This content originally appeared on DEV Community and was authored by Yanis Deplazes
Block, Element, Modifier (BEM) — CSS Methodology
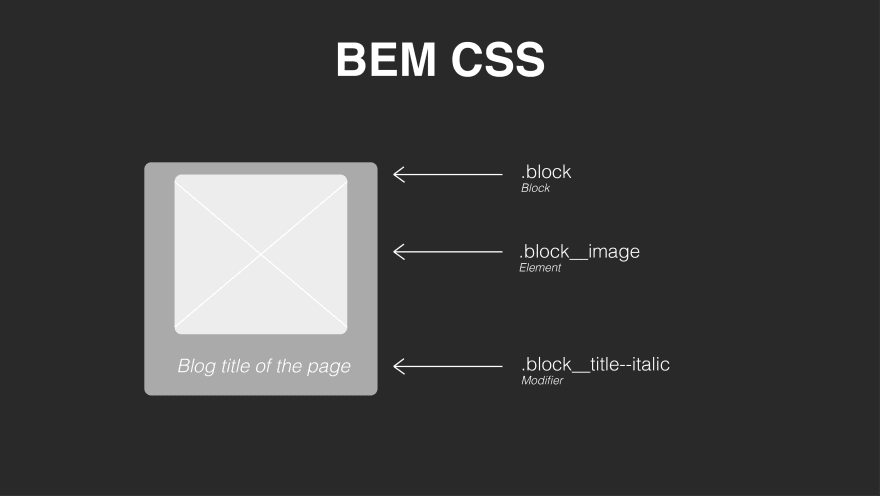
The **Block, Element, Modifier *(BEM) methodology is a popular naming convention *for classes in HTML and CSS.
Developed by the team at Yandex
The HTML document is divided into several areas called blocks. Blocks can contain further areas called elements. Modifiers are used to make minor differences between elements clear. All these elements are assigned to one or more classes.
Block
A block represents an object in your website and are reusable. Think of them as larger structural pieces of your code. Typically, the most common blocks on any website are the header, content, sidebar, footer and search.
HTML
<div class="block">
...
</div>
CSS
.block{
}
Element
An element is an object that belongs to a block that is dependent for it. Whether a particular object on the web page becomes an element or a block depends on the context. If the object is to be used independently of the surrounding block, it should not be an element but a block. Conversely, if the object is not reused and can only be used in the context of a block, it is created as an element.
HTML
<div class="block">
...
<span class="block__element"></span>
</div>
CSS
.block__element{
}
To use BEM properly, I don’t recommend working with nested objects because you want to be able to reuse these elements within your website.
Bad
.block .block__element{
}
div.block__element{
}
Modifier
Modifiers are used to make minor differences between elements clear.
HTML
<div class="block">
...
</div>
CSS
.block--modifier{
}
.block__element--modifier{
}
To modify an element of a block based on the modifier of its parent block, you can use it like this
.block--modifier .block__element{
}
Sass and BEM
Those of you who want to write in Sass you can still write in a nested format, you can use @at-root in order to use BEM correctly.
SASS
.block {
@at-root #{&}__element {
}
@at-root #{&}--modifier {
}
}
Output CSS
.block {
}
.block__element {
}
.block--modifier {
}
Problems with BEM
1. Wrappers
Some Containers need a parent wrapping for styling, which is used outside of the block. It feels slightly wrong to call it something like .block__wrapper and have it placed outside the .block block itself. You can adopt the naming convention for it like .block-wrapper or .block-container to make it clear that it relates to your block, but their will be two interdependent elements in the BEM world.
2. Class everything
BEM dictates that you should add classes to each element in a component. However, sometimes we break the rules if the elements are used frequently throughout the application, such as paragraph tags.
Summary
BEM brings concepts such as namespacing, inheritance and modularity into the world of CSS. However, because BEM is not a technology used by a preprocessor or compiler, it must be applied by you and your team. Otherwise, if you don’t do it right, you lose the assurance that it solves all the problems it purports to solve.
This content originally appeared on DEV Community and was authored by Yanis Deplazes
Yanis Deplazes | Sciencx (2022-04-11T09:20:23+00:00) Block, Element, Modifier (BEM) — CSS Methodology. Retrieved from https://www.scien.cx/2022/04/11/block-element-modifier-bem-css-methodology/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.