This content originally appeared on Geoff Graham and was authored by Geoff Graham
It’s been more than a few week since WordPress 5.9 shipped, and with it the formal introduction of full-site editing. It’s exciting! It’s weird! It’s… it’s… it’s… different!
But as someone who teaches WordPress development, keeping up on this sort of stuff is, you know, part of the job and all. The Site Editor and block-based themes drastically change the way we work with WordPress such that all my curriculum needs to be re-written. That’s not a bad thing as much as an indicator of just how wide a delta we’re talking about here between “classic” and “block-based” WordPress.
I’ve had some time to play around with the new full-site editing features and thought I’d plop down some notes on my first impressions with them. Technically, I’ve played with the Site Editor before WordPress 5.9 was released. However, this is my first rodeo with it as an official feature and plenty has changed since the last time I picked it up.
Spoiler alert: it ain’t bad. In fact, there’s a lot to like about the Site Editor even if it’s rough around the edges in its early days.
The Site Editor interface
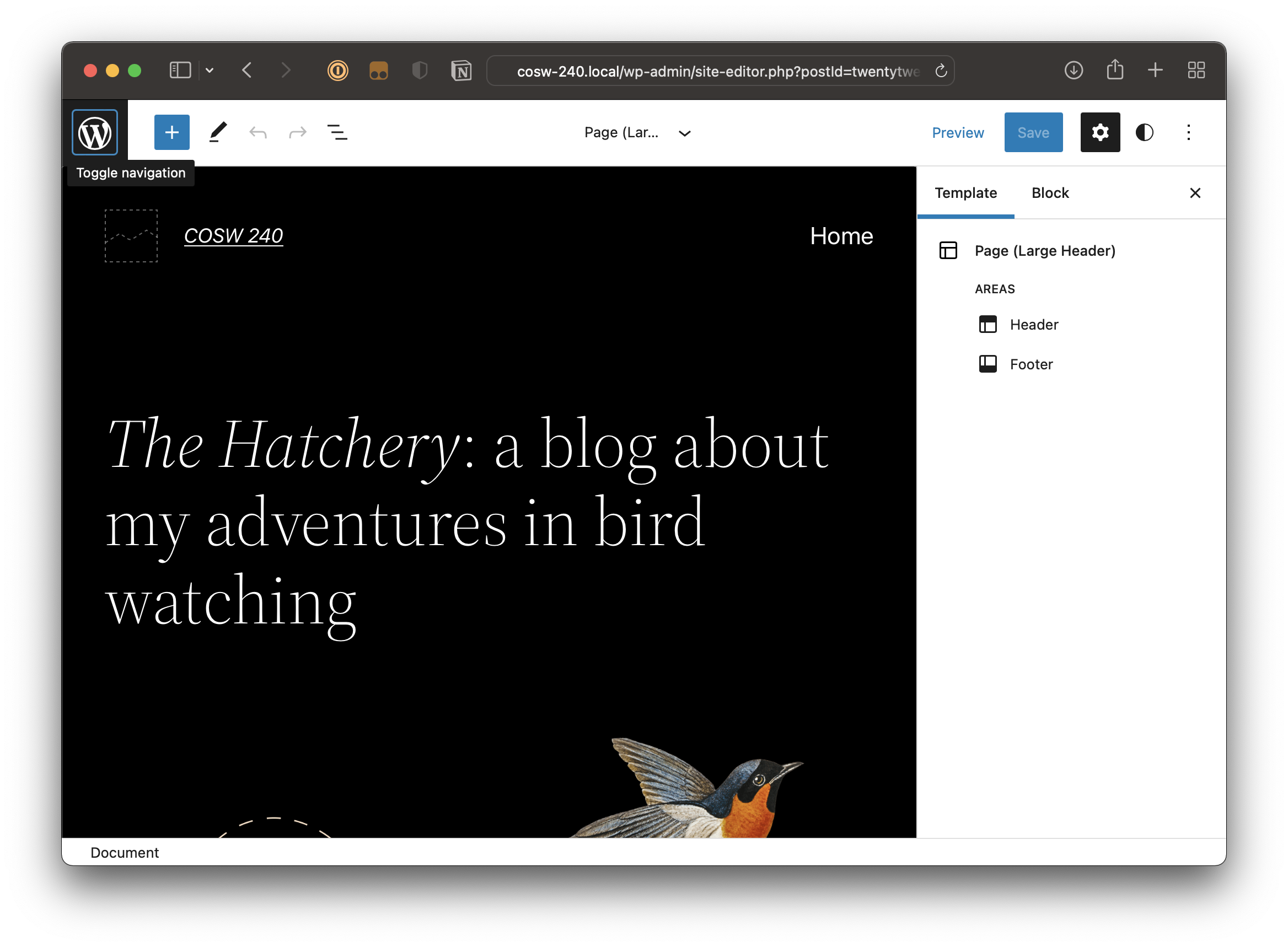
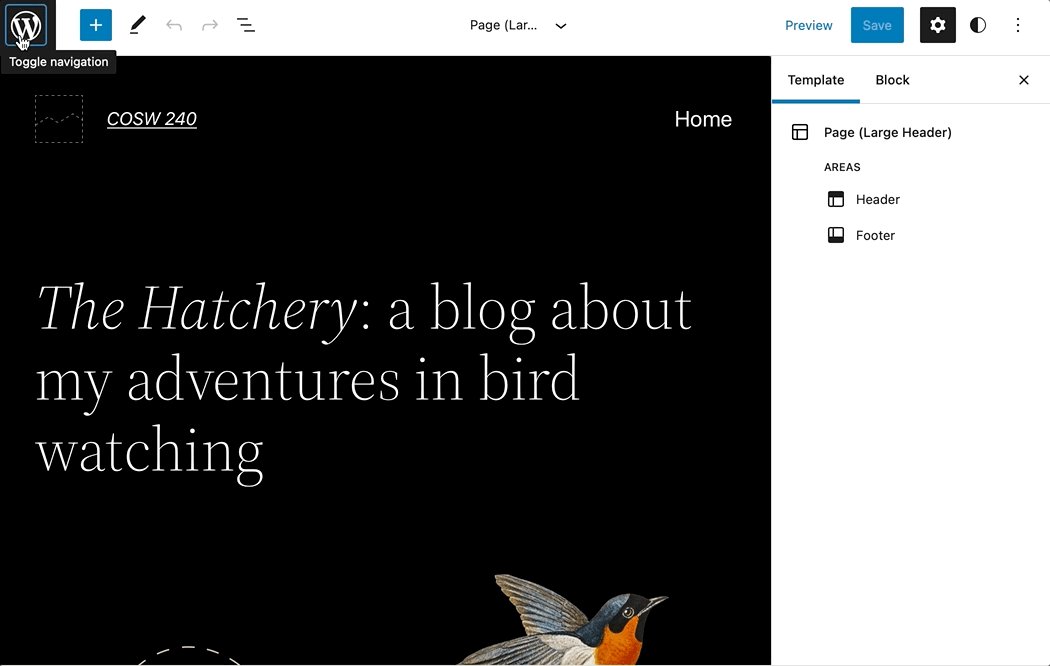
Opening the Site Editor for the first time can be a little disorienting. Clicking the Editor option in the Appearance menu completely removes you from the WordPress UI and into a brand new experience.

