This content originally appeared on Articles on Smashing Magazine — For Web Designers And Developers and was authored by Steven Frieson
Authentication is a tricky subject. There are so many terms floating around us, from 2FA to MFA to OTP — and it might be difficult to make sense of what we need and when we need it. But authentication is everywhere, and sometimes it’s extremely frustrating, and sometimes it’s seamless. Let’s explore a few patterns to create experience that are a bit more seamless than frustrating.
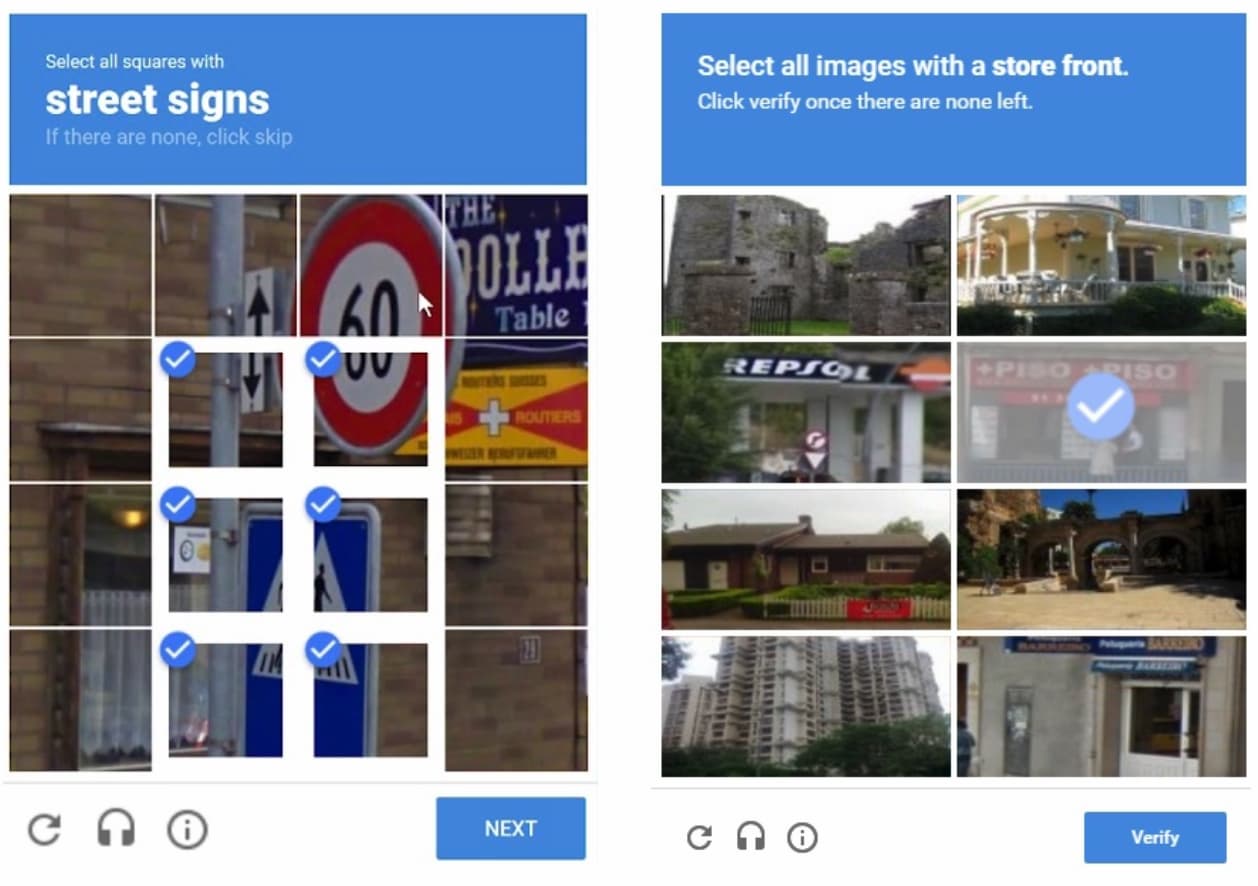
Now, nobody wakes up in the morning hoping to finally identify crosswalks and fire hydrants that day. Yet every day, we prompt users through hoops and loops to sign up and log in, to set a complex enough password or recover one, to find a way to restore access to locked accounts and logged-out sessions.

