This content originally appeared on Level Up Coding - Medium and was authored by Lucas de Brito Silva
Angular — Dynamic Language (i18n and l10n)
Learn how to run your application with more than one language and bring scalability without borders!

Summary
- Internationalization (i18n);
- How does it work?
- IP API
- How to implement?
- Bonus
- References
Internationalization (i18n)
So what is this gigantic word? What is internationalization? Internationalization is the process of preparing the software or system in question to support different languages and cultures, and time and resources are hardly invested at this point.
The release of software that does not go through the i18n process can bring with it several problems, starting with market acceptance. However, postponing this issue causes additional costs, time, resources, efforts and a loss in relation to competitors that already have it implemented, thus being presented as a market advantage.
The implementation of this process from the beginning brings benefits such as the elimination of hardcoded code, independence from dates and dynamics in relation to the code.
Finally, it is worth noting that another concept that goes hand in hand with the internationalization process is the Localization process (L10n), which is related to the translations and adaptation of a product in order to meet language, culture and other requirements. of a specific location.
Therefore, thinking about these concepts and processes, this document aims to demonstrate how these concepts can be implemented in a practical way using the Angular framework, for a page/web system.
How does it work?
This whole idea started when thinking about how to bring more scalability to my personal page (https://lucasbrito.vercel.app/home) and nothing clearer than making it available for more languages, but still I would have the challenge of bringing a facility to those who access it. Therefore, in order to make the choice of language more automated, I thought of making use of some service that would know the location of those who access the page so that it adapts it to the language of that location automatically.
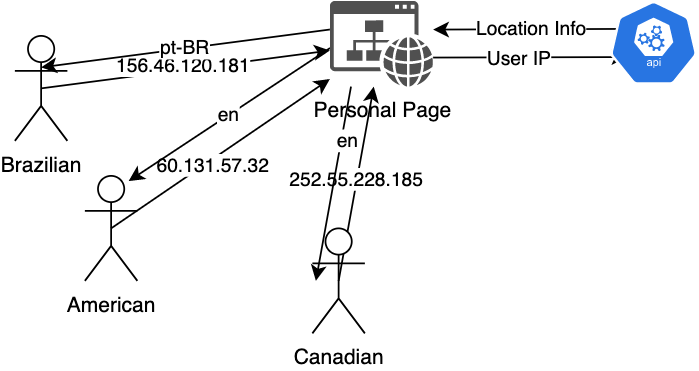
The diagram below summarizes the explanation of the implementation that was performed.

It is worth noting that at first only two languages were used.
IP API
Regarding the resource mentioned a priori to know the location of each request, I chose to use the IP-API and the main page forwards the request made in it to the API of that service. This API provides an endpoint that returns the following data in JSON:
- status;
- message;
- country;
- countryCode;
- region;
- regionName;
- city;
- zip;
- lat;
- lon;
- timezone;
- isp;
- org;
- as;
- query.
For more information about the service, feel free to access the following link:
IP-API.com - Geolocation API - Documentation - JSON
How to implement?
To implement this environment, it was necessary to use a package to help translate the page, this being @ngx-translate/core (https://www.npmjs.com/package/@ngx-translate/core), but It is worth mentioning that there are other options that can perform the same task, for example, angular-l10n (https://www.npmjs.com/package/angular-l10n).
Therefore, the first action to take is to create the project through the following command:
ng new angular-tour-of-heroes
After the project is created, it is necessary to add the packages that will be used in the development and in this case I will put the aforementioned package.
npm i @ngx-translate/core @ngx-translate/http-loader
After adding this package, it is necessary to import it into our application, placing it in app.module.ts, as shown in the example below:
After adding the package to the project module, it is necessary to define which languages will be used in the project, and the sentences to be used in the project must all be written there. Three points to highlight are:
- These files must be in the /assets/i18n/ folder. For example, /assets/i18n/en.json.
- The file format to be defined is JSON;
- The JSON keys must be the same for all languages, just changing the values.
Below is the example files for the two languages.
With the languages defined, as well as the translated phrases, we will carry out the search for the users’ location. For the API we will use, the user just needs to make a request to the JSON endpoint, so we will already have the answer with all the data mentioned in the previous session. Therefore, we will generate a service to connect to the API through the following command:
ng g service api
After having the service created, we will carry out the construction of the function that will make the request in the API. Below is the service mentioned, having the function getIPInfo() as responsible for making the request.
Commonly, in this step, the definition of the system’s default language is carried out, however as we will do this dynamically, in this step we will start the translation service on the page in question, as well as the request to capture the information related to the user’s IP. I will perform such implementation on the page app.component.ts, as the code below demonstrates.
From lines 6 to 15 it is possible to observe the component being built, in order to highlight that in lines 10, 11 and 12 we have the presence of the keys of the files in JSON accompanied by the word “translate”, so that where are the keys , will be the values defined in the JSON, according to the language.
Another highlight in this file is the function setLanguage() which is called by the OnInit lifecycle, because through this function, the request is made to the IP-API API (line 29) and soon after, we set English as the default language (line 32), but this is changed if the user’s country code is the same as BR, changing the language to Portuguese.
If the code is executed using the ng serve command, it is possible to observe the code rendering to the access language. If you want to perform the access simulating another location, I suggest using a VPN and this is how your application is carried out with the concepts of l10n and beginning of i18n.
Bonus
When executing the code, it is possible to observe that we do not see the change of languages, but in the file app.component.ts (line 12) we see that there is a button with no action, where by clicking, the change of languages could be performed. So let’s implement this functionality.
Here it is possible to observe that in line 18 a variable was added to load the current language, which is changed in the changeLanguage() function, in which, if the language is Portuguese, it becomes English when the function is called and vice versa. -versa. This function is called by clicking on the button, which can be observed in line 12 of the previous script, with the change of the function (click) of the button.
Finally, it is worth mentioning that the entire implementation is available in the following repository. Feel free to contribute and I hope this documentation may have added to your career!
References
- IP-API.com - Geolocation API
- i18n vs l10n - what's the diff?
- What Is i18n? | What Is Internationalization? | Lingoport
- GitHub - ngx-translate/core: The internationalization (i18n) library for Angular
Level Up Coding
Thanks for being a part of our community! Before you go:
- 👏 Clap for the story and follow the author 👉
- 📰 View more content in the Level Up Coding publication
- 🔔 Follow us: Twitter | LinkedIn | Newsletter
- 🚀👉 Top jobs for software engineers
Angular — Dynamic Language (i18n & l10n) was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Lucas de Brito Silva
Lucas de Brito Silva | Sciencx (2022-07-22T13:38:16+00:00) Angular — Dynamic Language (i18n & l10n). Retrieved from https://www.scien.cx/2022/07/22/angular-dynamic-language-i18n-l10n/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
