This content originally appeared on DEV Community and was authored by Stanislav Ilin
Often, when we developing applications using APIs, we work with json models. You have to look at the objects in the debugger, print them to the console, e.t.c.
I’ve done this a lot and I’m tired of it!
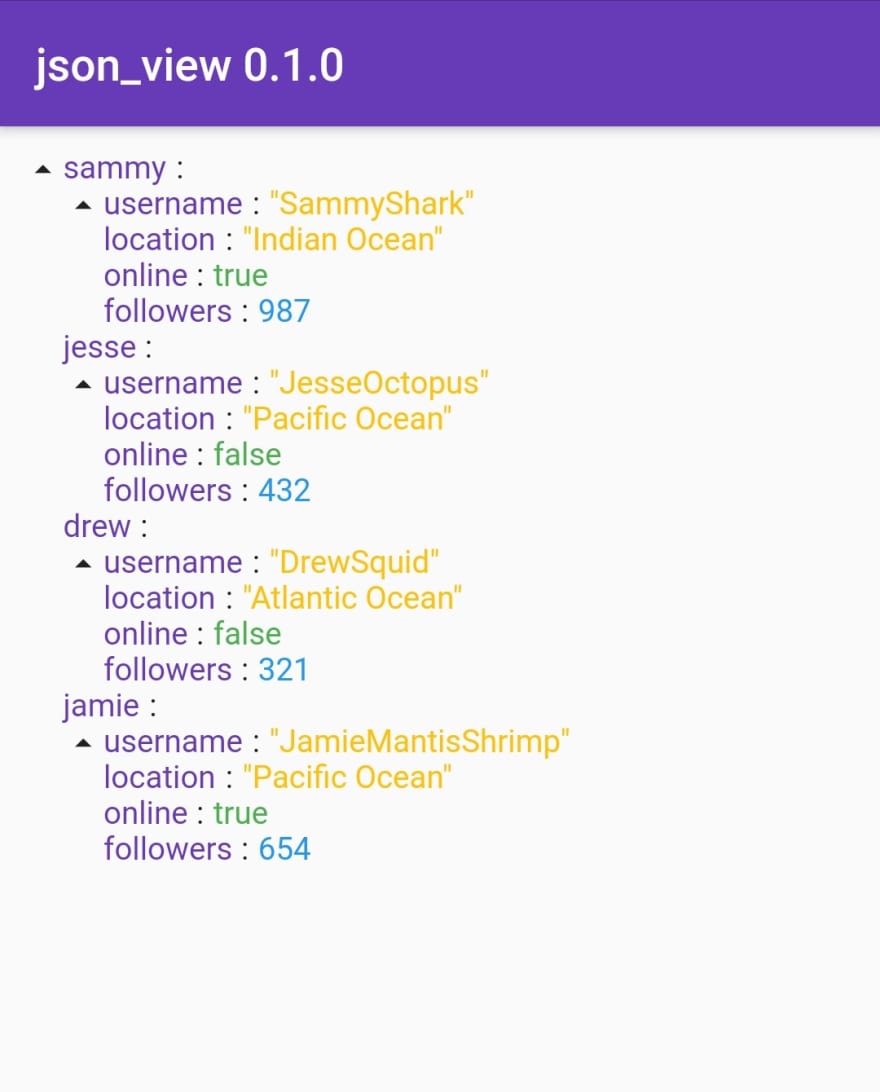
Therefore, I want to introduce you the flutter_json_view package.
Now this package can work through 2 constructors for json strings and files.
The package has the ability to customize individual types of fields and the all UI.
The package does not depend on other packages. This makes him lightweight and independent.
 |
 |
|---|
Github link:
I will be happy if you support the project and put a star
https://github.com/Frezyx/flutter_json_view
This content originally appeared on DEV Community and was authored by Stanislav Ilin
Stanislav Ilin | Sciencx (2022-02-06T09:20:03+00:00) How to display json in Flutter ?. Retrieved from https://www.scien.cx/2022/02/06/how-to-display-json-in-flutter/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

