This content originally appeared on Level Up Coding - Medium and was authored by koji
In this post, we will try to create an interactive NFT.
The goal is to see it on Opensea.
requirements
- Metamask (https://metamask.io/)
- some ether on Rinkeby (https://faucet.rinkeby.io/)
- Pinata account (https://www.pinata.cloud/)
- Sketch (anything you want to use threejs/processing.js/p5.js etc)
- One image for thumbnail on Opensea
Steps to Create an interactive NFT
We need the following steps to create an NFT.
In this post, I won’t explain how to install Metamask. If you are not familiar with that, I highly recommend you to watch a couple of videos on youtube. Just search how to use Metamask on Youtube.
Step1. Create a sketch
Step2. Write a contract on Remix
Step3. Upload assets to Pinata
Step4. Create a JSON file for metadata
Step5. Mint an NFT
Step6. Check your NFT on Opensea and play with it
Step1. Create a sketch
You can create anything that you want to turn into an NFT. However, there are a couple of things you should know.
- You can not use a webcam for your sketch since Opensea doesn’t support it. (I tested this)
https://testnets.opensea.io/assets/0x3f882115af78075931ae9a0ed2ac9b76e4080907/0
👆 shows a button only… - You can not use emoji in your sketch. (I also tested)
https://testnets.opensea.io/assets/0x3f882115af78075931ae9a0ed2ac9b76e4080907/2
The sushi emoji is supposed to be on the screen but not 😂. - You should put all your js/css into index.html since Pinata may not allow index.html to have many connections to js/css files. Actually, I was told that from Pinata. However, if you are familiar with webpack or other bundle tools, your sketch will be fine. (I used webpack for this post)
- You can use CDN for js libraries.
In this case, I created a super simple three.js sketch.

Step2. Write a contract on Remix
We will use Remix to write a contract.
Remix(https://remix.ethereum.org/) is an Ethereum IDE.
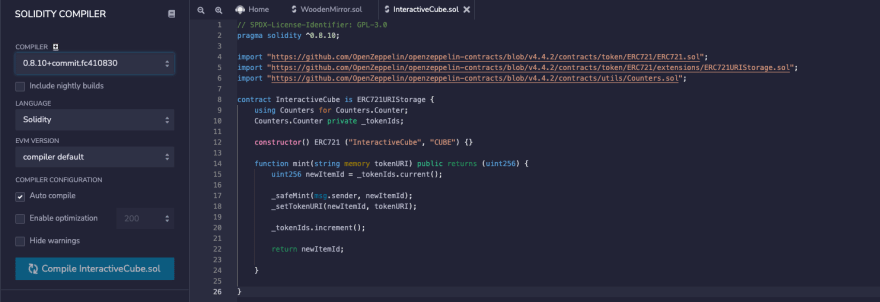
InteractiveCube.sol
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.10;
import "https://github.com/OpenZeppelin/openzeppelin-contracts/blob/v4.4.2/contracts/token/ERC721/ERC721.sol";
import "https://github.com/OpenZeppelin/openzeppelin-contracts/blob/v4.4.2/contracts/token/ERC721/extensions/ERC721URIStorage.sol";
import "https://github.com/OpenZeppelin/openzeppelin-contracts/blob/v4.4.2/contracts/utils/Counters.sol";
contract InteractiveCube is ERC721URIStorage {
using Counters for Counters.Counter;
Counters.Counter private _tokenIds; constructor() ERC721 ("InteractiveCube", "CUBE") {} function mint(string memory tokenURI) public returns (uint256) {
uint256 newItemId = _tokenIds.current();_safeMint(msg.sender, newItemId);
_setTokenURI(newItemId, tokenURI);
_tokenIds.increment();
return newItemId;
}
}
It’s time to compile our contract and deploy it to Rinkeby, Ethereum testnet.
Those are pretty easy since Remix offers simple UIs to do that.
Compile the contract
Make sure that you use the compiler that is the same as your code refers. In this post, we use 0.8.10.

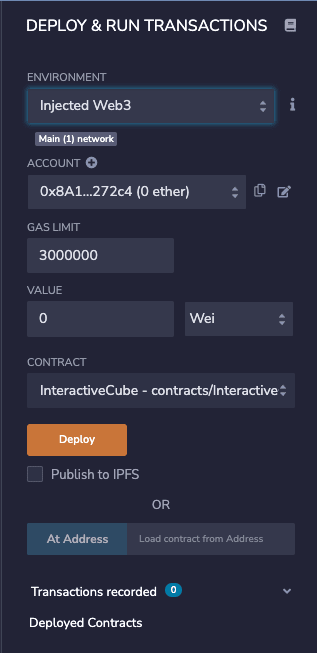
Deploy
Make sure that you set Environment: Injected Web3 and your MetaMask is on Rinkeby. Then click Deploy.

