This content originally appeared on Angular Blog - Medium and was authored by Emma Twersky

We are excited to announce the release of Angular v14! From typed forms and standalone components to new primitives in the Angular CDK (component dev kit), we’re excited to share how each feature makes Angular more powerful.
Since our last release, we completed two major requests for comments (RFC), which provided an opportunity for the entire Angular community to provide design feedback on proposed changes. As a result, our Strictly Typed Reactive Forms RFC closed our #1 GitHub issue, and our Standalone APIs RFC introduced a simpler way to author Angular apps.
We also renamed the default branch in our repositories in the Angular organization to main, moving forward on our commitment toward an inclusive community.
In addition, this release includes many features and bug fixes directly contributed by community members, from adding router strong typing to more tree-shakable error messages. We are excited to highlight how RFCs and the community continue to make Angular a better default developer experience!
Simplifying Angular with Standalone Components
Angular standalone components aim to streamline the authoring of Angular applications by reducing the need for NgModules. In v14, standalone components are in developer preview. They are ready to be used in your applications for exploration and development, but are not a stable API and will potentially change outside our typical model of backwards compatibility.
With standalone components, directives and pipes, the standalone: true flag allows you to add imports directly in your @Component() without an @NgModule().
Explore a new Stackblitz demo app to learn more about how to build an Angular app using standalone components.
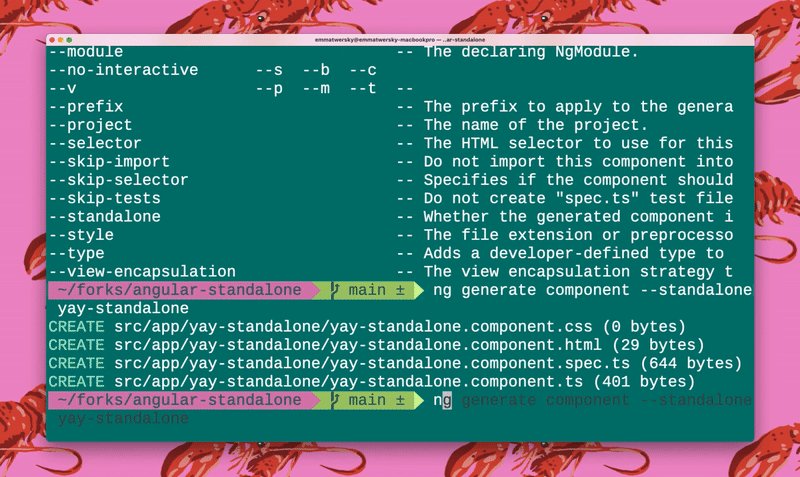
In developer preview, we want to utilize open source to ensure standalone is fully prepared to be released as a stable API. Add your first standalone component with ng generate component <name> --standalone, then head to our GitHub repository to provide feedback as you begin to explore.
In the coming months, we will continue to build out schematics (such as ng new <app-name> --standalone), as well as documenting the use cases and learning journey for this new, streamlined mental model. Please keep in mind that in developer preview, changes may occur as we continue to implement our designs.
You can read more about the design thinking behind the current implementation in the two RFCs and public design review. Make sure to follow us here and on Twitter for future updates to standalone APIs.