Of course security matters, yet too often, it gets in the way of usability. As Jared Spool said once, “If a product isn’t usable, it’s also not secure.” That’s when people start using private email accounts and put passwords on stick-it-notes because they forget them. As usual, Jared hits the nail on the head here. So what can we do to improve the authentication UX?
This article is part of our ongoing series on design patterns. It’s also a part of the upcoming 4-weeks live UX training 🍣 and will be in our recently released video course soon.
1. Don’t Disable Copy-Paste For PasswordsIt appears only reasonable to block copy-paste for password input to avoid brute-force attacks. Yet when we do so, we also block users who copy-paste passwords from password managers and text documents. As a result, they need to repeatedly retype complex, lengthy, cryptic strings of text — and it’s rarely an exciting adventure to embark on.
In fact, that’s slow, annoying and frustrating. In her talk on Authentication UX Anti-Patterns, Kelly Robinson explains that this is a common anti-pattern, often causing way more frustration than remedy, and hence best to be avoided.

Also, double check that your password fields include the attribute autocomplete="new-password", so browsers can prompt a strong auto-generated password. And the best bit: users without password managers don’t have to come with a password of their own — because usually that’s a recipe for disaster.
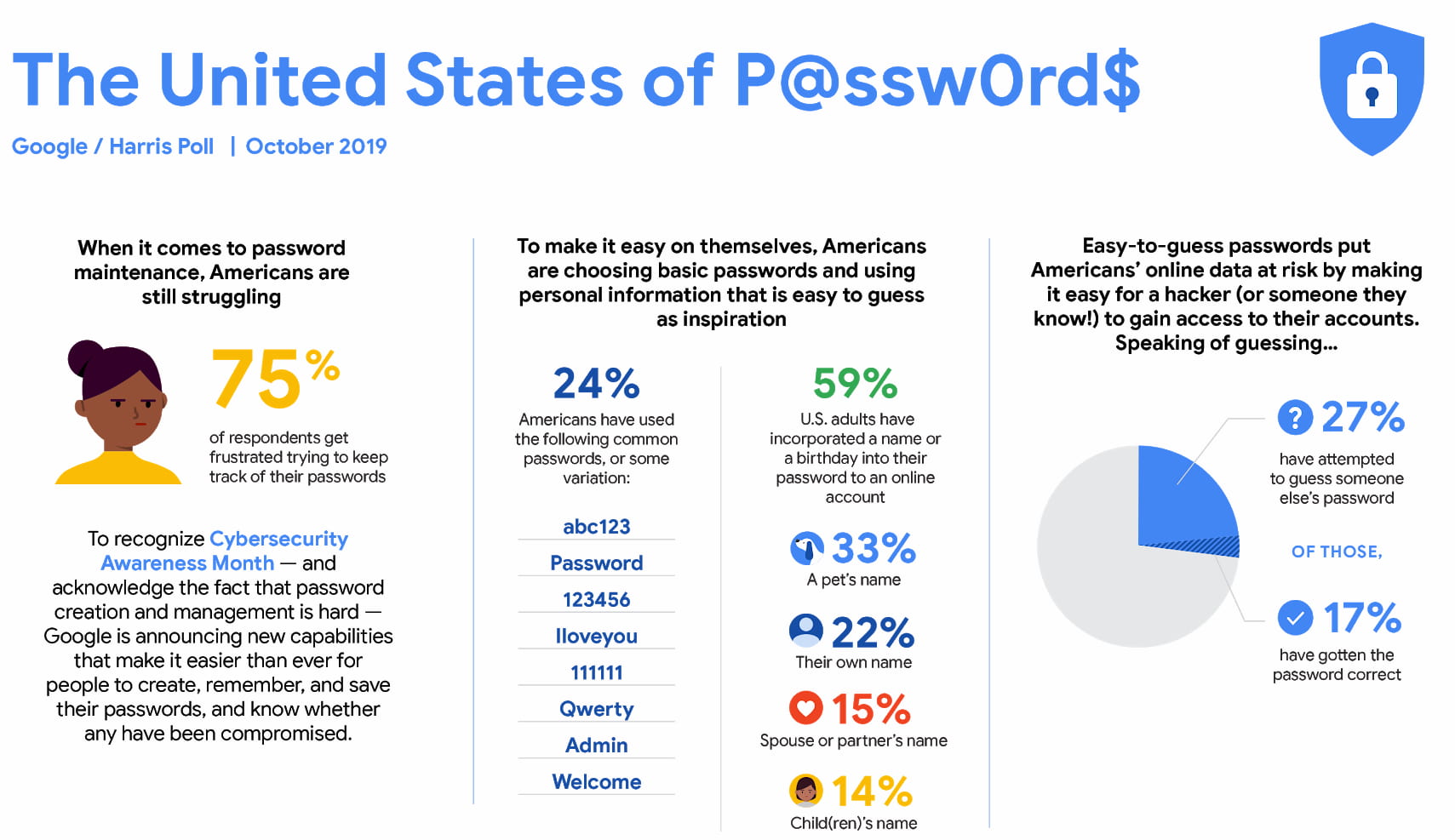
Passwords are problematic. For example, only 34% of users in the US use a password manager, and everybody else relies on their good ol’ memory, sticky notes, and text files on the desktop.