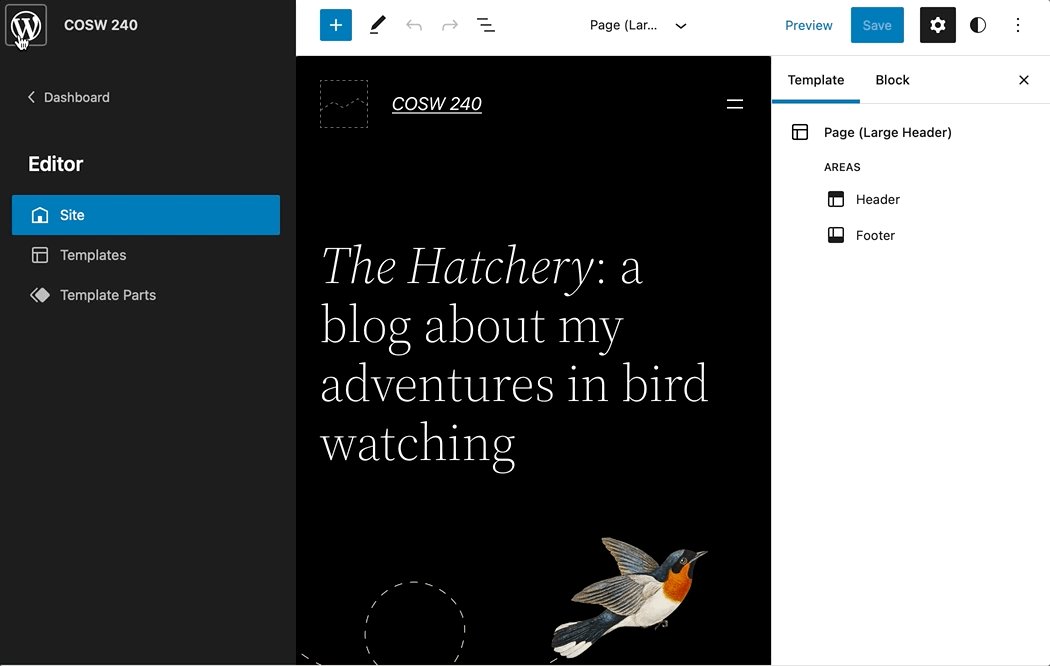
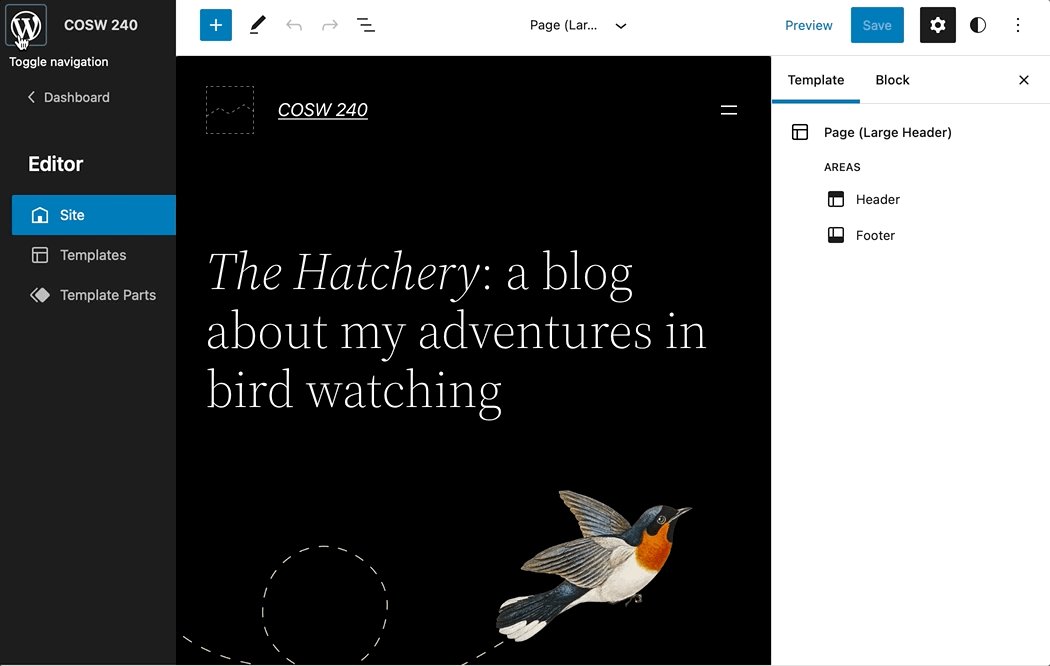
Unlike the Block Editor, there is no way to bring the WordPress admin menu back along the left side of the screen. You’re 100% in the Site Editor and the path back is to click the WordPress logo at the top-left of the header.

It feels super weird to have to navigate back to the WordPress dashboard to bring back other WordPress settings and features, especially behind a hidden menu that is toggled with a logo that isn’t clearly marked or labeled as a toggle. Honestly, it feels more like working in Elementor than it does WordPress.
