This content originally appeared on Bits and Pieces - Medium and was authored by tiny_hashed_rach
An introduction to pnpm, how it differs from npm, and the benefits you can gain from using pnpm instead of npm

What is PNPM?
PNPM is an alternative package manager for Node.js which stands for “Performant NPM”.
The main purpose of PNPM is to hold all the packages at a global (centralized) store and use them if needed by other projects too by creating hard links to it.
Advantages of using PNPM over NPM
- Saves a huge amount of disk space.
- Takes faster time to install the packages.
- It has in-built support for mono repositories.
Now, let’s try to understand how things work practically.
I took two applications for this to understand the concepts behind the scene.
Here is the package.json file for the two applications:
{
"name": "application1",
"version": "0.0.0",
"private": true,
"main": "app.js",
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"cookie-parser": "~1.4.4",
"csurf": "^1.10.0",
"debug": "~2.6.9",
"ejs": "~2.6.1",
"express": "~4.16.1",
"express-session": "^1.17.0"
}
}{
“name”: “application2”,
“version”: “0.0.0”,
“private”: true,
“main”: “app.js”,
“scripts”: {
“start”: “node ./bin/www”
},
“dependencies”: {
“cookie-parser”: “~1.4.4”,
“csurf”: “^.10.0”,
“debug”: “~2.6.9”,
“powerbi-client”: “^.16.5”,
“rxjs”: “^.5.3”
}
}Installation
Firstly, I installed pnpm using npm by running the command:
npm install -g pnpm
Note: npm 6.28.0 with node v16.13.2 was already installed in my system.
We can test whether pnpm installed successfully by running:
pnpm -v
The above command checks which version of pnpm is installed.
How PNPM is different from NPM?
To understand the differences in their working, I created two directories each for npm and pnpm, both cloned with two sample applications and installed the packages separately in different directories using npm and pnpm.
npm
application1:
rach@99:~/npm-demo$ npm install
added 71 packages, and audited 72 packages in 1s
found 0 vulnerabilities
application2:
rach@99:~/npm-demo2$ npm install
added 27 packages, and audited 28 packages in 9s
found 0 vulnerabilities
Here, as you can see it says npm has installed 71 packages in application1 and 27 packages in application2 which is perfectly fine.
But, if you observe the package.json files of both applications from earlier, there are three packages common in both.
Even though application2 requires a few already installed dependencies(in application1), we can’t reuse dependencies already installed for another project in npm.
pnpm
application1:
rach@99:~/pnpm-demo$ pnpm install
Packages: +67
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
Packages are hard linked from the content-addressable store to the virtual store.
Content-addressable store is at: /home/rach/.pnpm-store/v3
Virtual store is at: node_modules/.pnpm
Progress: resolved 67, reused 0, downloaded 67, added 67, done
dependencies:
+ cookie-parser 1.4.6
+ csurf 1.11.0
+ debug 2.6.9 (4.3.3 is available)
+ ejs 2.6.2 (3.1.6 is available)
+ express 4.16.4 (4.17.2 is available)
+ express-session 1.17.2
application2:
rach@99:~/pnpm-demo2$ pnpm install
Packages: +27
+++++++++++++++++++++++++++
Packages are hard linked from the content-addressable store to the virtual store.
Content-addressable store is at: /home/rach/.pnpm-store/v3
Virtual store is at: node_modules/.pnpm
dependencies:
+ cookie-parser 1.4.6
+ csurf 1.11.0
+ debug 2.6.9 (4.3.3 is available)
+ powerbi-client 2.19.1
+ rxjs 6.6.7 (7.5.2 is available)
Progress: resolved 27, reused 18, downloaded 9, added 27, done
From the output, we can note that pnpm has installed 67 packages in application1 and 27 packages in application2. But if you observe last line in output - progress: it has reused 18 packages already installed for application1.
“In pnpm, packages are always reused if they are already installed for another project saving a lot of disk space which makes it faster and more efficient than npm.”
That’s great!
But where are these packages stored?
With pnpm install, especially this line in the output, “Packages are hard linked from the content-addressable store to the virtual store”, tells a lot about how it works.
Content-addressable store is a storage mechanism where the data is stored on hard disk by assigning a permanent location and addressing it with unique identifier.

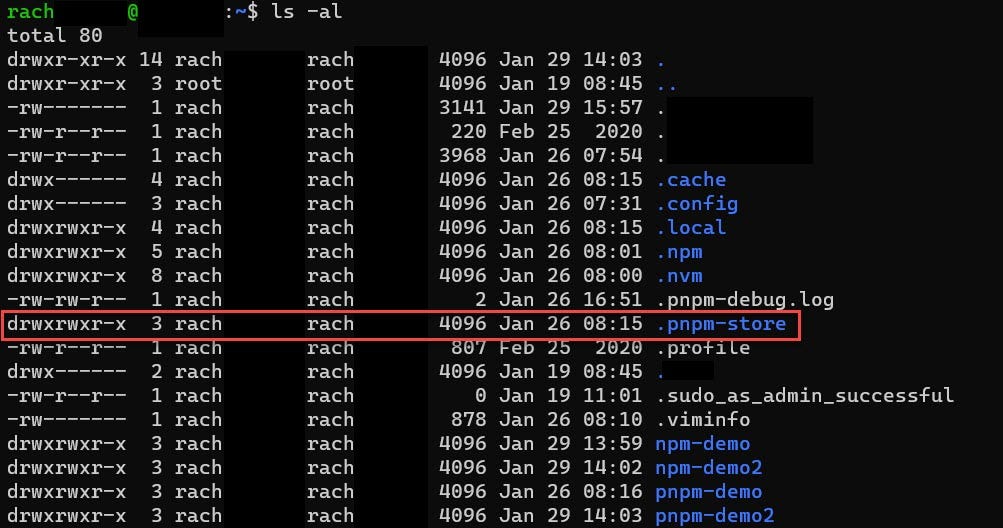
In the attached screenshot, you can see a hidden directory called “.pnpm-store” created inside your home directory.
Hidden files can be system or application files stored on hard drive with a permanent location and are hidden to prevent any accidental changes.
This hidden directory — .pnpm-store is called “content addressable storage” where all the downloaded dependencies are stored.
Whenever you are downloading dependencies, pnpm first checks whether that dependency is available in this storage or not.
Hard link is just the exact copy of the original file which also refers to the same location (of the original file) on the hard drive.
If the dependency is already present inside this storage, pnpm retrieves the same by creating a hard link.
“Files are retrieved from storage based on their content not by their name”
Conclusion
And there we have it! A short introduction to pnpm, how it differs from npm, and the benefits you can gain from using pnpm instead of npm.
Have you tried pnpm before? What are your thoughts? Be sure to let us know in the comments.
Build with independent components, for speed and scale
Instead of building monolithic apps, build independent components first and compose them into features and applications. It makes development faster and helps teams build more consistent and scalable applications.
OSS Tools like Bit offer a great developer experience for building independent components and composing applications. Many teams start by building their Design Systems or Micro Frontends, through independent components. We also have built-in support for pnpm!

Meet PNPM: The Faster, More Performant NPM was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by tiny_hashed_rach
tiny_hashed_rach | Sciencx (2022-02-01T11:28:14+00:00) Meet PNPM: The Faster, More Performant NPM. Retrieved from https://www.scien.cx/2022/02/01/meet-pnpm-the-faster-more-performant-npm/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