Good passwords are hard to remember. As a result, users often choose easy-to-guess passwords instead, including names of their pets and loved ones, their birthdates, and their wedding dates. That’s far from secure, of course.

Still, we often forget our passwords, sometimes recovering passwords 4-5 times a week. So no wonder many of us still reuse the same password across multiple accounts, often favoring convenience over data safety. In fact, allowing users to choose their own passwords is a recipe for trouble. To fix that, what if we nudge users away from passwords?
Any kind of 2-Factor Authentication is better than passwords, and ideally, we could use a cookie that users can opt-in for to avoid frequent log-ins. Data-sensitive sites might want to log out users automatically after every visit (e..g online banking), but simpler sites might be better off avoiding aggressive log-outs and allowing users to stay logged in for 30 days or even longer.
3. Drop Strict Password RequirementsSince users are very good at twisting and bending password rules (just to forget them shortly after the task is done), what if we change our strategy altogether? What if we do support lengthy and complex passwords with all the special characters unique delimeters but keep rules relatively friendly?

This surely would come at the cost of security, of course. So to protect user’s data on their behalf, we use new-password to prompt secure passwords to be generated during sign-up, and nudge users aggressively towards a 2FA setup, e.g., providing 30% off for the first month for turning 2FA on.
The only thing required would be to connect the account with a mobile phone or Google Authenticator, type in a verification code, or verify with a Touch-ID, and that would be it. Thus, we avoid endless and expensive password resets, which often cause abandonment and frustration.
4. Social Sign-In Isn’t For EveryoneThe more sensitive the data stored, the more attention users expect from the interface to security. Usability sessions hint that log-in hurdles seem to be accepted as long as they are considered to be “reasonable”. But what’s reasonable to us, as designers, isn’t necessarily what’s reasonable to our customers.