My guess is that we’ll see more and more site-wide settings and features that currently live in the WordPress admin menu moved over to the Site Editor. We may even see an eventual replacement of the entire WordPress dashboard as the Site Editor becomes the hub for all site-wide management. Seen that way, this UI makes a lot more sense to me. We’ll see how that pans out!
Templating controls
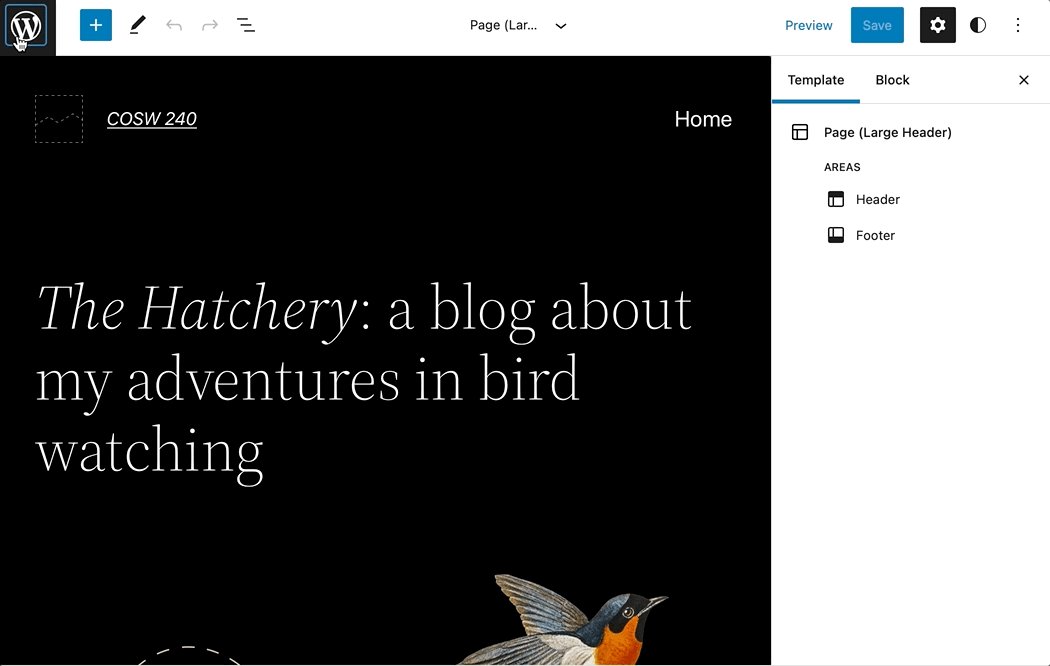
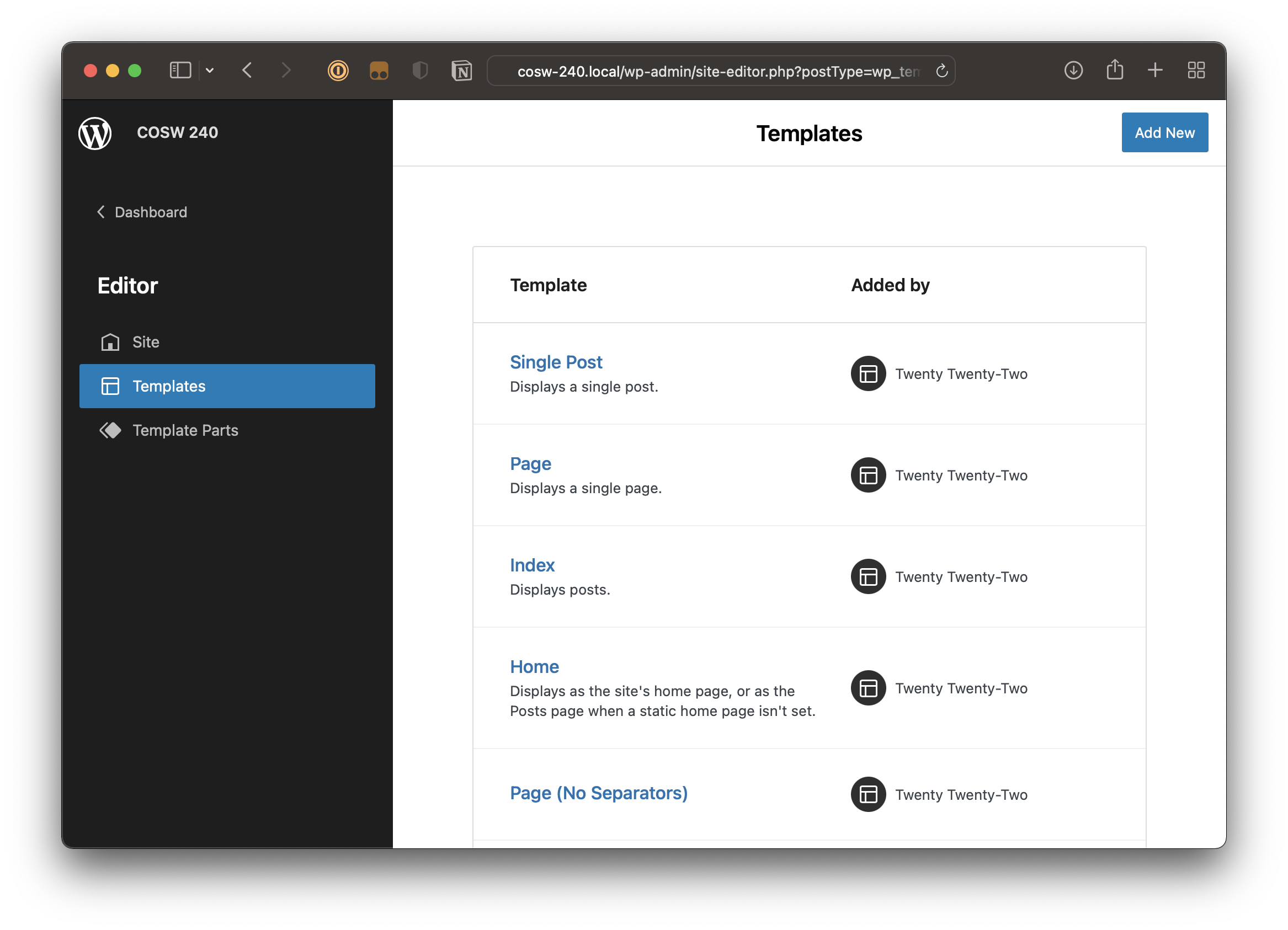
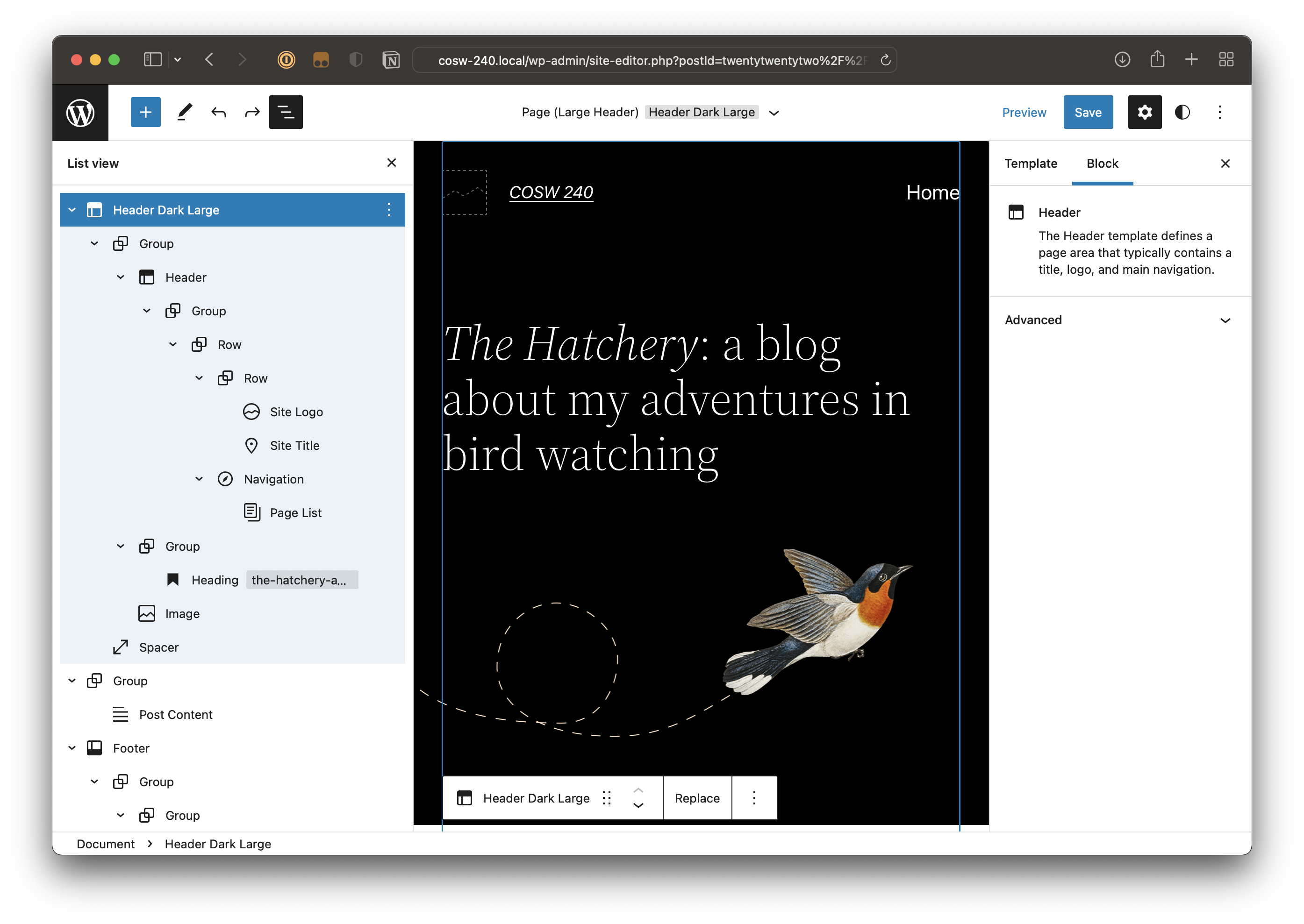
Mad props to the WordPress contributors who, I think, nailed a visual rendition of developing WordPress theme templates. Between the “core” templates that every site needs, the custom ones that can’t be anticipated, various template parts that act as global elements, and the constraints of the WordPress Template Hierarchy, the team struck a nice balance that provides the flexibility needed to “build” a WordPress theme without so much control that it makes for a cluttered and confusing UI. So much could have gone wrong here that didn’t.

That’s not to say things are perfect. For one, I’d much prefer to be dumped onto the main Templates screen instead of taken straight to an open template in the Site Editor. I’m probably coming to the site editor to work on a different template, or a new one altogether. The two clicks it takes to get back to the Template index (and there are two ways to do that) feel unnecessary me, though I appreciate the charge to get me straight into editing mode.
