This content originally appeared on DEV Community and was authored by Sham Gurav
You might be wondering what is caret and why I need to change the color of caret ???
caret is blinking cursor in any text input field , visible marker where the next character typed will be inserted. This is sometimes referred to as the text input cursor. By default, it is black, but its color can be altered with this property.
Sometimes you want to change the color of caret to match the theme of website or make it visible and noticeable in dark themes of websites. At these times You can change the color of caret using caret-color property in CSS.
Code-
input {
caret-color: red;
}
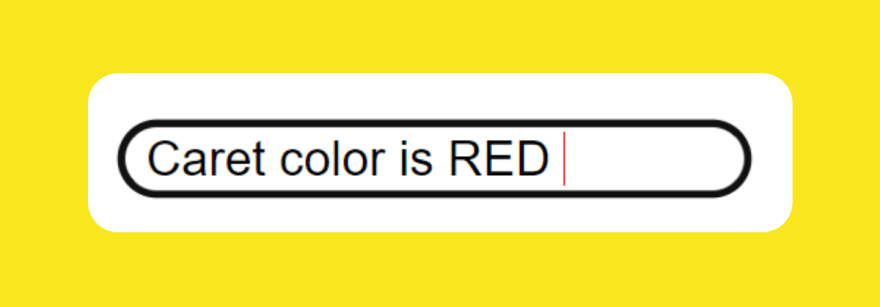
Result -
Resources -
1) caret-color MDN Documentation
This content originally appeared on DEV Community and was authored by Sham Gurav
Sham Gurav | Sciencx (2022-04-11T17:47:35+00:00) How to change caret color using CSS ???. Retrieved from https://www.scien.cx/2022/04/11/how-to-change-caret-color-using-css/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.