This content originally appeared on DEV Community and was authored by Arnel Enero
How many times have you neglected your app's UI just because you had a deadline, and you needed to focus on your app's functionality instead?
Color forms an important foundation of every UI. It enables consistent expression of your brand/identity and style, and effective communication of intent and meaning.
However, it can be quite daunting for developers like you and me to implement a proper color system, especially when this task has to contend with working on actual functionality of our app.
For Web developers, here's where Simpler Color could help. I wrote this small library so that we no longer have to sacrifice not having a cohesive, professional UI color system while focusing on the other important stuff.
And all you need is a single brand color...
Easy as 1-2-3
Step 1: Install simpler-color
npm install simpler-color
Step 2: Specify your brand color, and it generates the rest of the base colors!
import { harmony } from 'simpler-color'
// Generate 5 harmonious base colors from your main brand color!
const baseColors = harmony('#609E3F')
(You can also define your own custom base colors if you prefer, or if you already have a set of brand colors)
Step 3: Create your color scheme(s) by mapping UI roles to specific colors from the auto-generated palettes
import { colorScheme } from 'simpler-color'
const scheme = colorScheme(
baseColors, // 👈 From these base colors...
// 👇 ...your color palettes are auto-generated
colors => ({
// 👇 which you then map to UI roles.
primaryButton: colors.primary(40),
primaryButtonText: colors.primary(95),
surface: colors.neutral(98),
text: colors.neutral(10),
...etc,
}),
)
// Access various UI colors as `scheme.primaryButton` and so on.
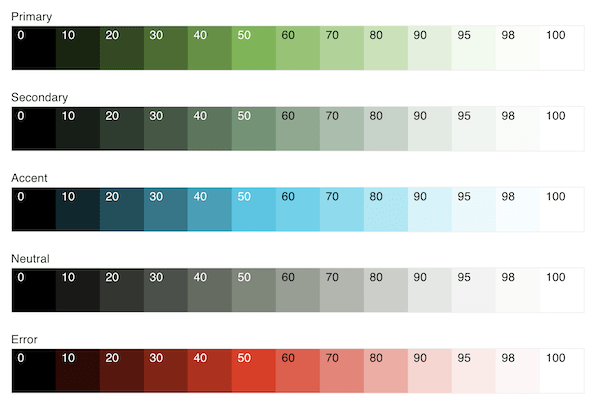
Here's the complete range of colors that our example code generates from a single color value of #609E3F:
It's that simple! (Plus the library can do quite a bit more.)
So why don't you give Simpler Color a try. Check it out on GitHub: https://github.com/arnelenero/simpler-color
Please don't forget to give it a star ⭐️ on GitHub if you like the library, its concept and the simplicity.
If some terms used above sound a bit alien to you, check out the comprehensive README in the link above for more details.
Hope you find this library useful. With proper color, even an early prototype or proof-of-concept app would certainly impress!
This content originally appeared on DEV Community and was authored by Arnel Enero
Arnel Enero | Sciencx (2022-03-20T22:03:36+00:00) Turn a single brand color into your own Complete Web Color System… in minutes!. Retrieved from https://www.scien.cx/2022/03/20/turn-a-single-brand-color-into-your-own-complete-web-color-system-in-minutes/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.