This content originally appeared on Telerik Blogs and was authored by Dobrinka Yordanova
Hello everyone ♀️ and happy new year. The first Telerik UI for Xamarin release for 2022 is here with a brand-new control. Now you can easily draw a signature in your mobile and desktop apps using the Telerik SignaturePad for Xamarin.Forms. Wait—that’s not all. We also have a flexible Saving API so you can export the signature to PNG or JPEG.
In this blog post I will show you in detail all the features, customizations and saving options available in the control. And, of course, at the end—a demo application with SignaturePad in action.

A detailed explanation of how to get started with the control can be found in the Telerik SignaturePad for Xamarin documentation.
Configure the Signature
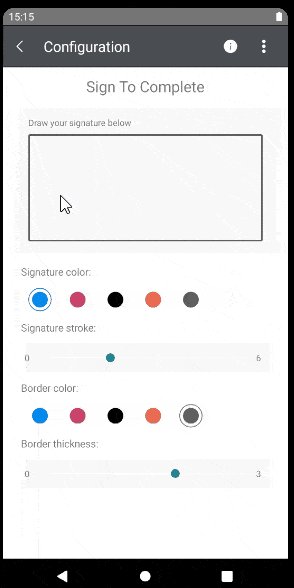
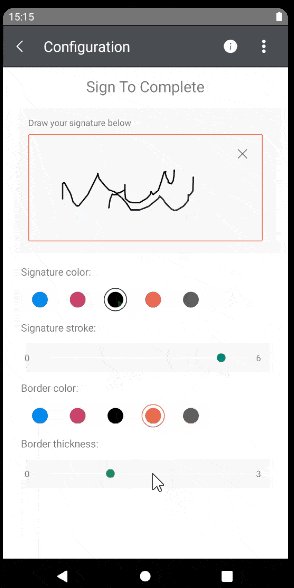
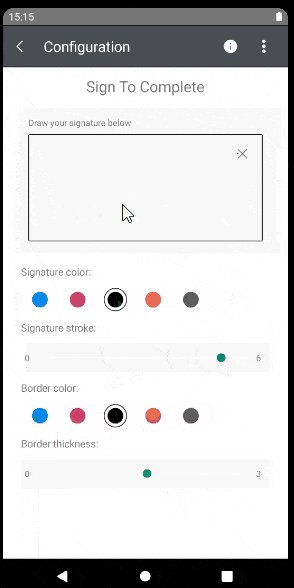
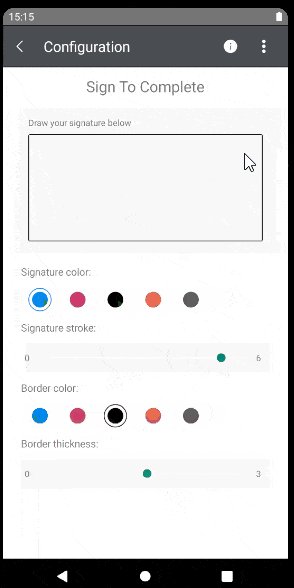
Easily configure the signature in a way you want. Change the signature stroke color and thickness using the StrokeColor and StrokeThickness properties, and the background color using the BackgroundColor property.
Additionally, there is a border that wraps the signature. You can fully customize its look using the following properties:
- BorderColor
- BorderThickness
- CornerRadius

The video shows the SignaturePad’s Configuration example. You can find the source code inside the Telerik Xamarin Samples GitHub repo.
Save the Signature as an Image
The Flexible Saving API allows you to export the signature as PNG or JPEG through the SaveImageAsyng method. The method has two overloads:
- SaveImageAsync(Stream outputStream)
- SaveImageAsync(Stream outputStream, SaveImageSettings settings)
The SaveImageSettings class has additional saving options. While exporting the signature as an image, you can change the image’s format, background color, quality and scale focus, and the signature’s stroke color and thickness.