Typed Angular Forms
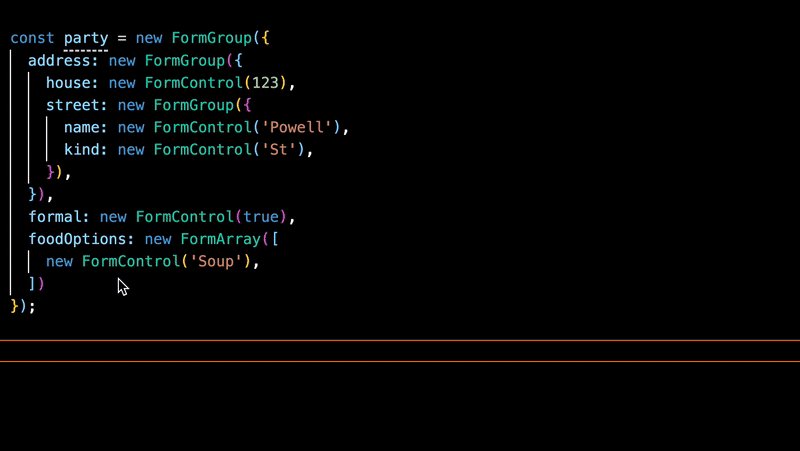
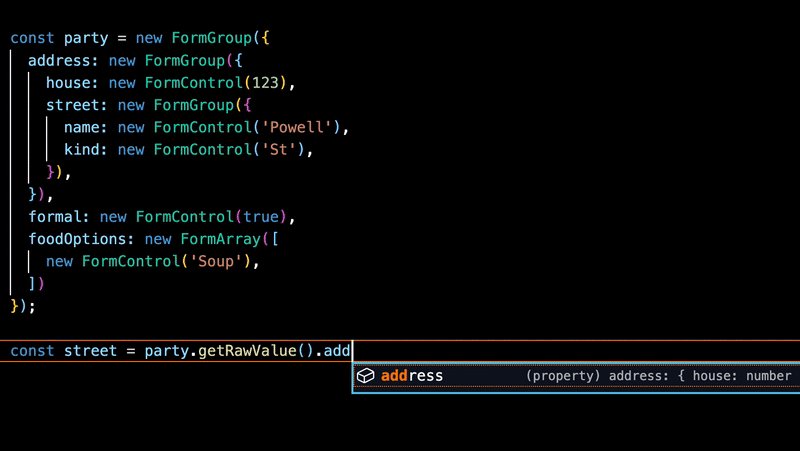
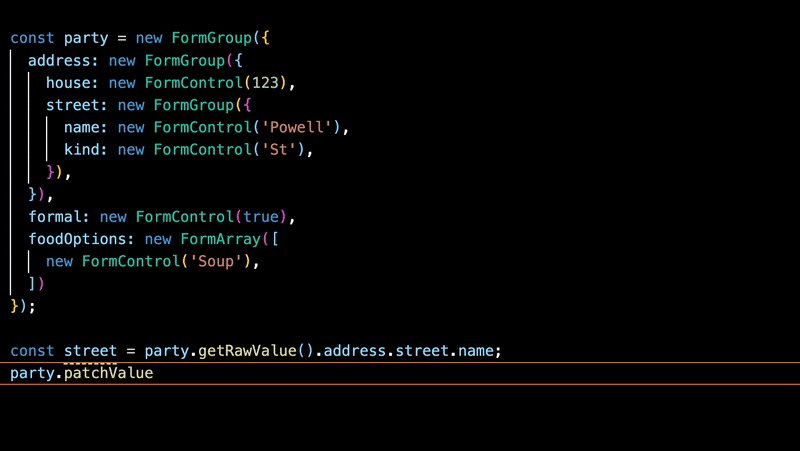
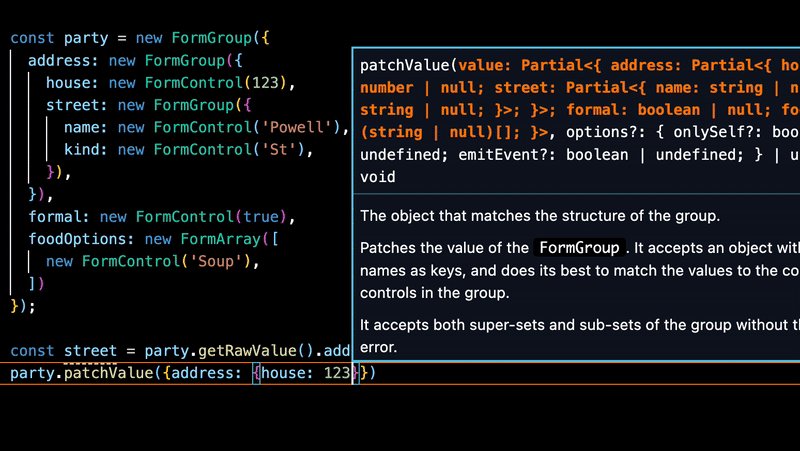
Angular v14 closes Angular’s top GitHub issue: implementing strict typing for the Angular Reactive Forms package.

Typed forms ensure that the values inside of form controls, groups, and arrays are type safe across the entire API surface. This enables safer forms, especially for deeply nested complex cases.
This feature is the result of a public request for comments and design review, which was built upon the prior prototyping, work, and testing of Angular community contributors, including Sonu Kapoor, Netanel Basel and Cédric Exbrayat.