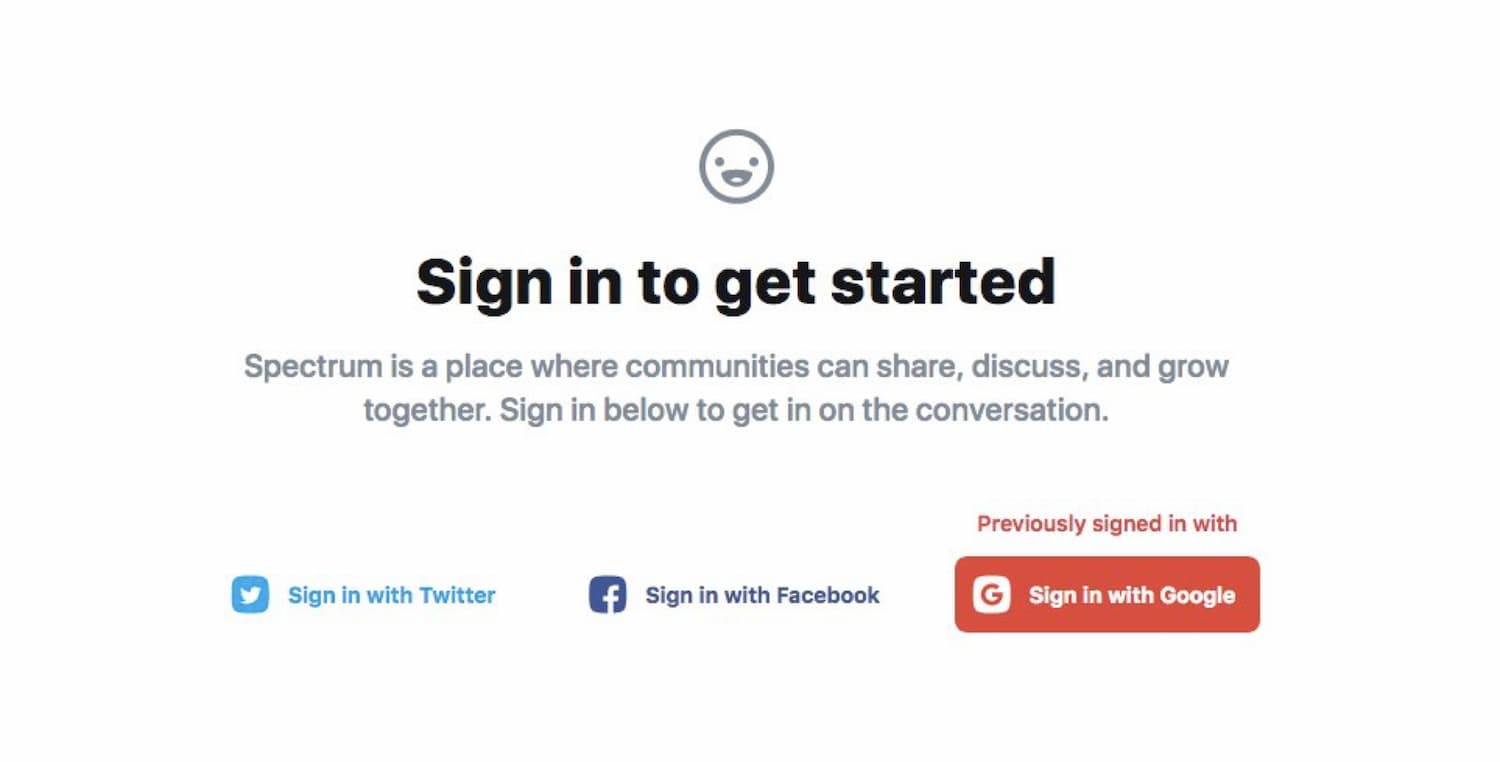
Social sign-in is a good example of that. Some users love it because it’s so fast, yet others are generally opposed to it due to privacy concerns. Plus, we need to comply with GDPR, CCPA, and similar legislation when using them.
Also, remember that some users forget what they signed up with last time, so it’s a good idea to indicate their previous choice based on their previous log-in (as illustrated above). Essentially, social sign-in is a great option for people who just want to get things done, but it can’t be the only option that we provide.
5. Replace Security Questions With 2FAIn an ideal world, security questions — like the ones we are being asked by a bank on the phone to verify our identity — should help us prevent fraud. Essentially, it’s a second layer of protection, but it performs remarkably poorly both in terms of usability and security. Questions about favorite pets, maiden names, and the first school can easily be discovered by scrolling a Facebook stream long enough.

Knowing that, users sometimes reply to these questions with the very same answer (e.g., their birthday or a location of birth) and sometimes even use the same password that they’ve entered initially. This isn’t really helping anybody. Magic links and push notifications are much more secure, and there is no need to memorize the answers at all.
