This content originally appeared on Lea Verou and was authored by Lea Verou
A few days ago I asked Twitter a seemingly simple question (I meant aria-pressed, not aria-selected but Twitter doesn’t allow edits…):
For background, I was implementing a web component for an app I’m working on at work and I was getting into some pretty weird rabbit holes with my approach of generating radios and labels.
Unsurprisingly, most people thought the best solution is radio buttons and labels. After all, it works without CSS, right? Progressive enhancement and everything?
That’s what I thought too. I had contorted my component to generate labels and radios in the Shadow DOM from buttons in the light DOM, which resulted in awkward code and awkward CSS, but I felt I was fighting the good fight and doing the best thing for accessibility.
All this was challenged when the actual accessibility expert, Léonie Watson chimed in. For those of you who don’t know her, she is pretty much the expert when it comes to web accessibility and standards. She is also visually impaired herself, giving her a firsthand experience many other a11y aficionados lack. Her recommendation was contrary to what most others were saying:
She went on to make the point that if a design looks like buttons, it should act like buttons, otherwise there are mismatched expectations and poor UX for AT users:
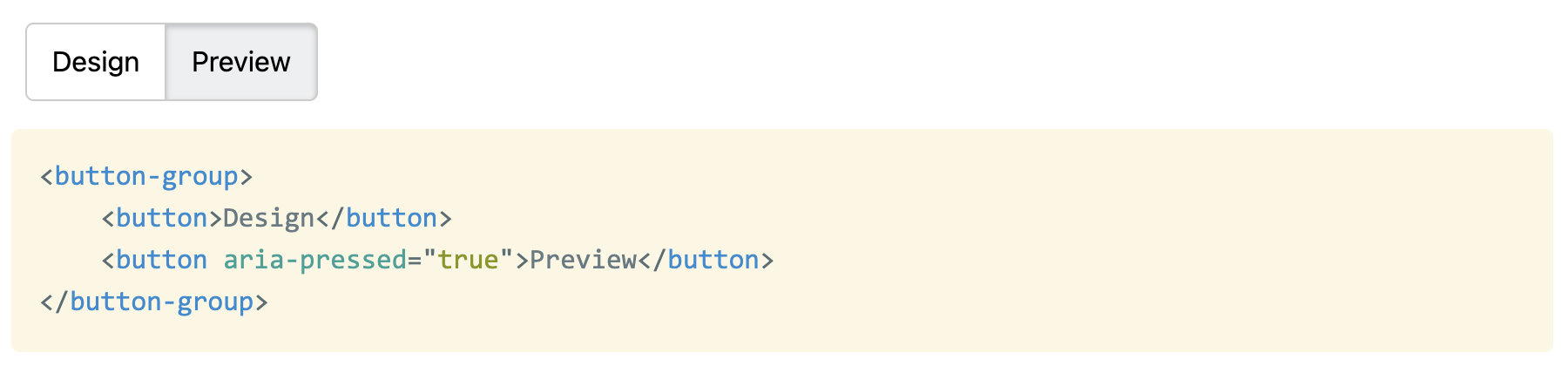
In case you were wondering if state would be equally noticeable with aria-pressed and buttons, it is:
And some advice on grouping:
In theory doing this in Shadow DOM and/or using ElementInternals implicit roles should be fine, though in practice we’ve had some trouble with that.
Today I posted my attempt to implement what we’ve discussed in a <button-group> component, which restarted the discussion.

Its implementation is right here if you want to improve it further! And make sure to check out the actual Twitter thread, as there is a lot of good stuff I couldn’t include in this!
This content originally appeared on Lea Verou and was authored by Lea Verou
Lea Verou | Sciencx (2022-07-14T14:47:58+00:00) What is the best way to mark up an exclusive button group?. Retrieved from https://www.scien.cx/2022/07/14/what-is-the-best-way-to-mark-up-an-exclusive-button-group/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
