This content originally appeared on Level Up Coding - Medium and was authored by Ashish Aapan
Add Tailwind CSS to your project without breaking existing styles and still benefit from preflight defaults.

Introduction
Tailwind CSS is a utility first CSS framework. It allows you to be flexible enough to implement custom designs while enforcing consistency at the same time.
Although an incredible framework, it can be challenging to use it in existing projects because of preflight. Tailwind CSS comes with its own set of base styles which provide “reasonable defaults and resets” for CSS. Depending upon the state of the legacy code, the effect of these rules can vary from being harmless to complete breaking of styles. Some of these changes include modified line-heights, margin resets, unstyled headings, and list items.
Instead of fiddling with existing code to make it compatible with Tailwind CSS preflight, it’s better to scope the Tailwind CSS preflight itself with a class.

This way existing styles won’t break and Tailwind defaults will be available only when needed by adding the custom prefix class.
Step 1 — Project Setup
For the purpose of this tutorial, the project is set up as outlined in the Tailwind CSS docs. Here npm is used but you can use any other approach as well.

Open the tailwind.config.js and disable the preflight as shown below:
Disabling preflight will preserve existing styles in the project. Also, note the addition of the prefix option in line 3. Though not necessary, this prefix Tailwind classes which avoid name conflicts for common class names.
Next, find the default preflight file for Tailwind CSS. This will be located inside the source folder for Tailwind CSS. If you are using npm, you can find it under the node modules node_modules/tailwindcss/lib/css/preflight.css Copy this file to the project root and rename it to scoped-preflight.stylus .
Step 2 — Generating Scoped Styles using Stylus
Now, let’s restrict the scope of CSS rules in this file. You can manually add a class name to these rules but this can be error-prone and changing the class name will be difficult later. Instead, you can use the Stylus CSS preprocessor for this. You can install Stylus using npm.
npm install stylus -g
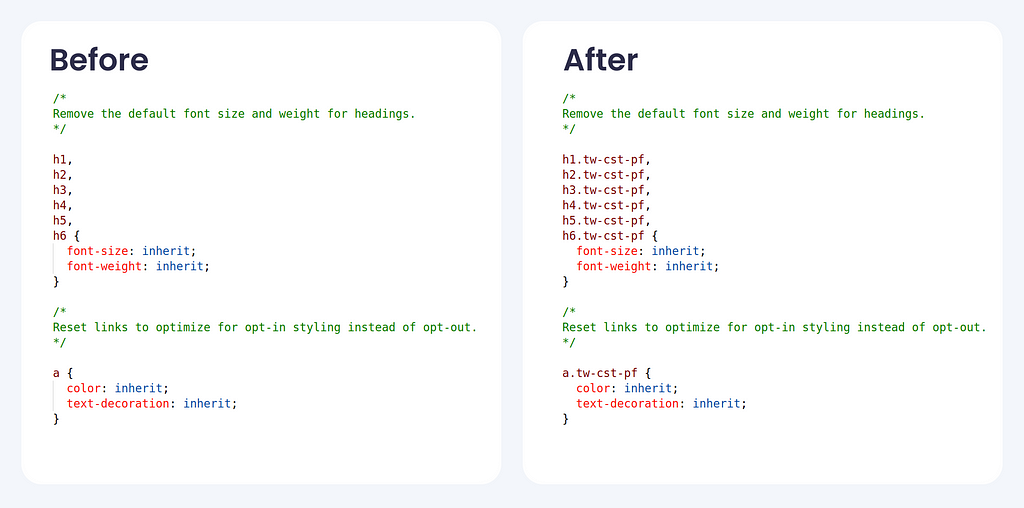
Now we will nest all the CSS rules which we want to be scoped inside a custom prefix class. I am using tw-cst-pf as a class name but you can choose any valid CSS class name here.
Next, add the parent reference selector for all rules where you want to append the custom class. Note the lack of spaces between parent selector & existing rules. This is critical since CSS rules work differently with spaces.
Once done qualifying all the rules, run
stylus scoped-preflight.stylus -o scoped-preflight.css
This will generate a CSS file where the parent selector is replaced with the custom prefix class.

Step 3 — Using Scoped Preflight
Copy the contents of scoped-preflight.css under the base layer in input.css. This injects these styles inside the base layer in Tailwind CSS.
That’s it.
Start the Tailwind CLI from the project root and you are good to go :)
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch
Conclusion
Now you have a setup where Tailwind CSS works nicely along with legacy CSS in your project. You can check out the complete project on Github. In case you decide to update the version of Tailwind CSS for your project, you will have to manually sync any changes to preflight. For more information regarding scoped preflight, check out this discussion on Github.
Resources
Scope Tailwind CSS base styles using custom preflight was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Ashish Aapan
Ashish Aapan | Sciencx (2022-05-02T00:08:21+00:00) Scope Tailwind CSS base styles using custom preflight. Retrieved from https://www.scien.cx/2022/05/02/scope-tailwind-css-base-styles-using-custom-preflight/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