Update schematics allows for incremental migration to typed forms, so you can gradually add typing to your existing forms with full backwards compatibility. ng update will replace all form classes with untyped versions (for example, FormGroup -> UntypedFormGroup). You can then enable types at your own pace (for example, UntypedFormGroup -> FormGroup).
In order to take advantage of new typing support, we recommend searching for instances of the Untyped forms controls and migrating to the new typed forms API surface where possible.
We recommend new apps use Form* classes unless the class is intentionally untyped (for example, a FormArray that has both numbers and strings). Learn more in the documentation.
Streamlined best practices
Angular v14 brings built-in features that enable developers to build high quality apps, from routing to your code editor, starting with new change detection guides on angular.io.
Streamlined page title accessibility
Another best practice is ensuring that your app’s page titles uniquely communicate the page’s contents. v13.2 streamlines this with the new Route.title property in the Angular Router. Adding a title now requires no additional imports and is strongly typed, due to an amazing community contribution by Marko Stanimirović.
You can configure more complex title logic by providing a custom TitleStrategy.
In these examples, navigating to ‘/about’ will set the document title to ‘My App — About Me’ while navigating to ‘/home’ will set the document title to ‘My App — Home’.
You can learn more about this feature in the Google I/O 2022 workshop on building accessibly with Angular.
Extended developer diagnostics
New extended diagnostics provide an extendable framework that gives you more insight into your templates and how you might be able to improve them. Diagnostics give compile-time warnings with precise, actionable suggestions for your templates, catching bugs before run-time.
We are excited about the flexible framework this introduces for developers to add diagnostics in the future.

In v13.2, we included built-in extended diagnostics to help developers catch two of the most common templating errors.
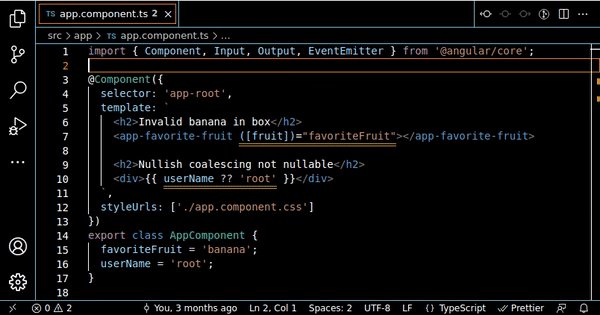
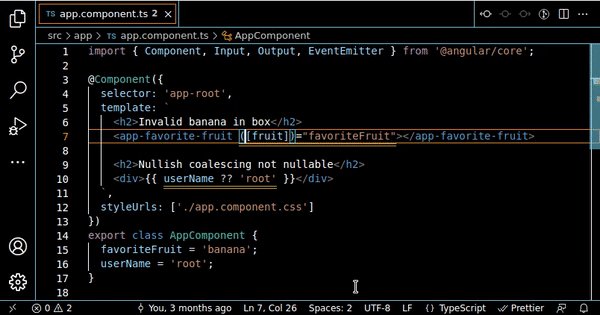
Catch the invalid “Banana in a box” error on your two-way data bindings
A common developer syntax error is to flip the brackets and parentheses in two-way binding, writing ([]) instead of [()]. Since () sorta looks like a banana and [] sorta looks like a box, we nicknamed this the “banana in a box” error, since the banana should go in the box.
While this error is technically valid syntax, our CLI can recognize that this is rarely what developers intend. In the v13.2 release we introduced detailed messaging on this mistake and guidance on how to solve this, all within the CLI and your code editor.
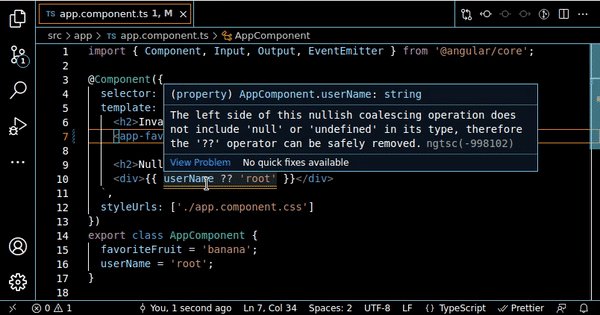
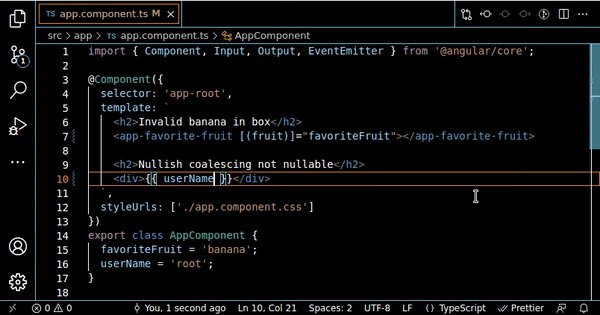
Catch nullish coalescing on non-nullable values
Extended diagnostics also raise errors for useless nullish coalescing operators (??) in Angular templates. Specifically, this error is raised when the input is not “nullable”, meaning its type does not include null or undefined.