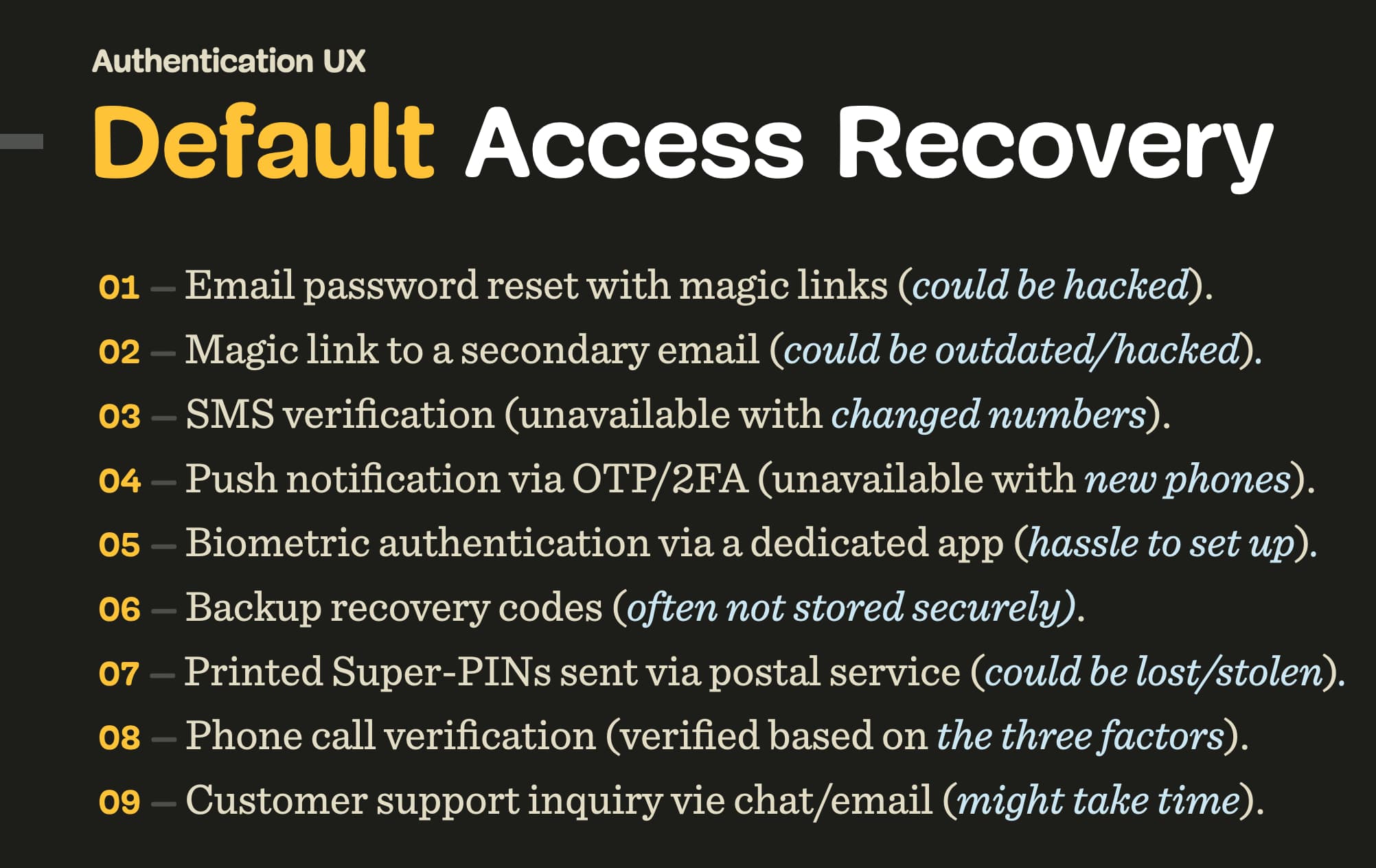
6. Users Need Options For Access RecoveryNothing can be more frustrating than being locked out at just the wrong moment. As designers, we can pave deliberate ways out in our interfaces with multiple alternate ways to restore access (access recovery stacks) and avoid these issues for good.
We often think of password recovery to help users restore their access, but perhaps thinking about recovering access is a better perspective to look at the issue. If a user can’t log in at a given moment, they aren’t really interested in defining a brand new secure password, or finding an email or special characters that they haven’t used before. They just need to log in. And we need to help them do just that.

