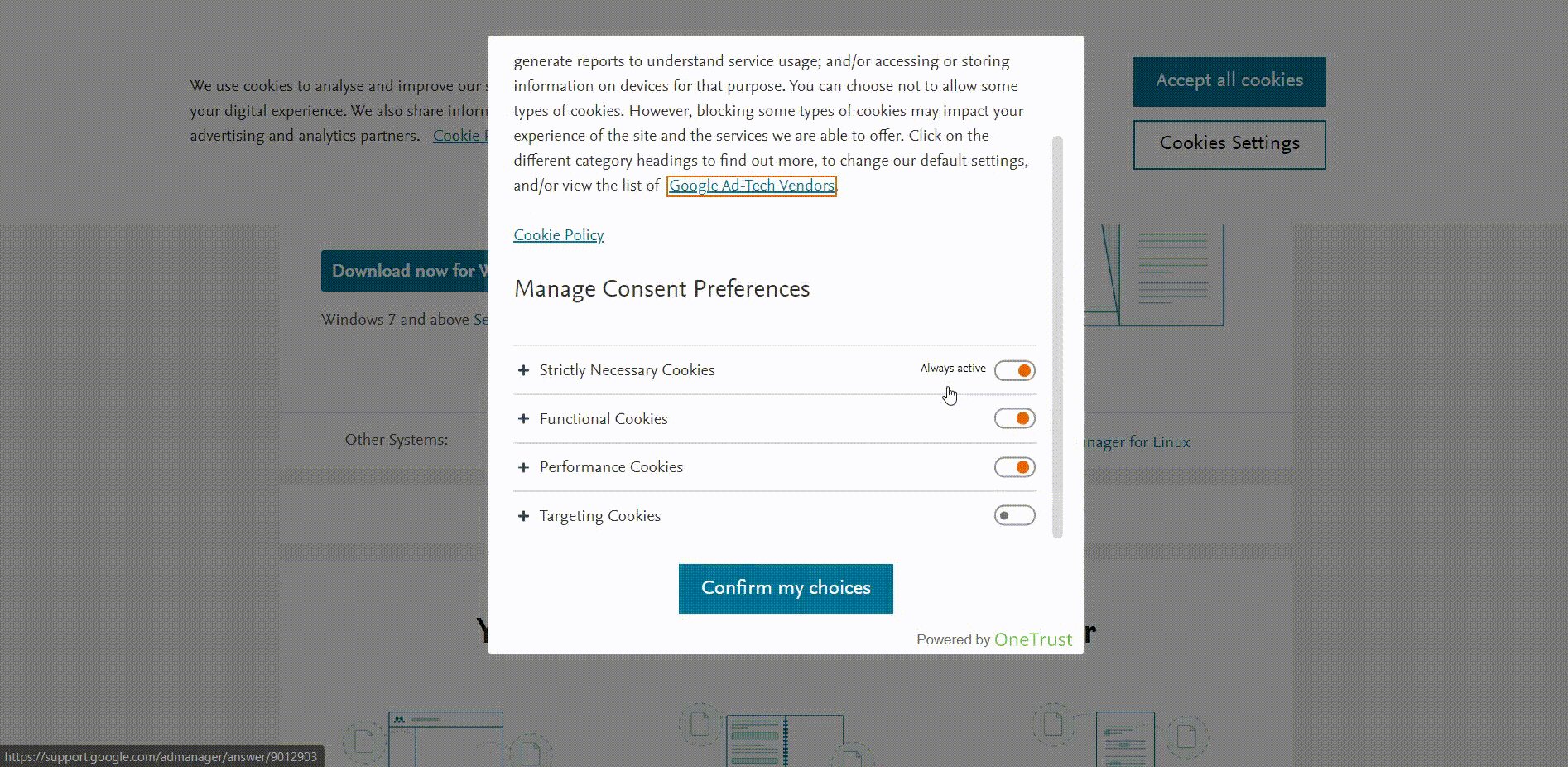
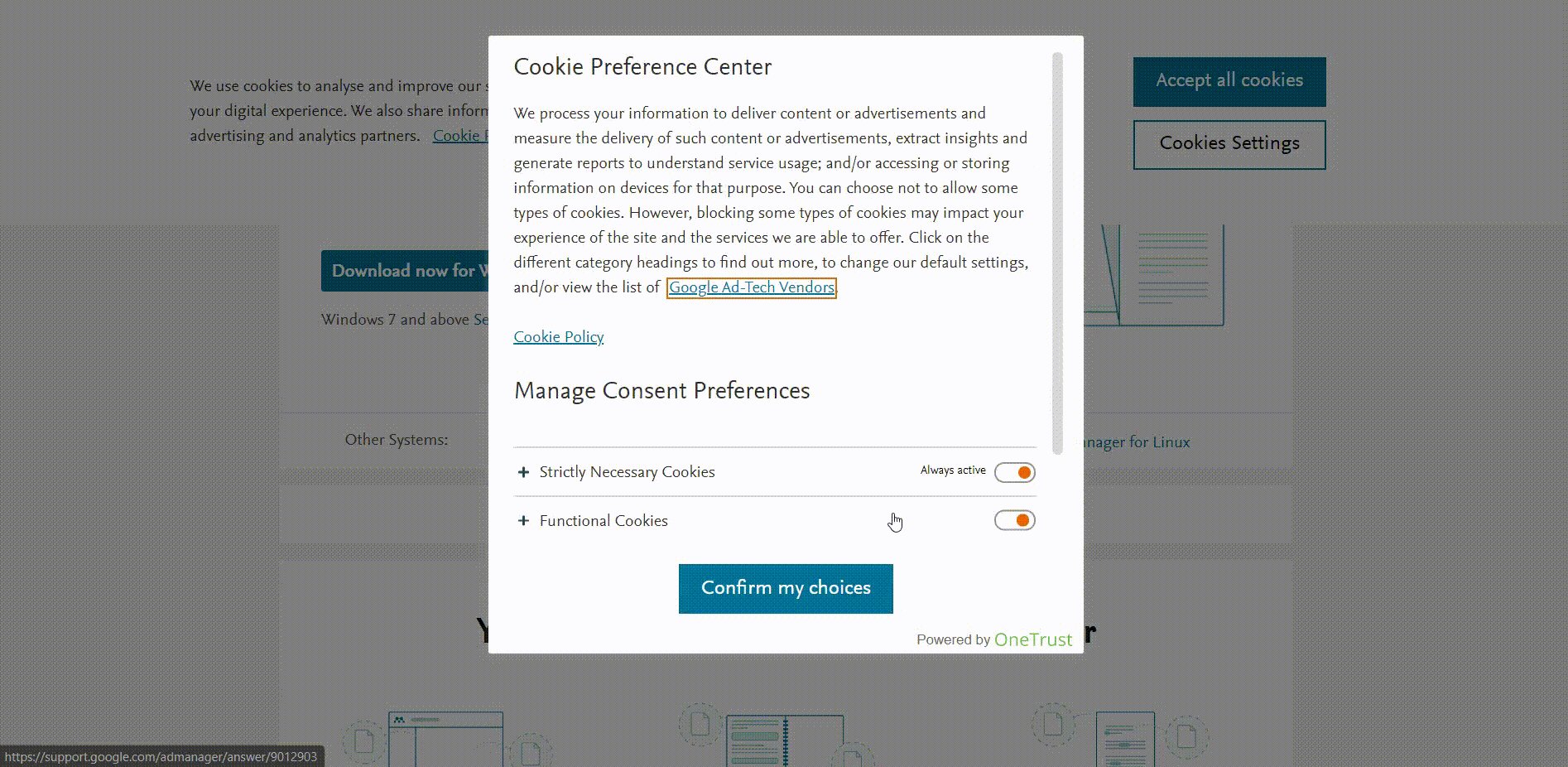
4. Provide flexible customization
Providing the users an option to customize their cookie preferences will give users control over the data tracked by the website.
Some of the features that can offer to the users are:
- Change cookie preferences from the default ones
- Ability to turn on non-essential cookies that can aid in enhancing the UX
- An overview of the functionalities of different groups of cookies with an indication for recommended categories