Extended diagnostics show as warnings during ng build, ng serve, and in real-time with the Angular Language Service. The diagnostics are configurable in tsconfig.json, where you can specify if diagnostics should be a warning, error, or suppress.
Learn more about extended diagnostics in our documentation and in the extended diagnostics blog post.
Tree-shakeable error messages
As we continue our Angular Debugging Guides, a community contribution by Ramesh Thiruchelvam adds new runtime error codes. Robust error codes make it easier to reference and find info on how to debug your errors.
This allows the build optimizer to tree-shake error messages (long strings) from production bundles, while retaining error codes.
To debug a production error, we recommend heading to our reference guides and reproducing the error in a development environment, in order to view the full string. We will continue to incrementally refactor existing errors to leverage this new format in future releases.
More built-in improvements
v14 includes support for the latest TypeScript 4.7 release and now targets ES2020 by default, which allows the CLI to ship smaller code without downleveling.
In addition, there are three more featurettes we want to highlight:
Bind to protected component members
In v14, you can now bind to protected component members directly from your templates, thanks to a contribution from Zack Elliott!
This gives you more control over the public API surface of your reusable components.
Optional injectors in Embedded Views
v14 adds support for passing in an optional injector when creating an embedded view through ViewContainerRef.createEmbeddedView and TemplateRef.createEmbeddedView. The injector allows for the dependency injection behavior to be customized within the specific template.
This enables cleaner APIs for authoring reusable components and for component primitives in Angular CDK.
NgModel OnPush
And finally, a community contribution by Artur Androsovych closes a top issue and ensures that NgModel changes are reflected in the UI for OnPush components.
Built-in primitives and tooling
CDK and tooling improvements supply the building blocks for a stronger development environment, from CDK menu primitives to CLI auto-completion.
New primitives in the Angular CDK
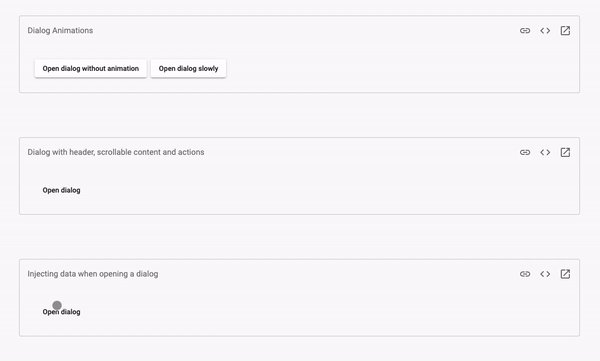
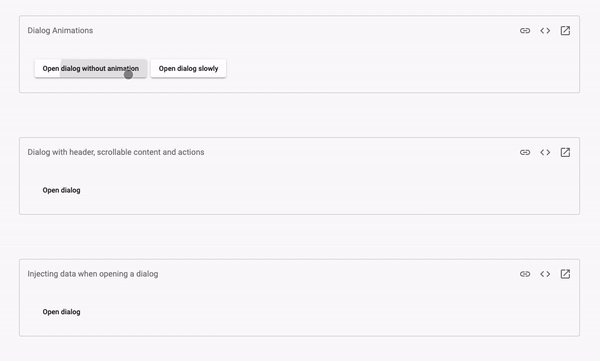
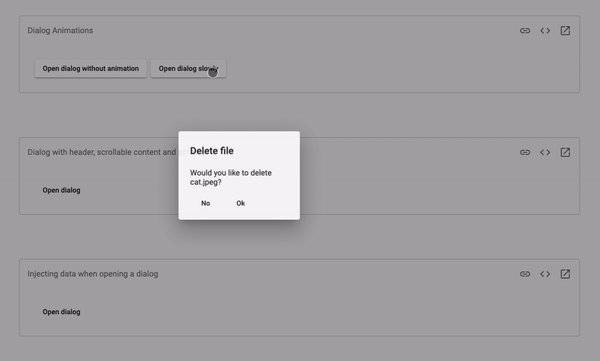
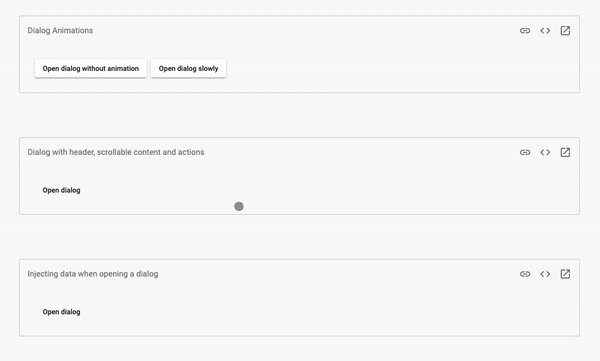
Angular’s Component Dev Kit provides a whole suite of tools for building Angular components. In v14, we’re promoting the CDK Menu and Dialog to stable!