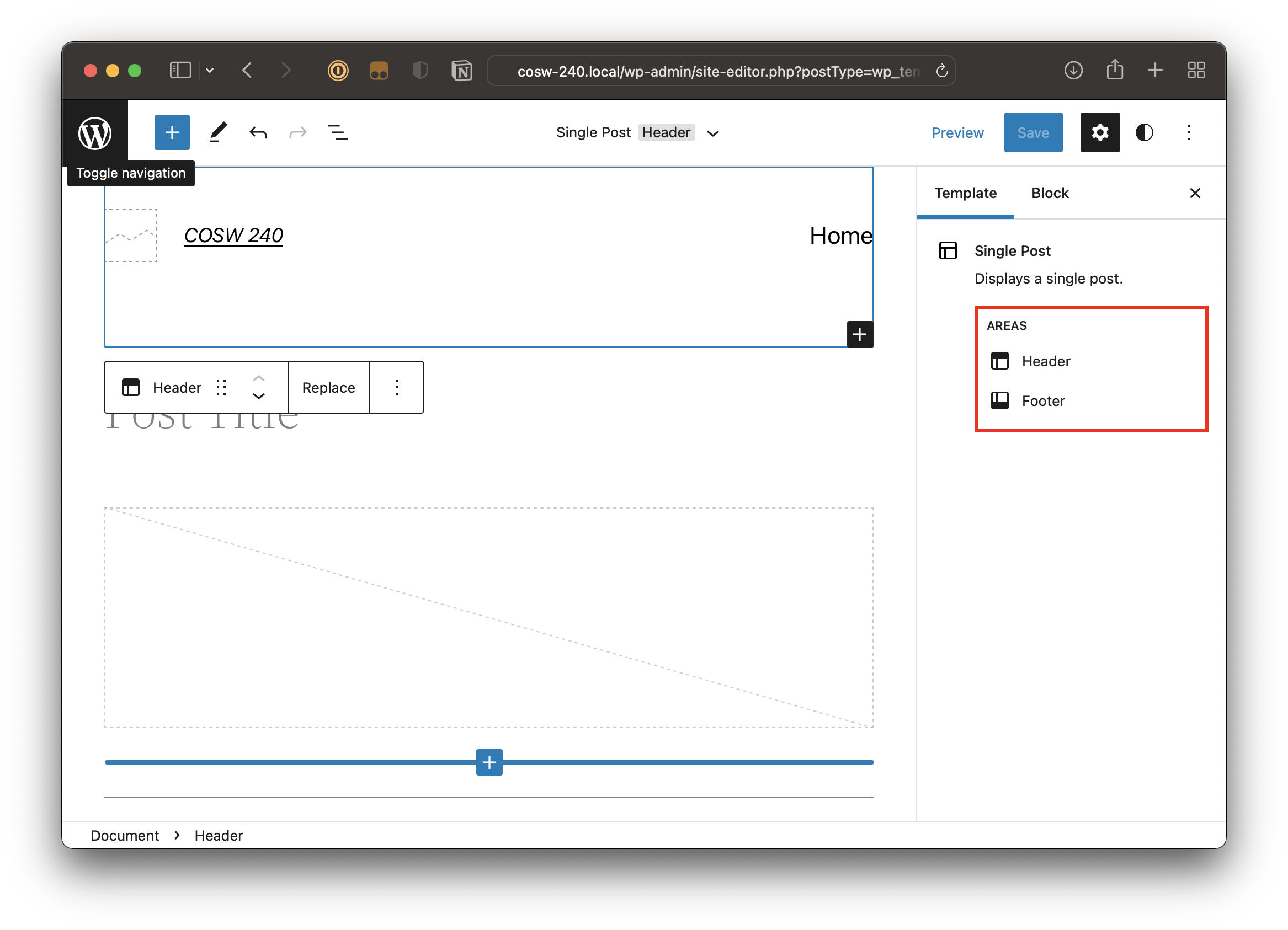
Another nitpick concerns the terminology. For starters, template parts are labeled as “Areas” in the Site Editor’s template controls.

Shouldn’t those be “Template Parts” instead? Adding to the confusion is that “area” settings are tucked inside the Site Editor’s “Block” panel in the settings pane. Again, it’s totally possible this is all early days. I mean, there’s a clear “Beta” label on the Site Editor. Maybe what we’re seeing is merely the result of plucking the Block Editor out of pages and posts and jamming it into this new context.
Creating menus
I hope this gets a lot of love in upcoming releases. Creating and managing menus is a core feature of any CMS and there is a a lot of room for improvement with the current implementation in the WordPress Site Editor.
Full disclose: I’ve never been a fan of the WordPress UI for menus. But I might be even less of a fan now.
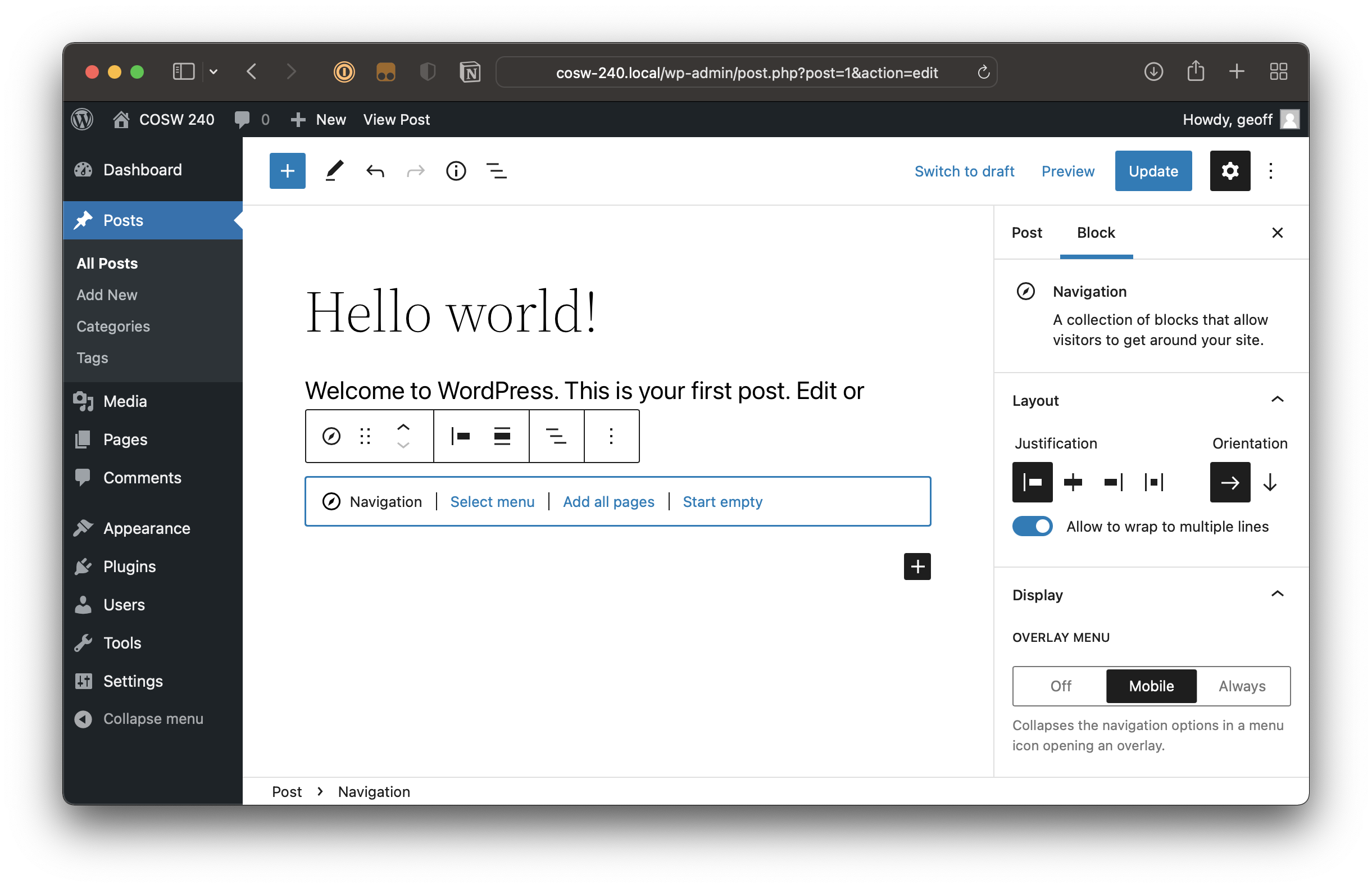
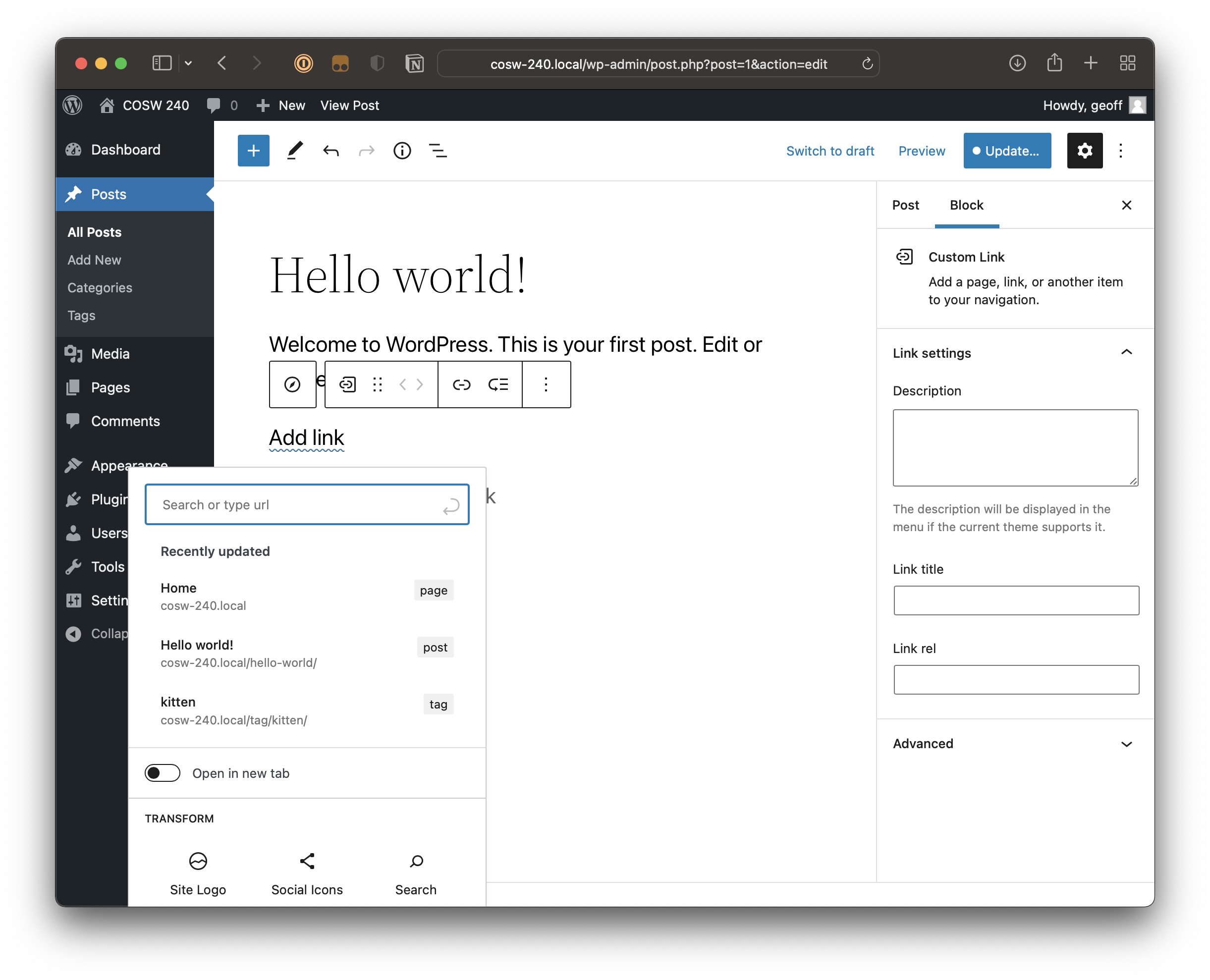
But first, the positive. I am so pumped to have a Navigation block that can be dropped anywhere, whether it’s a site-wide template, a template part, or some page or post. That’s a big ol’ win for everyone who’s ever had to place a mix of various menus on a WordPress site because it no longer requires a function inside of a template.


I also like that it’s possible to select a menu, add a Post List block, or start with an empty list of menu items. Used in the Block Editor on a page or post, it’s super simple to start crafting a custom menu in seconds using a familiar pattern that allows access to search for existing pages, posts, and archives.

rel attribute in the link settings panel.But the Navigation block gets way more complicated when it’s used in the Site Editor because the UI simply has too much going on. I can’t fault anyone for struggling to find balance for designing a UI that makes it simple to select a block within a block within a block, which is pretty much what’s happening in the Site Editor. We have a Menu Item block that sits inside a Navigation block that sits inside of a Block Group that sits inside of a Header template part (or area?) that sits inside of a template. Crikey!