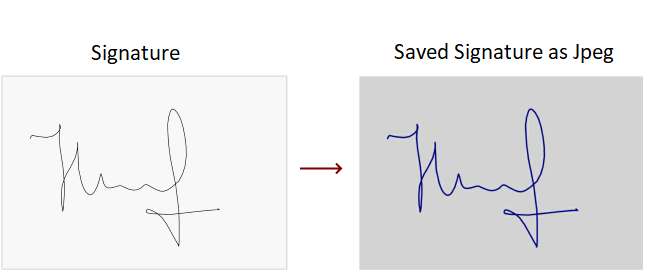
Let’s export the signature to a JPEG format and save it with high quality. Our XAML structure:
- SignaturePad for drawing the signature
- RadButton for exporting the signature as an image and save it with high quality
- Image for displaying the exported image
<Grid RowDefinitions="*,Auto,Auto"> <telerikInput:RadSignaturePad x:Name="signaturePad" BorderThickness="1" BorderColor="LightGray"/> <telerikInput:RadButton Clicked="RadButton_Clicked" Grid.Row="1"/> <Image x:Name="signatureImage" Grid.Row="2" /></Grid>The code inside the button click:
var settings = new SaveImageSettings(){ ImageFormat = ImageFormat.Jpeg, ScaleFactor = 0.7, ImageQuality = 1, BackgroundColor = Color.LightGray, StrokeColor = Color.DarkBlue, StrokeThickness = 5};byte[] array;using (var stream = new MemoryStream()){ await this.signaturePad.SaveImageAsync(stream, settings); array = stream.ToArray(); this.signatureImage.Source = ImageSource.FromStream(() => new MemoryStream(array));}
Events and Clear Command
The SignaturePad exposes StrokeStarted event to determine when a new stroke is started and StrokeCompleted event when the stroke is completed.
You can clear the drawn signature using the ClearCommand. When the surface is cleared, another event is fired—Cleared event.
Demo Time
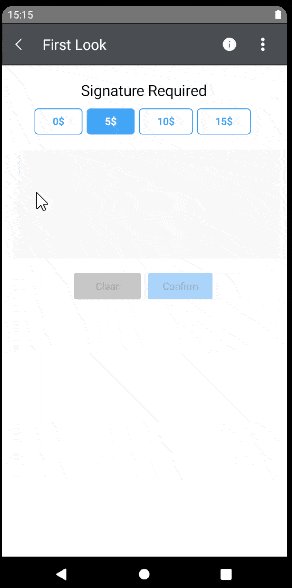
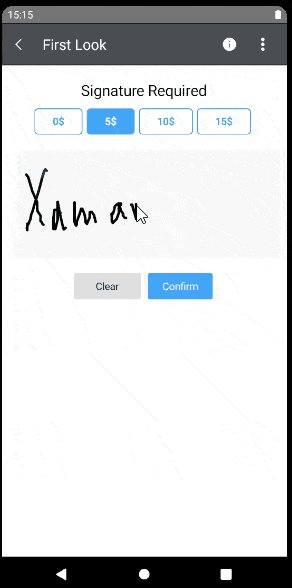
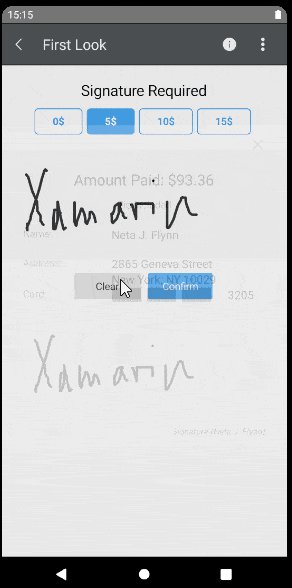
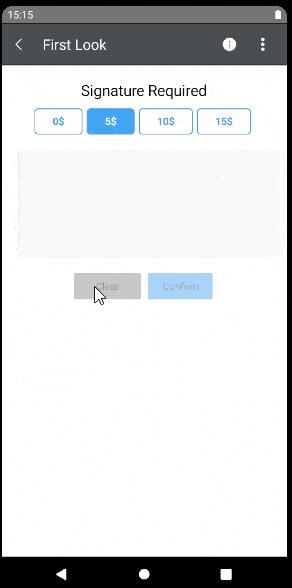
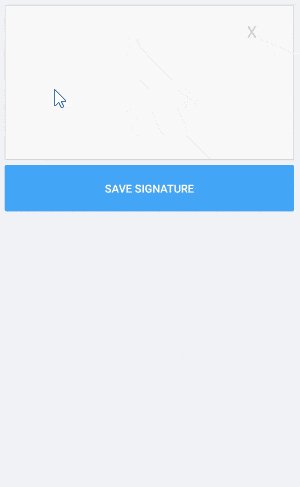
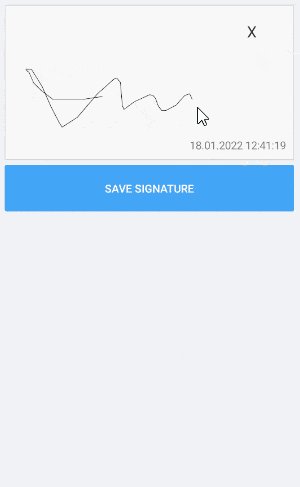
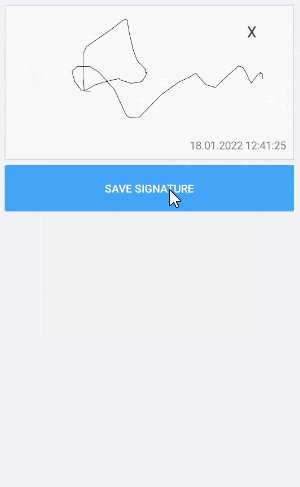
In the demo, I will add a SignaturePad control—a button that will help me to clear the drawn signature and a label that will display the real-time display when drawing the signature.