This release includes new CDK primitives that can be used to create more accessible custom components based on the WAI-ARIA menu and menubar design patterns.
hasHarness and getHarnessOrNull in Component Test Harnesses
v14 includes new methods for HarnessLoader to check if a harness is present, and to return the harness instance if present. Component Test Harnesses continue to provide a flexible way to write better tests for your components.
Angular CLI enhancements
Standardized CLI argument parsing means more consistency across the entire Angular CLI, and now every flag uses --lower-skewer-case format. We have removed deprecated camel case arguments support and added support for combined aliases usage.
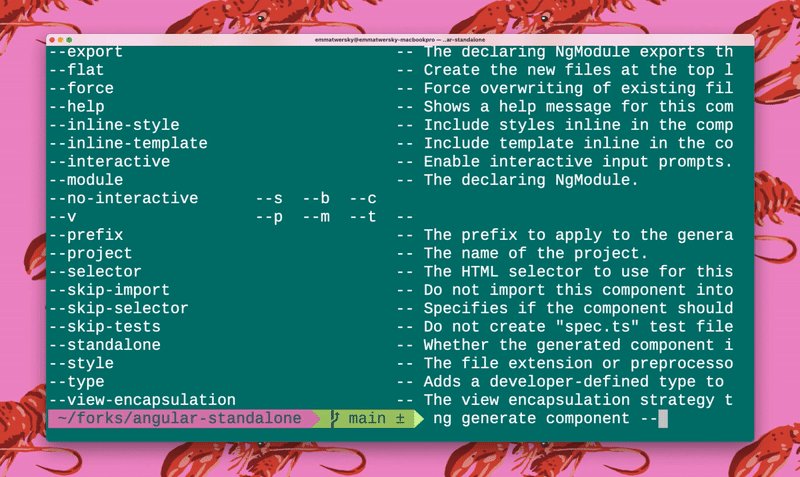
Curious what this means? Run ng --help for cleaner output that explains your options.
ng completion
Accidentally typing ng sevre instead of ng serve happens all the time. Typos are one of the most common reasons a command line prompt throws an error. To solve this, v14’s new ng completion introduces real-time type-ahead autocompletion!
To ensure all Angular developers know about this, the CLI will prompt you to opt-in to autocomplete during your first command execution in v14. You can also manually run ng completion and the CLI will automatically set this up for you.

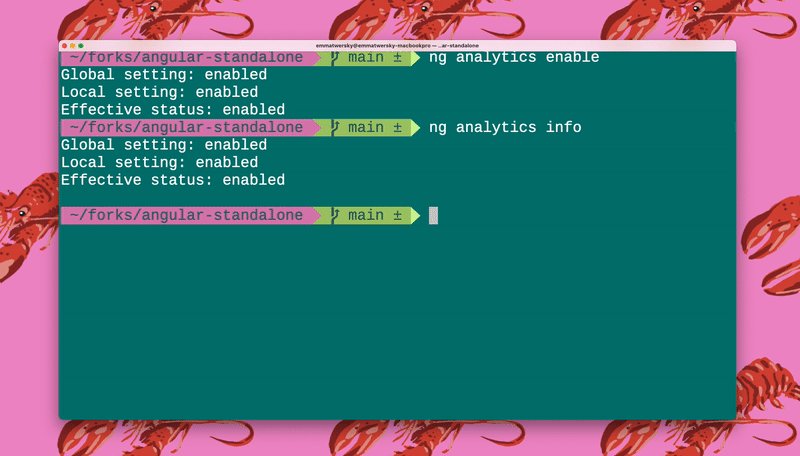
ng analytics
The CLI’s analytics command allows you to control analytics settings and print analytics information. More detailed output clearly communicates your analytics configurations, and provides our team with telemetry data to inform our project prioritization. It sincerely helps a lot when you turn it on!