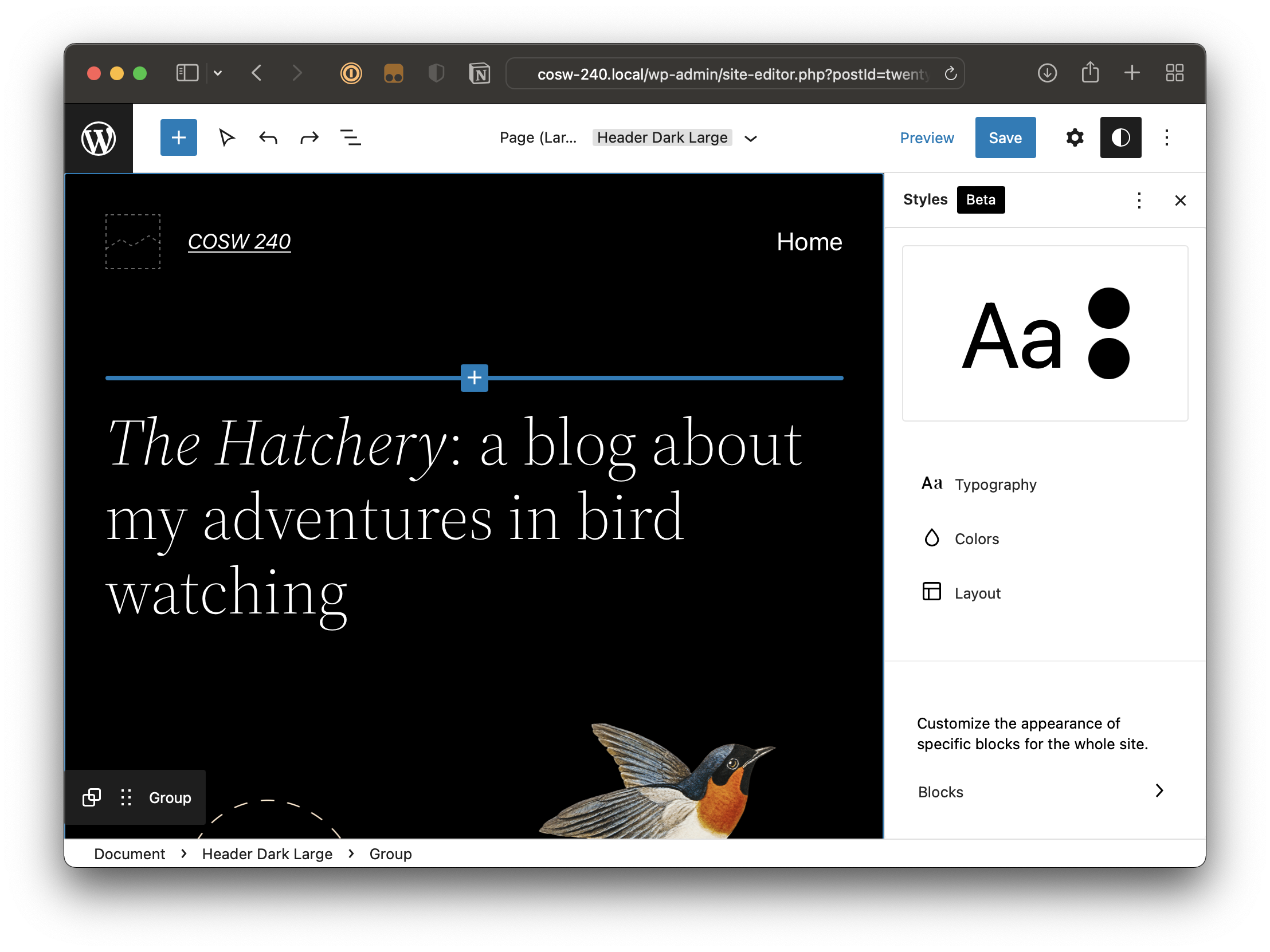
Global styles
I actually grew to love the WordPress Customizer and think it was an underutilized and underserved feature. It makes accessing global styling options like colors and fonts so easy.
The Site Editor will need to figure this out in an upcoming release. Could just be me, but I wouldn’t think to look for these settings in the top menus next to the Save button.

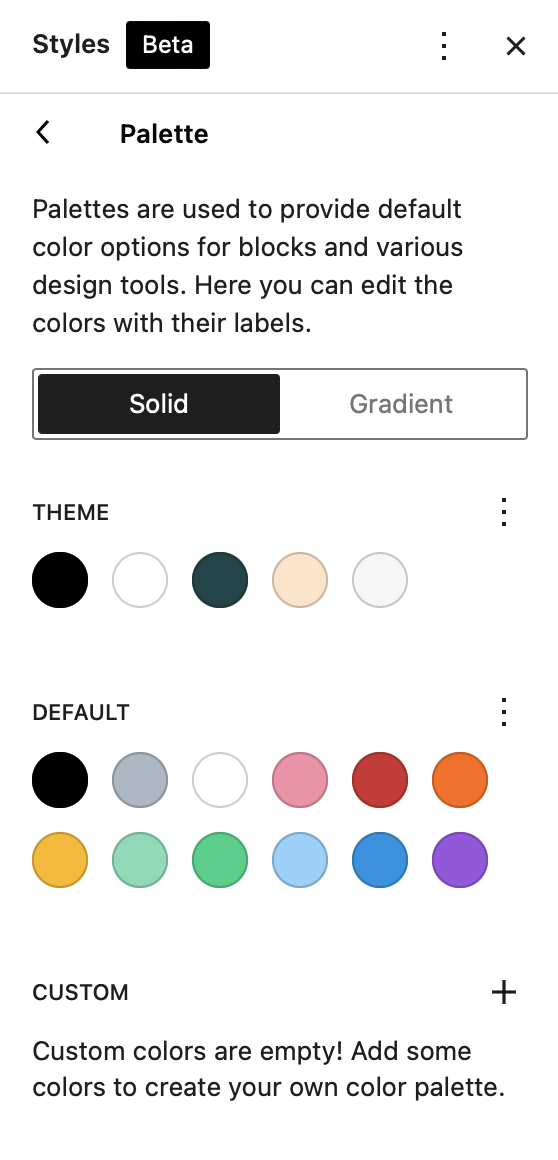
That said, I have no problem with the UI for setting global colors and fonts. There’s probably a better way to distinguish between the Theme, Default, and Custom palettes, but it’s clear enough for me what they are.

