This content originally appeared on Envato Tuts+ Tutorials and was authored by Monty Shokeen
The internet is filled with countless images uploaded by users. This is especially true for social media websites—and it is very rare for people to post original, unedited images anywhere. It is also common to need to post images with a specific size or format. While there are a lot of full-fledged image editing apps on smartphones today, it can still be a bit inconvenient for people to crop or resize any images before uploading them.
Luckily, JavaScript has a lot of free and open-source libraries that can help you do both basic and fairly advanced image editing. Use them in your own projects to give users the option to crop or scale any image after they upload it.
In this post, we will give you a brief overview of the best free and open-source JavaScript image editors that you can add to your website today.
Filerobot Image Editor
Filerobot is one of the most feature-rich free JavaScript image editors that you will find. It comes with tons of image manipulation features. You can easily adjust the brightness, contrast, saturation, and exposure of the images. There are also some built-in effects and filters in case you want something that will give you results similar to Instagram filters.



You can easily change the rotation of an image or flip it horizontally and vertically. The images can be easily cropped to some preset aspect ratios like banners, squares, etc. There is also an option to specify a custom width and height for the images.
The editor comes with the ability to add your own branding over the images you edit with custom watermarks as well as text and shape overlays. There are two available themes called light and dark, but you can create your own themes to match the color scheme of the website where you plan to integrate the editor.
You can try out all the features of the editor on the demo page. It comes in two versions: vanilla JS and React component. Integrations with other libraries and frameworks are also planned in the future.
CamanJS
CamanJS is another popular JavaScript-based image editor that comes with a decent feature set. The library has not been updated for a while now, which means that it won't add any new features. However, you can still use it to do plenty of tasks.
It comes with a large variety of methods to adjust the brightness, contrast, saturation, vibrance, sharpness, noise, and many other things. There are a lot of Instagram-inspired and original preset filters available for you to use as well, and the effects they produce are pretty amazing. You can also create multiple layers and apply blend modes to them to create something more complex.
You also have the option to apply different filters to image elements on a webpage by using the data-caman attribute. The filters will then be applied automatically to images on page load.
The things that I like most about the library are its ease of extensibility and the control the library gives to its users. It is possible for you to register your own filters and blend modes with the library and apply them directly to different images. You can also track the filters' progress by listening to different events fired by CamanJS. Our series on creating an image editor with CamanJS covers all aspects of the library in great detail.
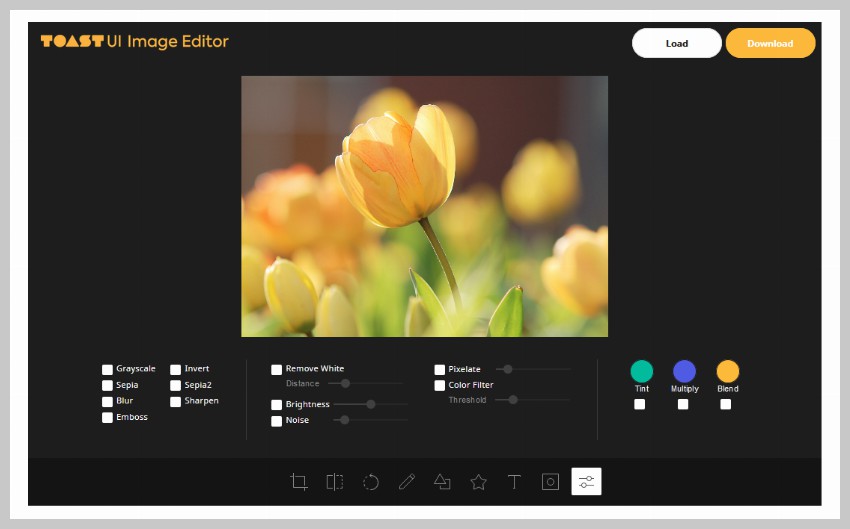
Toast UI Image Editor
Toast UI Image editor is also a full-fledged and free image editor that comes in three flavors. You can either use the vanilla JavaScript version or go with the Vue or React wrapper components.



It comes with its own user interface, but you also get the option to use the API directly to edit the images. There are light and dark themes in the editor, and you can choose whether to place the image editing controls on the left, right, top, or bottom.
Users can crop, flip, and rotate the image once it has loaded into the editor. They can also draw over the image with straight lines or freestyle. Some predefined shapes and icons can be layered on top of the main image as well. Common editing options like brightness, grayscale, pixelation, and inversion are also available. However, you cannot change the contrast or saturation of the image, which could be a bummer.
Lena.js
Lena.js is a lightweight, easy-to-use library for image processing. The difference between Lena.js and other libraries is that it does not give you granular control over the image editing process. There are some common predefined filters that you can apply to your images.



The filters are primarily divided into two categories. First, you can use pixel-to-pixel filters to change the saturation or make images grayscale. The other category includes edge detection filters. You can check out all of them in action on the demo page of the library.
VintageJS
The VintageJS library does exactly what its name suggests. It allows you to apply some amazing vintage effects to images. You just need to pass your source and an object with all the filter options as parameters to the vintagejs function.



