This content originally appeared on DEV Community and was authored by Sebastian
Hallo Ihr netten Menschen,
heute, an meinem ersten aktiven Tag auf dev.to, bin ich ziemlich fleißig und so folgt hier mein eigens geschriebener Notificationbanner für Projekte mit React Native Base und Expo.
Um euch etwas zurück zugeben und um den Stand meines Wissen zu prüfen, möchte ich euch meine folgende Komponente nicht vorenthalten. Danke für eure Zeit und tollen Beiträge.
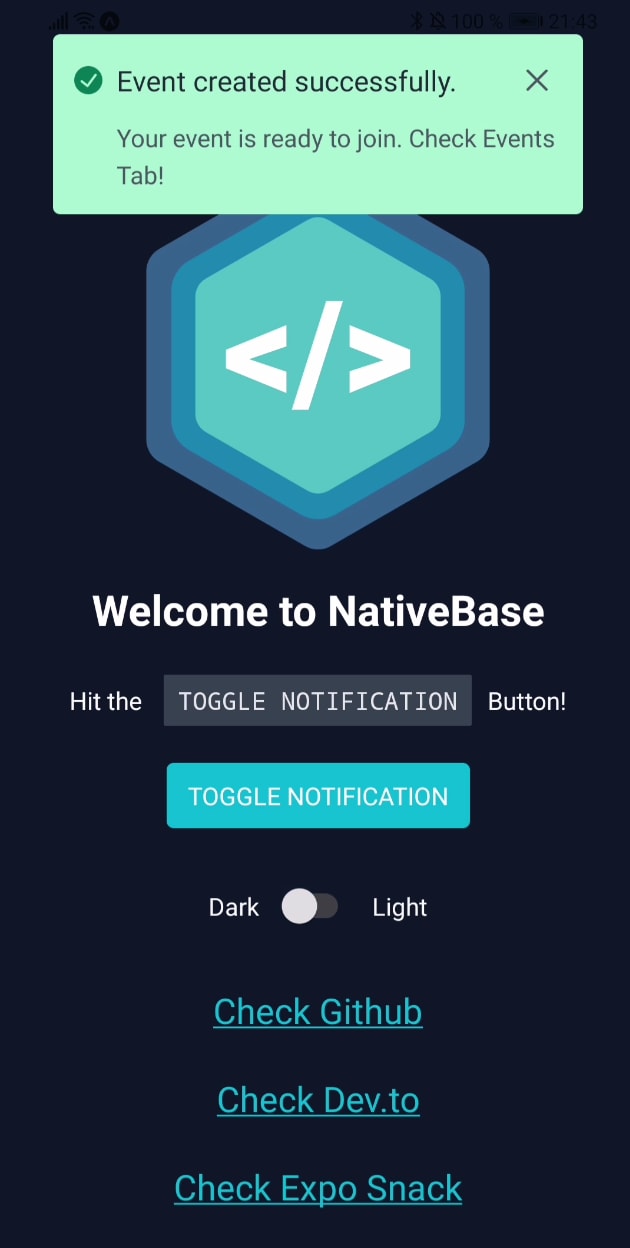
Mit dieser Komponente könnt ihr euch als Userfeedback im oberen Bereich des Bildschirms einen Banner anzeigen lassen, welcher nach einigen Sekunden wieder verschwindet, wenn dieser nicht manuell geschlossen wurde.
Sehr nützlich, wenn man dem Nutzer mitteilen möchte, dass etwas gespeichert wurde oder ein Fehler aufgetreten ist.
Wenn man z.B. das nächste Event im Kalender angelegt hat, sieht dies wie folgt aus.
Natürlich habe ich euch unter dem Repository auf Github alles vorbereitet, damit ihr es selbst ausprobieren könnt.
Mit einigen vielen Props wird der Banner nach den eigenen Wünschen gestaltet.
// Notification Bannerhardcode
const status = 'success' // success, error, info, warning
const colorScheme = 'success' // success, error, info, warning
const titleText = 'Event created successfully.'
const descriptionText = 'Your event is ready to join. Check Events Tab!'
const duration = 30000 // Time the notification will be shown before vanish in ms
<NotificationBanner
showNotification={showNotification}
setShowNotification={setShowNotification}
duration={duration}
status={status}
colorScheme={colorScheme}
titleText={titleText}
descriptionText={descriptionText}
/>
Da ich, wie schon vorher erwähnt, sehr Neu in dem Spiel bin, würde ich mich über jede Meinung, Kritik, Hilfe, Fork oder Erweiterung freuen.
Natürlich seid ihr auch herzlich eingeladen einen Stern da zulassen.
Was mich interessieren würde ist, wie löst ihr das Userfeedback beim Speichern, Löschen oder Erstellen?
Entschuldigt bitte vorab, wenn mein Code nicht dem absolute "state of the art" entspricht und trotzdem freue ich mich sehr, über jeden Verbesserungsvorschlag.
Viele liebe Grüsse
This content originally appeared on DEV Community and was authored by Sebastian
Sebastian | Sciencx (2022-02-21T21:09:59+00:00) Notificationbanner – React Native Base Component [Deutsch]. Retrieved from https://www.scien.cx/2022/02/21/notificationbanner-react-native-base-component-deutsch/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.