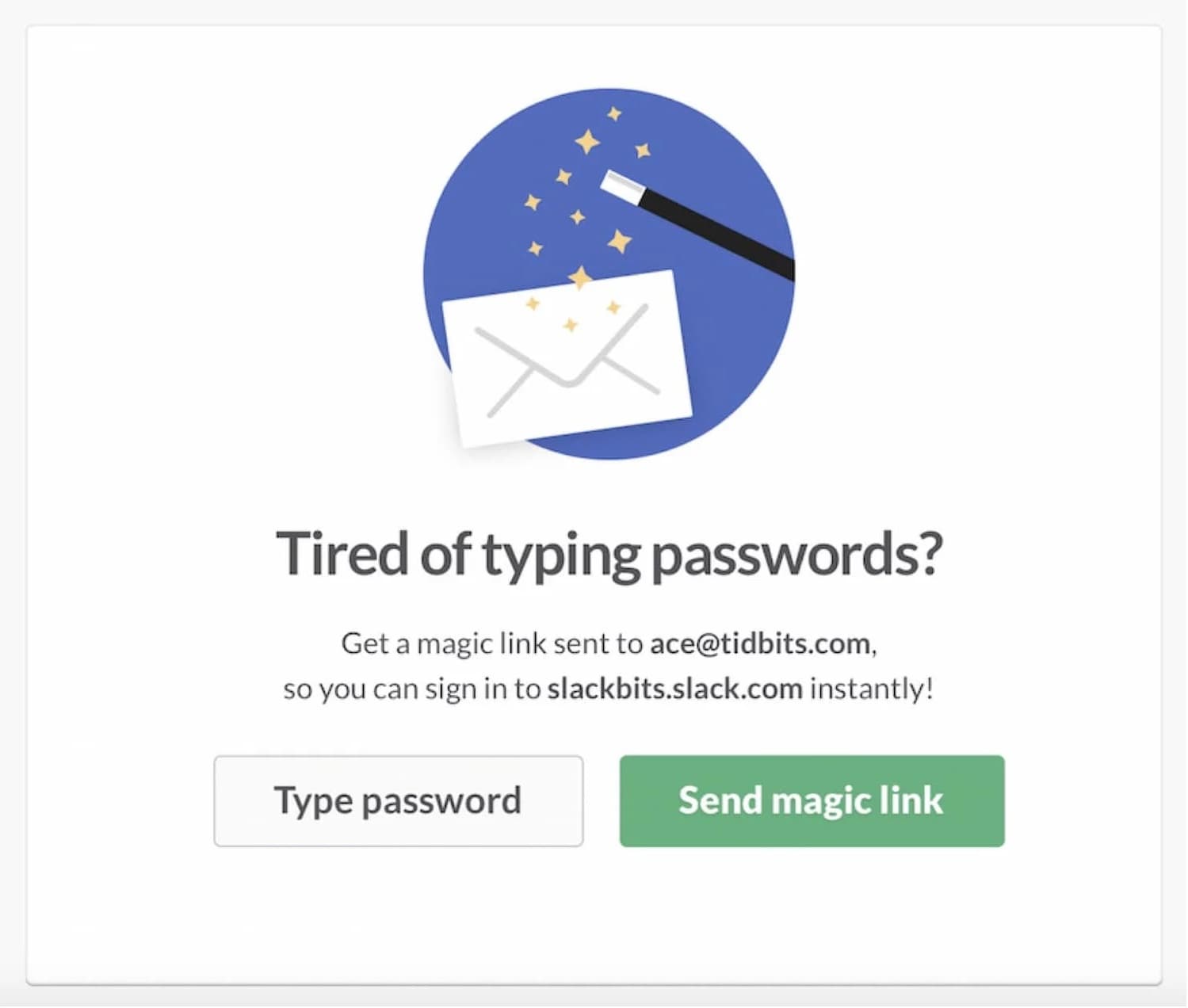
Of all the techniques for access recovery, surely, magic links will be a part of the access recovery stack. Users seem to appreciate just how fast they can get back in once they are locked out. Usually they work flawlessly unless the email doesn’t arrive, or the account is linked to an outdated email, or the email inbox or phone aren’t available.
Still, to use magic links, users need to switch context, jumping from browser to the mail client and then back to the browser. It might have been faster to prompt users to type in a code on their phone to get in instead. One way or the other, to avoid lock-outs, we provide multiple options to guarantee a speedy recovery, and a mix of options works best:

Send a magic link for log-in via email.
