This content originally appeared on DEV Community and was authored by Diego Paz
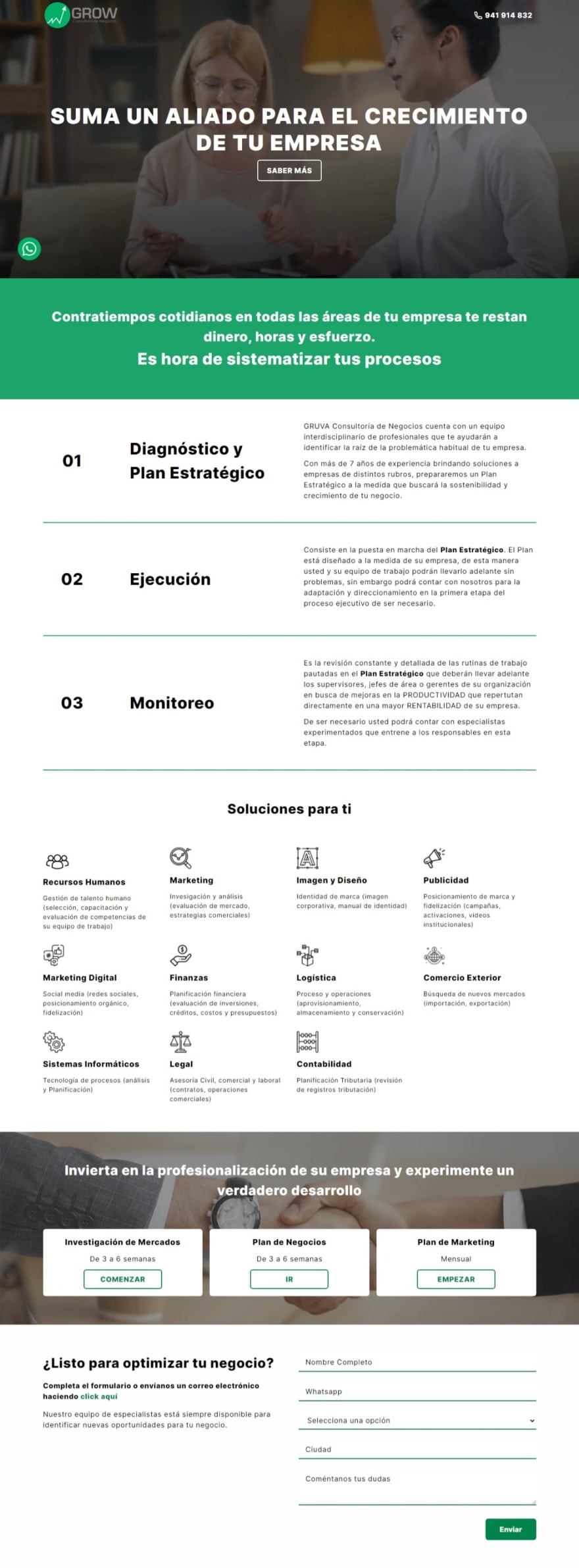
The final product
Check this repository the final Website.
Grow Consulting will help you identify the best opportunities for your company's growth.
Some dependencies that will help us on our way. See Package.json
parcel
tailwindcss
@mischnic/parcel-namer-preserve-structure -> Tries to retain the existing folder structure of your source files.
@parcel/service-worker @parcel/transformer-webmanifest -> It will allow us to obtain a pwa
lozad -> Lazy loader
parcel-reporter-multiple-static-file-copier
.parcelsrc File
{
"extends": ["@parcel/config-default"],
"transformers": {
"*.ico": ["@parcel/transformer-raw"],
"*.woff": ["@parcel/transformer-raw"],
"*.woff2": ["@parcel/transformer-raw"],
"*.webmanifest": ["@parcel/transformer-webmanifest"]
},
"namers": ["@mischnic/parcel-namer-preserve-structure"],
"optimizers": {
"*.html": ["parcel-optimizer-ogimage", "..."]
},
"compressors": {
"*.{html,css,js,svg,map}": [
"...",
"@parcel/compressor-gzip",
"@parcel/compressor-brotli"
]
},
"reporters": ["...", "parcel-reporter-multiple-static-file-copier"]
}
At this point we have the js parcels correctly and can start with npm run dev
Necessary configuration with parcel js to obtain a pwa
Service Worker Register
navigator.serviceWorker.register(
new URL('./sw.js', import.meta.url),
{type: 'module'}
);
Sw
import {manifest, version} from '@parcel/service-worker';
self.addEventListener('install', e => {
e.waitUntil(
caches.open(version)
.then(cache => {
return cache.addAll(manifest)
.then(() => self.skipWaiting())
})
.catch(err => console.log('Falló registro de cache', err))
)
})
self.addEventListener('activate', e => {
const cacheWhitelist = [version]
e.waitUntil(
caches.keys()
.then(cacheNames => {
return Promise.all(
cacheNames.map(cacheName => {
if (cacheWhitelist.indexOf(cacheName) === -1) {
return caches.delete(cacheName)
}
})
)
})
.then(() => self.clients.claim())
)
})
self.addEventListener('fetch', e => {
e.respondWith(
caches.match(e.request)
.then(res => {
if (res) {
return res
}
return fetch(e.request)
})
)
})
Manifest.json
{
"name": "GROW",
"short_name": "GROW",
"description": "Suma un aliado en la mejora de la productividad de tu organización. Nuestro equipo multidisciplinario te ayudará a identificar las mejores oportunidades de crecimiento para tu negocio",
"background_color": "#fff",
"theme_color": "#fff",
"display": "standalone",
"start_url": "./?utm_source=pwa",
"orientation": "portrait",
"id": "/",
"lang": "es",
"icons": [
{
"src": "./assets/images/favicons/grow-16.png",
"sizes": "16x16",
"type": "image/png"
},
{
"src": "./assets/images/favicons/grow-32.png",
"sizes": "32x32",
"type": "image/png"
},
{
"src": "./assets/images/favicons/grow-57.png",
"sizes": "57x57",
"type": "image/png"
},
{
"src": "./assets/images/favicons/grow-72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "./assets/images/favicons/grow-114.png",
"sizes": "114x114",
"type": "image/png"
},
{
"src": "./assets/images/favicons/grow-144.png",
"sizes": "144x144",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "./assets/images/favicons/grow-192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./assets/images/favicons/grow-256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "./assets/images/favicons/grow-384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "./assets/images/favicons/grow-512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
This content originally appeared on DEV Community and was authored by Diego Paz
Diego Paz | Sciencx (2022-04-18T04:26:04+00:00) Creating a Web Site (HTML, Tailwind CSS, JS, Parcel js). Retrieved from https://www.scien.cx/2022/04/18/creating-a-web-site-html-tailwind-css-js-parcel-js/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.