First the final result, then the implementation.

Here is the XAML definition:
<Grid RowDefinitions="200,60,150"> <Grid> <telerikInput:RadSignaturePad x:Name="signaturePad" BorderThickness="1" BorderColor="LightGray" StrokeStarted="RadSignaturePad_StrokeStarted" StrokeCompleted="RadSignaturePad_StrokeCompleted" Cleared="RadSignaturePad_Cleared"/> <Button x:Name="clearButton" Text="X" FontSize="20" BackgroundColor="Transparent" Command="{Binding Source={x:Reference signaturePad}, Path=ClearCommand}" HorizontalOptions="End" VerticalOptions="Start" Margin="0,10,10,0"/> <Label x:Name="timeStampLabel" HorizontalOptions="End" VerticalOptions="End" Margin="0,0,10,10"/> </Grid> <telerikInput:RadButton Clicked="RadButton_Clicked" Text="Save Signature" TextColor="White" BackgroundColor="#42A5F5" Grid.Row="1"/> <Image x:Name="savedSignatrue" Grid.Row="2"/></Grid>The used namespace in XAML:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"And the code behind with the logic for saving the signature as an image and SignaturePad’s StrokeStarted and StrokeCompleted events:
private void RadSignaturePad_StrokeStarted(object sender, EventArgs e){ this.timeStampLabel.Text = DateTime.Now.ToString();}private void RadSignaturePad_StrokeCompleted(object sender, EventArgs e){ this.timeStampLabel.Text = DateTime.Now.ToString();}private void RadSignaturePad_Cleared(object sender, EventArgs e){ this.timeStampLabel.Text = ""; this.savedSignatrue.Source = null;}private async void RadButton_Clicked(object sender, EventArgs e){ var settings = new SaveImageSettings() { ImageFormat = ImageFormat.Jpeg, ScaleFactor = 0.7, ImageQuality = 1, BackgroundColor = Color.LightGray, StrokeColor = Color.Black, StrokeThickness = 15 }; byte[] array; using (var stream = new MemoryStream()) { await this.signaturePad.SaveImageAsync(stream, settings); array = stream.ToArray(); this.savedSignatrue.Source = ImageSource.FromStream(() => new MemoryStream(array)); }}The used namespaces in code behind:
using System;using System.IO;using Telerik.XamarinForms.Input;using Xamarin.Forms;Your Feedback Is Important—Let Us Know What You Think
We hope the new control will have its place in your mobile and desktop applications.
As always, we encourage you to share your ideas or opinions on the controls and thus play a role in shaping our roadmap. You can write in the Telerik UI for Xamarin Feedback Portal or simply raise a ticket.
If you have not yet tried the Telerik UI for Xamarin suite, take it for a spin with a 30-day free trial, offering all the functionalities and controls at your disposal at zero cost.
Happy coding with our controls! ❤
This content originally appeared on Telerik Blogs and was authored by Dobrinka Yordanova
Dobrinka Yordanova | Sciencx (2022-01-25T13:55:00+00:00) Draw and Save Signatures Using Telerik SignaturePad for Xamarin. Retrieved from https://www.scien.cx/2022/01/25/draw-and-save-signatures-using-telerik-signaturepad-for-xamarin/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