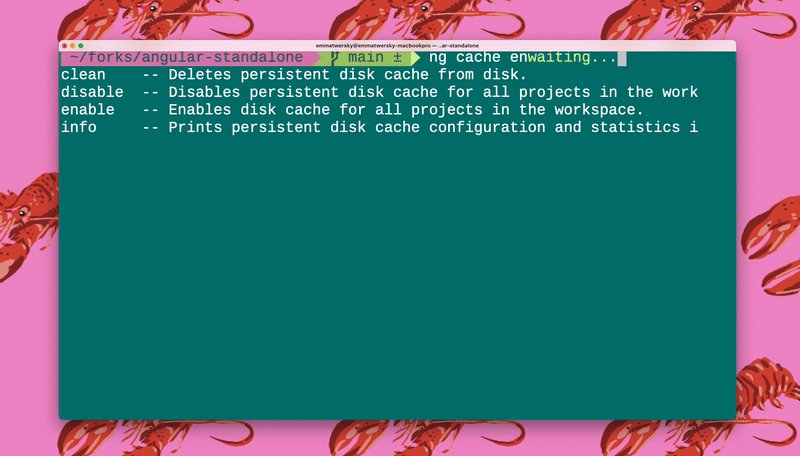
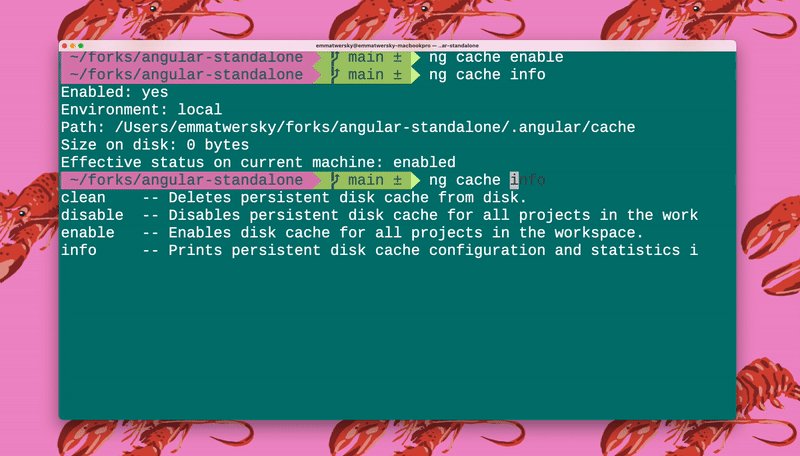
ng cache
ng cache provides a way to control and print cache information from the command line. You can enable, disable, or delete from disk, and print statistics and information.

Angular DevTools is available offline and in Firefox
The Angular DevTools debugging extension now supports offline use, thanks to a community contribution by Keith Li. For Firefox users, find the extension in the Add-ons for Mozilla.

Experimental ESM Application Builds
Finally, v14 introduces an experimental esbuild-based build system for ng build, which compiles pure ESM output.
To try this out in your app, update the browser builder in your angular.json:
Our team is excited to collect feedback on your app’s performance as we continue to add support for stylesheet preprocessors like Sass.
What’s next
Along with this release, we have updated the public roadmap to reflect the status of current and future team projects and explorations.
You can learn more about our team’s future plans on the Angular blog, and in the State of Angular from #GoogleIO:
Thank you to all the amazing developers building, innovating, and motivating us every day — We’re excited about where Angular is headed!
Head to update.angular.io and tweet us at @Angular about your #ngUpdate experience!
Angular v14 is now available! was originally published in Angular Blog on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Angular Blog - Medium and was authored by Emma Twersky
Emma Twersky | Sciencx (2022-06-02T18:55:57+00:00) Angular v14 is now available!. Retrieved from https://www.scien.cx/2022/06/02/angular-v14-is-now-available/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
