This content originally appeared on DEV Community and was authored by Leví Arista
Overview of My Submission
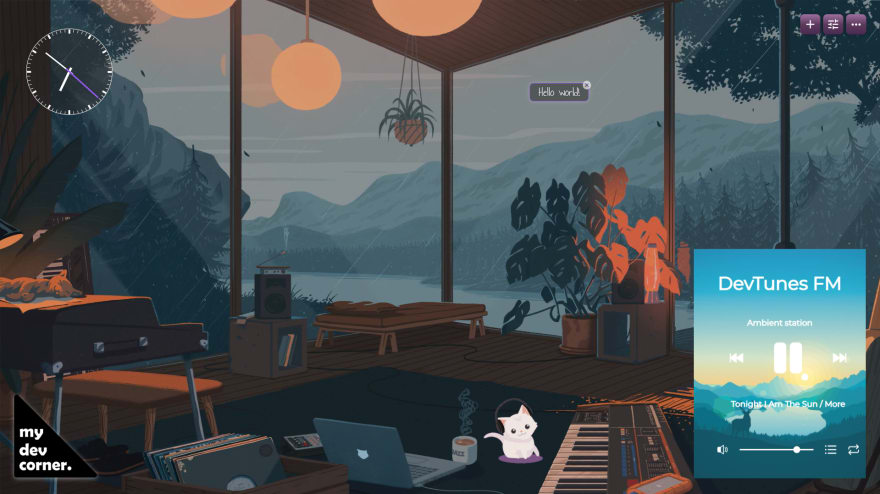
Inspired by sites like LifeAt and the awesome dev radios out there like x-Team Radio and freeCodeCamp Radio I tried to create a special virtual space for developers with useful widgets for everyday use.
And this is My Dev Corner.
Submission Category:
Wacky Wildcards
Link to Code
 leviarista
/
my.dev.corner
leviarista
/
my.dev.corner
The dev's favorite corner.
This is a Next.js project bootstrapped with create-next-app.
Getting Started
First, run the development server:
npm run dev
# or
yarn dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Learn More
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from…
Additional Resources / Info
Tech Stack
These are the technologies used
I am using the Storage Appwrite service to store the backgrounds in a Digital Ocean droplet. I was planning to use the Account service too but ran out of time.
Features
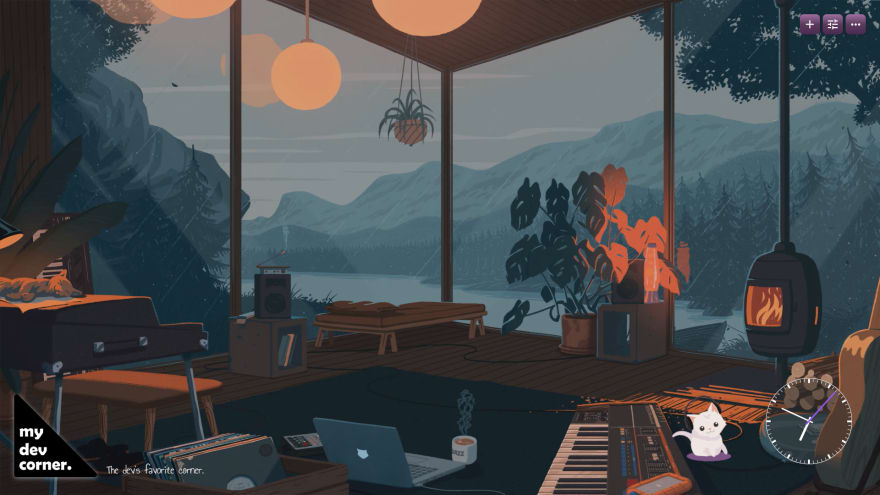
- Change backgrounds (color, image or video)
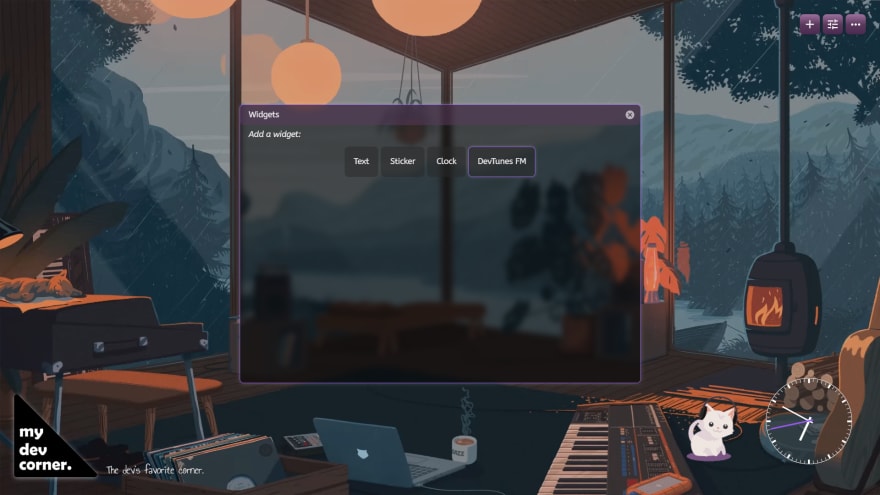
- Text Widget
- Sticker Widget
- Analog Clock Widget
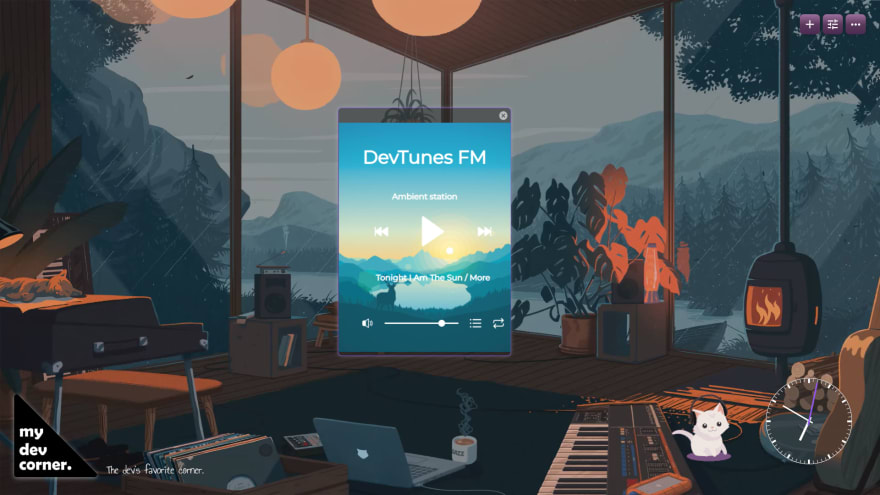
- DevTunes FM Radio Widget
At the moment it has a few widgets but I hope to add many more. I hope you like it! and if you think so, I look forward to your support with ideas, suggestions, collaborations, etc.
Screenshots
This content originally appeared on DEV Community and was authored by Leví Arista
Leví Arista | Sciencx (2022-05-12T23:57:27+00:00) My Dev Corner 💻. Retrieved from https://www.scien.cx/2022/05/12/my-dev-corner-%f0%9f%92%bb/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.