This content originally appeared on Bram.us and was authored by Bramus!

Speaking of alternative in-browser DevTools in the previous post: be sure to also check out VisBug, created by Adam
Give power to designers & content creators power within the web project they have today, by bringing design tool interactions to the browser.
Here’s Adam presenting it at Chrome Dev Summit 2018:
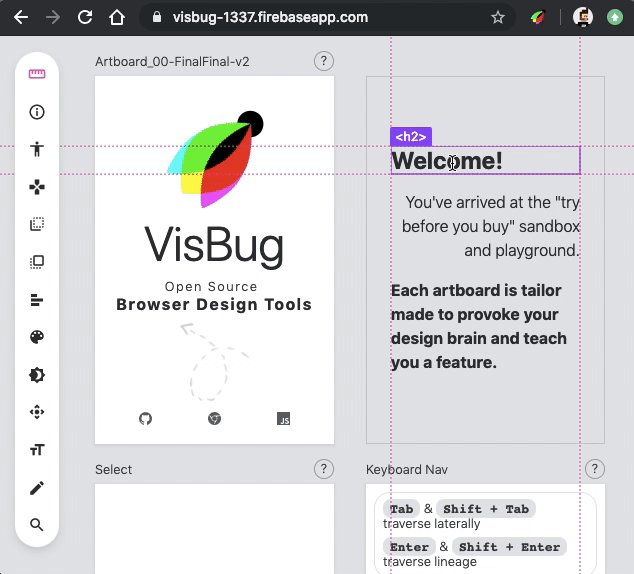
You can try it out yourself in the playground. Hover over the menu items to get hints about what they are and which shortcuts you can use.
Available for Chrome, Edge, Safari, and Firefox.
VisBug Source + Extension Links (GitHub) →
VisBug Playground →
~
💁♂️ It looks like that the built-in Chrome DevTools will eventually be getting some of these more design-focussed tools. A first proposal I saw float by was one to integrate a distance / measurement tool:
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2022-02-11T14:48:33+00:00) VisBug — Open source browser design tools. Retrieved from https://www.scien.cx/2022/02/11/visbug-open-source-browser-design-tools/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
