This content originally appeared on DEV Community and was authored by Tina Huynh
Table of Contents
- What is lowlighter/metrics
- How to Get Started
- Setting Up Your Workflow
- Customizing the Widgets
- Placing Everything into Your README.md
What is Metrics
lowlighter/metrics is a GitHub repo you will fall in love with if you adore easy-to-use upgrading capabilities for your GitHub README.md through GitHub Actions.
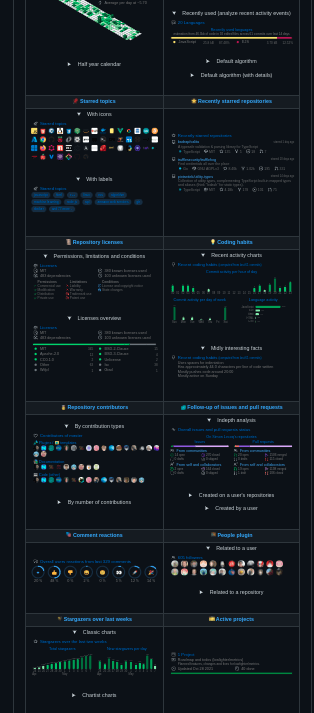
Generate metrics that can be embedded everywhere, including your GitHub profile readme! Supports users, organizations, and even repositories!
Remember this post?
Think of this as the 2.0 version. Let's get started!
How to Get Started
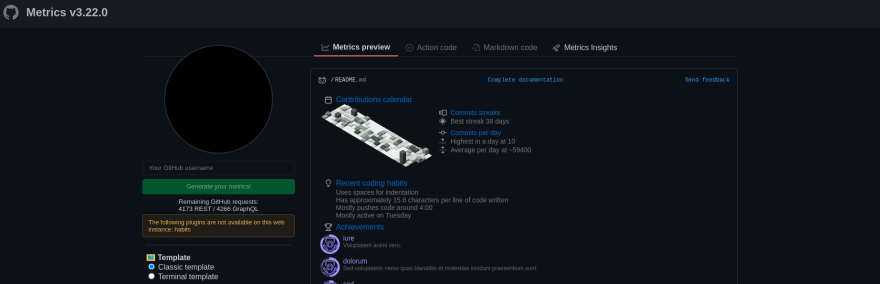
Metrics v3.22.0 has a wonderful io website that allows you to quickly toggle multiple widgets and preview a classic layout to see the capabilities of Metrics.
Note: Even though this site will give you a copy of workable action code as well as markdown code, there are plugins that are not available through the web instance. In those cases, you will get the following subtle notification:
Getting Set Up
Option 1: Using GitHub Actions
- Gets you all the features
- No downtime
- Configuration can be a bit time-consuming (but worth it)
Option 2: Using a shared instance
- Easily configurable
- Limited features
Option 3: Deploying a web instance
- Create another shared instance
- Requires sysadmin knowledge
Option 4: Using command line with docker
- Suited only for on-time rendering
Option 5: Local setup for development
Back to TOC
Creating and Setting Up Your Personal Access Token
In order to use Metrics' plugins, you will have to create a personal access token (PAT), which are an alternative to using passwords for authentication to GitHub when using the GitHub API or command line.
- Go to your profile photo and click
Settings - Navigate to
Developer Settings - Click
Personal access tokens - Click
Generate new token - For Metrics, the following scopes may be required:
- `public_repo`
- `read:org`
- `repo`
- `read:packages`
- `gist`
Note: For security reasons, it is advised to always use the least amount of scopes. It is possible to prevent security issues by forking the Metrics repository and using it in your workflow instead
- Click
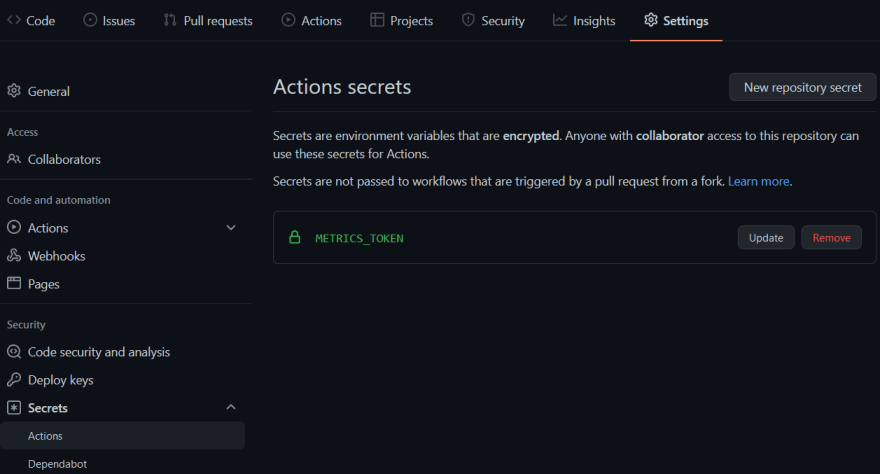
Generate token - Put your GitHub personal token in the respective repository secrets with the name
METRICS_TOKEN
Back to TOC
Setting Up Your Workflow
Create a new workflow that looks something like this:
name: Metrics
on:
# Schedule daily updates
schedule:
- cron: "0 0 * * *"
# (optional) Run workflow manually
workflow_dispatch:
# (optional) Run workflow when pushing on master/main
push:
branches:
- master
jobs:
github-metrics:
runs-on: ubuntu-latest
steps:
- uses: lowlighter/metrics@latest
with:
token: ${{ secrets.METRICS_TOKEN }}
All your rendered metrics will appear in your repository on each run and can be added to your README.md with , <img align="center" src="/github-metrics.svg" alt="Metrics" width="400">, or <img src="/github-metrics.svg" alt="Metrics" width="100%">:
Back to TOC
Customizing the Widgets
There are preset themes you can use quickly and easily OR you can add additional CSS and JavaScript using extras_css and extras_js options.
For example:
- uses: lowlighter/metrics@latest
with:
base: header
extras_css: |
h2 {
color: red;
}
- uses: lowlighter/metrics@latest
with:
base: header
extras_js: |
document.querySelectorAll("h2")?.forEach(h2 => h2.remove())
Back to TOC
Placing Everything into Your README
As you click through the different plugins for Metric, each will have example workflows that create a separate svg file within your repository. You have the option to either use the separate svg method or combine all your workflows into one unified svg for easy importing.
In my opinion, I like having separate svg files in order to easier format my preferred layout.
The example workflows for the isometric commit calendar, many user's favorite, can be found here:
name: Half-year calendar
uses: lowlighter/metrics@latest
with:
filename: metrics.plugin.isocalendar.svg
token: ${{ secrets.METRICS_TOKEN }}
base: ""
plugin_isocalendar: yes
name: Full-year calendar
uses: lowlighter/metrics@latest
with:
filename: metrics.plugin.isocalendar.fullyear.svg
token: ${{ secrets.METRICS_TOKEN }}
base: ""
plugin_isocalendar: yes
plugin_isocalendar_duration: full-year
Alongside the example workflows, the documentation for each plugin also displays available options. How easy and simple!
Back to TOC
This content originally appeared on DEV Community and was authored by Tina Huynh
Tina Huynh | Sciencx (2022-05-07T18:50:23+00:00) Upgrade Your GitHub README.md 2.0. Retrieved from https://www.scien.cx/2022/05/07/upgrade-your-github-readme-md-2-0/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.