I don’t have an opinion on typography settings yet. I’m still wrapping my head around how those are even imported, which brings me to my final point…
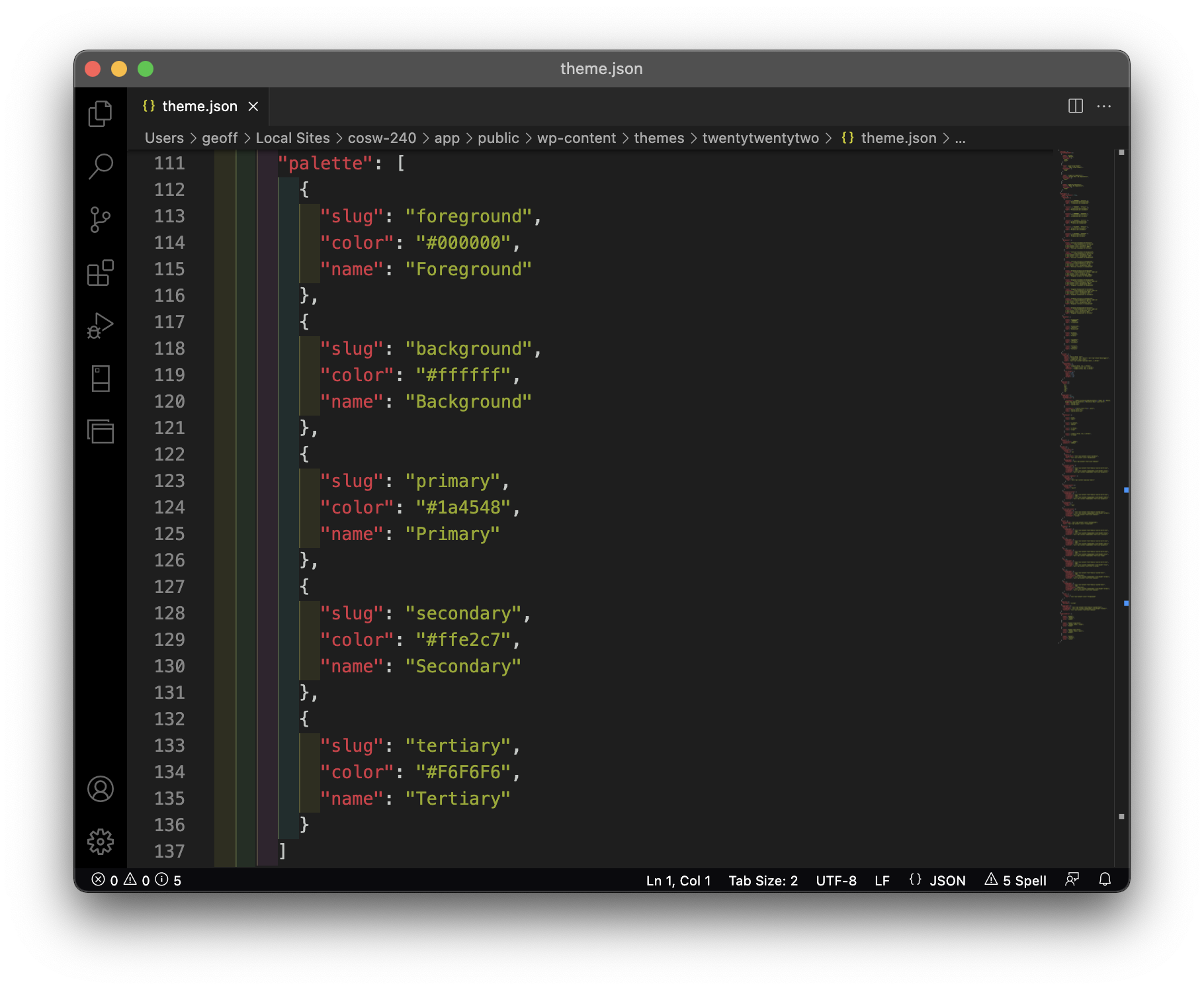
Theming with the theme.json file
I quite like the idea of having a file that consists of nothing but key:value pairs that tell WordPress what to support for a given theme. I’ve never loved setting color palettes and fonts with custom theme functions or style.css overrides. The theme.json file takes all the PHP out of that process making it easy for web designer like me to do it without having to search around as I try to remember the exact function for this, that, or the other.

That makes child theming a cinch, right?! Simply change the values in your own theme.json file in a child theme directory and it’s off to the races!
That said, if the Twenty Twenty-Two theme is any indicator, this file could get super messy super fast. There are already 356 lines of JSON in the default theme’s file, and it’s easy to imagine that number growing much bigger over time. Who knows? Maybe we’ll get partials in a future release, or some way to map certain parameters to certain directories in the theme that contain more information. There’s actually a proposal for it, though it looks like getting consensus on it is tricky for legit reasons.
But the ability to manage things in a JSON file, plus a feature to export theme styles from the Site Editor tells me that the developer experience for WordPress is finally making huge strides where it has traditionally been seen as having a high barrier for entry for anyone with little coding experience.
That’s it… for now!
I wanna be totally clear: I’m a big fan of the evolution toward full-site editing and the WordPress 5.9 release is an excellent jump in the right direction. I have nothing but respect and admiration for all the folks who have contributed to the project and who continue to be subjected to armchair critics like me nitpicking finer points for improvement when there’s a big accomplishment to celebrate right in front of us.
So, yes, the Site Editor has plenty of room for improvement. But that’s a good thing! I love the intentional decisions and thoughtfulness that’s gone into it, especially as far as how WordPress is on the way toward becoming more accessible to more people other than developers. All of these changes — while making me work harder than I’d like to update my curriculum — are encouraging and I believe they will make me and others more productive and successful heading into the future.
The post WordPress Full-Site Editing, First Impression appeared first on Geoff Graham.
This content originally appeared on Geoff Graham and was authored by Geoff Graham
Geoff Graham | Sciencx (2022-02-18T21:49:15+00:00) WordPress Full-Site Editing, First Impression. Retrieved from https://www.scien.cx/2022/02/18/wordpress-full-site-editing-first-impression/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