The flexibility in the use of this library comes from the fact that the source can be a path to an actual image as well as an image or canvas element on the webpage. The function then returns a promise which resolves to a result object. The result object also has three methods to help you to get the data URL of the updated image, the canvas element, or an image element with the updated image data.
Try out the demo of the library to see if you like these vintage effects.
Filterous 2
The Filterous 2 library is another great option for people who just want a library to quickly apply some popular and well-known preset effects on images. It comes with around 40 different Instagram-inspired filters to apply to your images.



Other than that, it also gives you the option to apply some basic effects like increasing or decreasing the brightness, contrast, and saturation of images by passing a value between -1 and 1. You can also apply effects like blurring, sharpening, and edge detection to images by using a convolution matrix.
Image Editors Based on WebGL
All the libraries that I have mentioned so far run all the image manipulation code on the CPU. This is not a problem when you are editing small images or when users don't mind waiting for a bit in order to see the final results. However, it is not possible for a CPU to show real-time results when it has to do all these calculations for millions of pixels.
This is where WebGL proves to be very helpful. You can use some WebGL-based libraries to do all the calculations for image editing on a GPU. The parallelization of all that pixel color computation in a GPU means that any effects that you apply to images will show up instantly.
Glfx.js
The first library that I would like to talk about in this category is Glfx.js. It gives you access to all the functions that you need to adjust the brightness, contrast, hue, saturation, vibrance, and noise in an image.
It also supports four different blurring methods. This includes zoom blur, lens blur, and tilt shift, in addition to uniform blurring of the whole image. Some additional effects are included in the library, like a grayscale or color halftone that gives images a comic-like look. You can also distort the images using a bunch of warping filters that can create a bulging, swirling, or perspective-changing effect.
Not all filters and effects will give good results on every image. For example, the lens blur effect looks great only if there are some bright point light sources in the image. You can see how quickly filters are applied to an image with this library in the demo.
Pixelapp
Pixelapp is another image editor that you can use to edit images with WebGL. It gives you the option to adjust the values for brightness, contrast, saturation, shadows, tint, hue, and many other properties. All of these effects are divided into four categories called light, color, detail, and effects.



It also comes with support for multi-level undo and redo actions in case you are not satisfied with some of the previous changes you made to an image. There is a divider that you can drag over the image to see the original and edited images side by side. You can also flip the image horizontally and vertically, scale it, or rotate it.
Try editing some of your images in the editor. You will be impressed with its speed and functionality.
Sponsored: Pintura Image Editor
All the image editors that we have covered in this tutorial are great for simple editing where you have to make simple adjustments to the contrast, brightness, or saturation. However, there will be times when you will need something more advanced to be used in a professional setting. This is where Pintura will prove to be invaluable.



Thousands of companies use Pintura for all their image editing needs, and it has received a rating of 4.9 from its users. Here are some of the features that make Pintura so amazing.
1. Modern JS With No Dependencies
Pintura is written in vanilla JavaScript and doesn't require any third-party libraries to work. It provides components for fast and easy integration with all popular libraries and frameworks like jQuery, React, Angular, and Vue.
2. Editing GUI and Headless Mode
Pintura offers a great UI for editing images. However, it is also possible to run the editor in headless mode and access all the features programmatically. This gives you the best of both worlds.
3. Basic Editing and Custom Filters
You can do all the usual image-editing operations like cropping, rotating, flipping, or scaling. Besides giving you control over things like the contrast, brightness, and saturation of an image, Pintura comes with built-in filters to help you quickly edit images. You can even craft your own custom filters if you like.
4. Easy Cropping and Redacting
Pintura can also enforce aspect ratios for cropping while providing overlay crop guides to help you easily visualize the final result of any cropping operation. It is also possible to redact sensitive information in images easily, while still looking good.
5. Powerful Annotation Tools
Pintura has some powerful annotation tools in its kit. You can quickly draw rectangles, circles, lines, arrows, and text over images. It gives you full control over every minute aspect, like the colors and fonts available for the annotation.
6. Excellent Mobile Experience
Pintura has a responsive design and works on every device. It's not just a desktop solution—it feels native on mobile devices as well, which make up 50% of the web nowadays.
The list of features doesn't end here. You can find the full list of over 42 features on the Pintura website. Give the demo on the website homepage a try. I am certain you will appreciate all the features that Pintura has to offer.
Final Thoughts
In this post, I've given you a brief overview of some of the best free and open-source JavaScript image editors. Some of them, like Filerobot and Toast UI, come with their own built-in user interface, while others, like CamanJS, give you the flexibility to implement the UI on your own. I've also highlighted a paid service, Pintura, that offers some more advanced features. You should consider using one of the WebGL-based editors if you want a library that shows the results in real time.
This content originally appeared on Envato Tuts+ Tutorials and was authored by Monty Shokeen
Monty Shokeen | Sciencx (2022-03-06T22:25:01+00:00) 8 Best Free and Open-Source JavaScript Image Editors. Retrieved from https://www.scien.cx/2022/03/06/8-best-free-and-open-source-javascript-image-editors/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