Don’t require users to retype a password, or set a new one. Users might not have access to email, or it could be hacked.Send a magic link for log-in to a secondary email.
Unfortunately, the secondary email is often outdated, or the user might have no access to it.Send an SMS verification URL/code to a mobile phone.
This option won’t work for users who have purchased a new phone, or don’t have access to their SIM-card (e.g. when travelling abroad).Send a push notification via OTP/2FA.
This option won’t work for users who have purchased a new phone and haven’t set up OTP/2FA just yet, or don’t have access to their old phone.Biometric authentication via a dedicated app/Yubikey.
This option won’t work for users who don’t have an OTP/2FA setup yet, or have purchased a new phone/Yubikey.Type backup recovery codes.
Not every user will have backup recovery codes nearby, but if they do, they should always override account lock-out. Sometimes backup recovery codes are sent via a postal service, but they could be lost/stolen.Phone call verification.
Users could be called on their (new) phone, and they’d need to answer a few questions to verify their idemtity. Ideally, it would be something that they know (e.g. latest transactions), something that they have (e.g. credit card) and something that they are (e.g. face recognition via a video call).Customer support inquiry.
Ideally, users could restore access by speaking to an agent via live chat, WhatsApp/Telegram, video call or email (which is usually the slowest).
It’s not a good idea to send randomly generated passwords via email and require a new password setup when a user finally manages to log in. That’s not secure, and it’s always a hassle. Instead, yet again, nudge users towards a 2FA setup, so they can recover access by accessing a code from the app installed on their phone or SMS (which is less secure, however.)
Wrapping UpAuthentication is always a hurdle. Yet when the interface is difficult to deal with, users become remarkably creative in bending the rules to make it work and forget the password the moment they complete a transaction.
Perhaps we should give our users at least a chance to get to know our website or app before creating too many barriers for them. Ideally, we need a 2FA setup for everyone, but we need to get there first. And a path there is paved with a seamless, good authentication UX — without complicated rules and restrictions, and preferably the one that users won’t even notice.
Meet “Smart Interface Design Patterns”If you are interested in similar insights around UX, take a look at Smart Interface Design Patterns, our shiny new 7h-video course with 100s of practical examples from real-life projects. Plenty of design patterns and guidelines on everything from accordions and dropdowns to complex tables and intricate web forms — with 5 new segments added every year. Just sayin’! Check a free preview.
 Meet Smart Interface Design Patterns, our new video course on interface design & UX.
Meet Smart Interface Design Patterns, our new video course on interface design & UX.
100 design patterns & real-life
examples.
7h-video course + live UX training. Free preview.
Useful Resources
- The Current State of Authentication: We Have A Password Problem
A great article by Drew Thomas on many ways to reliably authenticate users – not just passwords. - Sign-In Best Practices
A thorough overview of cross-platform browser features to build sign-in forms that are secure, accessible and easy to use, by Sam Dutton. - Fixing the Failures of Authentication by Jared Spool
A very insightful talk about the various hurdles we put our users through when we make authentication more difficult than it should be. - App login design: Choosing the right user login option for your app
An article by Joseph Russell on how to decide on your app’s login method, with some options and the pros and cons of each. - Passwordless Authentication Methods for SaaS Web Applications
Perhaps we don’t need passwords after all. Armantas Zvirgzdas is looking at what we can do to nudge users away from passwords towards authentication methods that don’t require passwords.
Related Articles
If you find this article useful, here’s an overview of similar articles we’ve published over the years — and a few more are coming your way.
- Designing A Perfect Pricing Page
- Designing A Perfect Infinite Scroll
- Designing Perfect Breadcrumbs
- Designing A Perfect Accordion
- Designing A Perfect Responsive Configurator
- Designing A Perfect Birthday Picker
- Designing A Perfect Date and Time Picker
- Designing A Perfect Feature Comparison
- Designing A Perfect Slider
- “Form Design Patterns Book,” written by Adam Silver
This content originally appeared on Articles on Smashing Magazine — For Web Designers And Developers and was authored by Steven Frieson
Steven Frieson | Sciencx (2022-08-04T13:30:00+00:00) Rethinking Authentication UX. Retrieved from https://www.scien.cx/2022/08/04/rethinking-authentication-ux/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
