This content originally appeared on DEV Community 👩💻👨💻 and was authored by Archit Sharma
If you've been using JavaScript, I'm sure you might have faced problems while using 'this' as well.
Everyone, from junior to senior developers, has had problems with the 'this' keyword at some point.
So, in this article, I'll explain the 'this' keyword in JavaScript so you never get confused again.
Before you learn about 'this' keyword, you should know about the "use strict" in JavaScript.
What is "use strict" in JavaScript?🤔
It's a literal expression which is used to execute the code in "strict mode".
To Declare Strict Mode:
Strict mode is declared by including "use strict"; at the start of a script or function.
"use strict";
x = 5.47; // This will cause an error because x was not declared
I hope that you got an idea of what "use strict" is used for. If you want to learn more about strict mode you can read this.
Fact: React and other frameworks "use strict" mode By default
Now lets get back to this keyword.
In JavaScript, the 'this' keyword behaves slightly differently than in other languages. It also differs between strict and non-strict modes.
This is the reason I first introduced you to the strict mode.
Now, this keyword refers an object.
Global Context
console.log(this);
In the global execution context (outside of any function), this refers to the global object in the Node.js and to the windows object for the Browser regardless of whether it is in strict mode or not.
Function context
function showThis(){
console.log(this);
}
showThis();
For non strict mode, Inside a function this refers to the global object in the Node.js and to the windows object in the Browser.
For strict mode, this refers to the undefined as its default value.
When Function is inside Object
let obj = {
name: 'myName',
fun: function(){
console.log(this);
}
}
obj.fun();
When you use this inside a function which is inside an object, this refers to the object itself. So you'll be able to access all the key-value in that object using this.
It's same for both strict and non-strict mode.
When Function is inside a Function which is inside an Object
let obj = {
name: 'myName',
fun: function(){
function sec(){
console.log(this);
}
sec();
}
}
obj.fun();
For non strict mode, this refers to the global object in the Node.js and to the windows object in the Browser.
For strict mode, this refers to the undefined as its default value.
Class context
Because classes are functions under the hood, the behaviour of this in both classes and functions is same. However, there are certain distinctions and limitations.
class Car {
constructor(name) {
this.myCar = name;
}
}
x = new Car("Ford");
console.log(x.myCar);
this is a regular object within a class function.
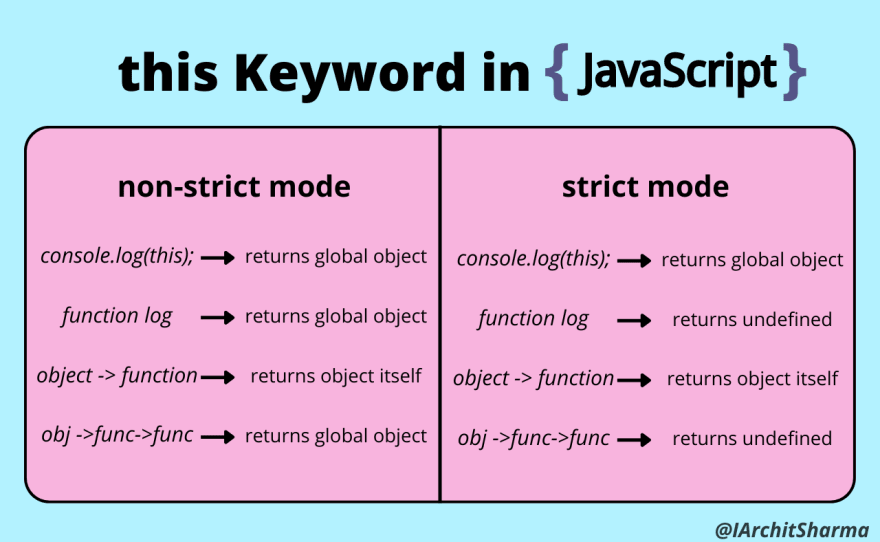
Here's a quick rundown of what we learned.
Thanks for reading this article, follow for more
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Archit Sharma
Archit Sharma | Sciencx (2022-09-10T15:50:33+00:00) Learn ‘this’ Like Never before in JavaScript⚙️. Retrieved from https://www.scien.cx/2022/09/10/learn-this-like-never-before-in-javascript%e2%9a%99%ef%b8%8f/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.