Step3. Upload assets to Pinata
We need to upload the sketch folder(In my case, I used webpack so I needed to upload the folder that includes index.html and bundle.js) and one image file as a thumbnail on Opensea.
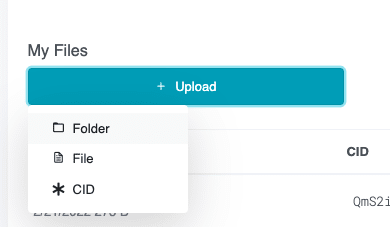
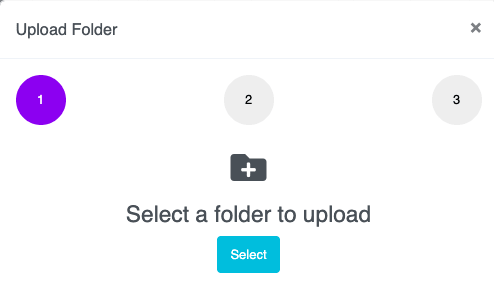
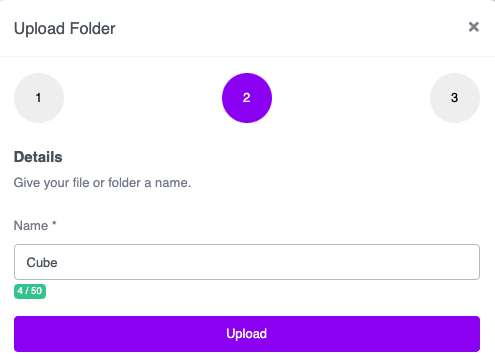
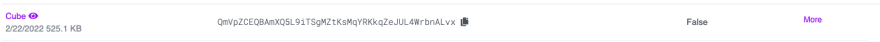
The followings are about uploading a folder to Pinata.




Before uploading the image please check that your sketch is working on IPFS properly.
The steps you need are almost the same as folder ones.
Step4. Create a JSON file for metadata
We need to create a JSON file to tell where our sketch is to Ethereum.
The following will be displayed as Description on Opensea.
If you want to add more properties, please check Opensea documents. https://docs.opensea.io/docs/metadata-standards
cube.json (You can name it whatever you want)
{
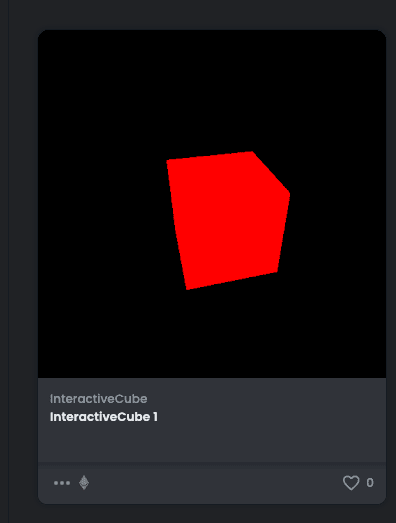
"name": "InteractiveCube 1",
"description": "Red Cube",
"image": "https://gateway.pinata.cloud/ipfs/QmaYSb2UuAjoyyfoRWqN7q6mjAn3518idxZwWuxyc4WBkw",
"animation_url": "https://gateway.pinata.cloud/ipfs/QmVpZCEQBAmXQ5L9iTSgMZtKsMqYRKkqZeJUL4WrbnALvx/"
}Step5. Mint an NFT
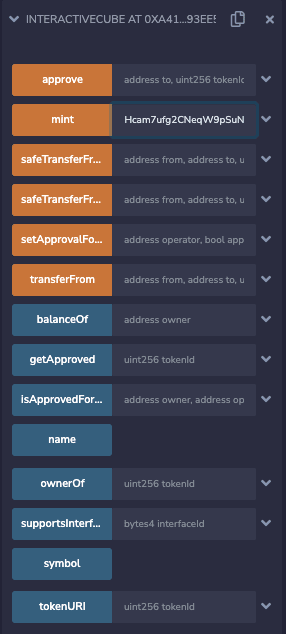
Open Remix again and click the Deploy icon. If you open the contract you compiled, there will be mint like the below.
You need to copy and paste the json’URI in step 4 and click mint.

Step6. Check your NFT on Opensea and play with it
The last step is to check your minted NFT on Opensea.
Go to https://testnets.opensea.io/ and click the user icon where is next to the wallet icon then select profile.
You will see your NFT like this.

The following is my result.
How to Create an Interactive NFT was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by koji
koji | Sciencx (2022-02-24T22:39:15+00:00) How to Create an Interactive NFT. Retrieved from https://www.scien.cx/2022/02/24/how-to-create-an-interactive-nft/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