In the cookie settings, it’s essential to group the options by purpose so that users can quickly identify and select the necessary categories rather than select or deselect each child option manually.
Regular cookies are simple to delete, but they may make specific websites more challenging to navigate. In addition, users may have to re-enter their data for each visit if cookies are not used. Cookies are stored in various locations by different browsers.

Adding a short description of each category of cookies can help the users identify which categories to choose for better functionality.

5. Turn off non-essential cookies by default
By default, enable the essential cookies to run the website and allow users to proceed or toggle the non-essential cookies from settings.

Note: If the website only collects anonymous data that doesn’t violate GDPR, you can avoid the usage of cookie notifications.
The majority of cookies exist solely for persistence. Cookies allow you to stay logged in until you log out of a website like Facebook or Twitter. This means that you will be logged in every time you visit that site, saving you the time and effort of having to re-enter your password. You will be logged out if you erase your cookies.
You should also be aware that some websites may utilize third-party cookies that aren’t harmful to your privacy. However, disabling these cookies may result in issues.
6. Improve the performance of cookie notifications
Websites frequently utilize third-party scripts or services that leverage cookies to manage cookie notices.
Ensure that these scripts do not obstruct the loading of the website’s actual scripts by loading the cookie scripts asynchronously.
However, asynchronously loading could generate a “flicker” on the page, where the original page loads first, followed by the variation page shortly after.
Tools such as a Cookie script generator can be used to check the performance and usage of cookies and enhance the performance of the cookies.

Conclusion
Cookies are essential to maintain the dynamic nature of a website. Therefore, it is necessary to inform the user about the personal data stored on a website and get consent via cookie notifications.
It’s the responsibility of developers to implement these essential notifications in a user-friendly manner, with minimum damages to the UI/UX of the website.
We hope that the best practices discussed in this article will help you build cookie notifications with the UI/UX in mind.
Build anything from independent components
Many websites require ‘cookie consent’ components — it’s about time that you created something that can be built once, and reused everywhere.
The future is components; modular software that is faster, more scalable, and simpler to build together. OSS Tools like Bit offer a great developer experience for building independent components and composing applications. Many teams start by building their Design Systems or Micro Frontends, through shared components. Give it a try →

Learn more
- Building a React Component Library — The Right Way
- 7 Tools for Faster Frontend Development in 2022
- Microservices are Dead — Long Live Miniservices
Best Practices for Cookie Notifications was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Ravidu Perera
Ravidu Perera | Sciencx (2022-01-25T09:27:34+00:00) Best Practices for Cookie Notifications. Retrieved from https://www.scien.cx/2022/01/25/best-practices-for-cookie-notifications/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
