This content originally appeared on DEV Community and was authored by SeongKuk Han
What is dynamic imports?
Dynamic Imports provides you the way that able to load dynamically at runtime.
Reducing network payloads using dynamic imports
import React from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import About from './components/About';
import Home from './components/Home';
import Main from './components/Main';
import Navbar from './components/Navbar';
function App() {
return (
<Router>
<Navbar />
<Routes>
<Route path="/main" element={<Main />} />
<Route path="/about" element={<About />} />
<Route path="/" element={<Home />} />
</Routes>
</Router>
);
}
I set up the project with CRA. There is a router and three pages.
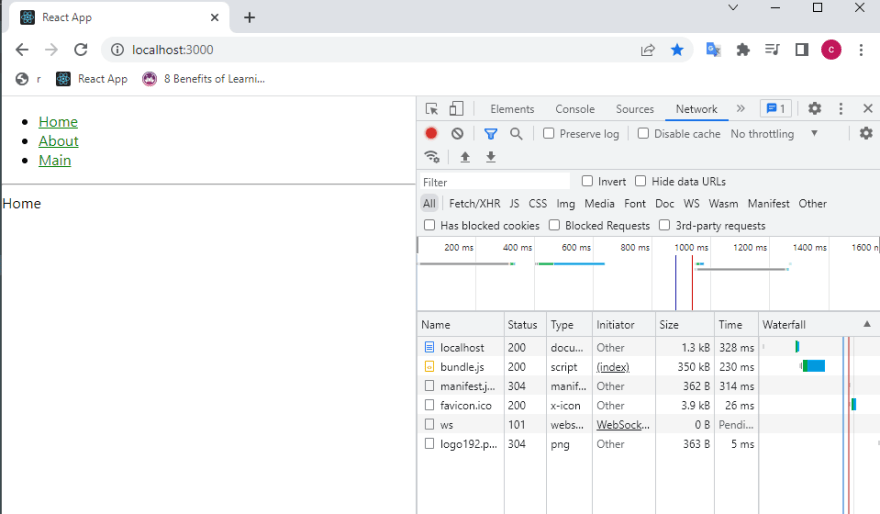
When I build it, all of the files App, About, Home, Main, Navbar must be bundled in one file.
Regardless of what page you're into, you would download the bundle file that has all of pages when you first enter a website.
It must become one of the reasons that makes your app is slow down.
At this point, we can split page imports and reduce network traffic by using dynamic imports.
350kb is a bundle size. Although it's already pretty small, it would be large in a real world.
Let's think about it. If a bundle size is mega bytes, undoubtedly, it would be issues to users who access with mobile or a lack of internet speed.
I will use dynamic imports, React.lazy, React.Suspense.
The
React.lazyfunction lets you render a dynamic import as a regular component. docsReact.Suspenselets your components "wait" for something before they can render.
js files of the pages will be downloaded at runtime. It means users have to wait until the download is done. You can render a loading screen with React.Suspense.
import React, { lazy, Suspense } from 'react';
import { BrowserRouter as Router, Routes, Route } from 'react-router-dom';
import Navbar from './components/Navbar';
const About = lazy(() => import('./components/About'));
const Home = lazy(() => import('./components/Home'));
const Main = lazy(() => import('./components/Main'));
function App() {
return (
<Router>
<Navbar />
<Suspense fallback={<>loading...</>}>
<Routes>
<Route path="/main" element={<Main />} />
<Route path="/about" element={<About />} />
<Route path="/" element={<Home />} />
</Routes>
</Suspense>
</Router>
);
}
export default App;
Now, the bundle size has decreased.
At a point that I enter a page, a script file of the page starts to download.
Conclusion
There are numerous ways that to use dynamic imports for the performance. I just covered a bit of the usages. I thought this may be one of practical adoption in any React projects. I hope it'll be helpful.
If you need your favorite ways that you use for the performance. Let me know in comments below.
Thank you, happy coding :)
This content originally appeared on DEV Community and was authored by SeongKuk Han
SeongKuk Han | Sciencx (2022-04-02T12:48:35+00:00) React dynamic imports with React Router for better performance. Retrieved from https://www.scien.cx/2022/04/02/react-dynamic-imports-with-react-router-for-better-performance/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.