This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
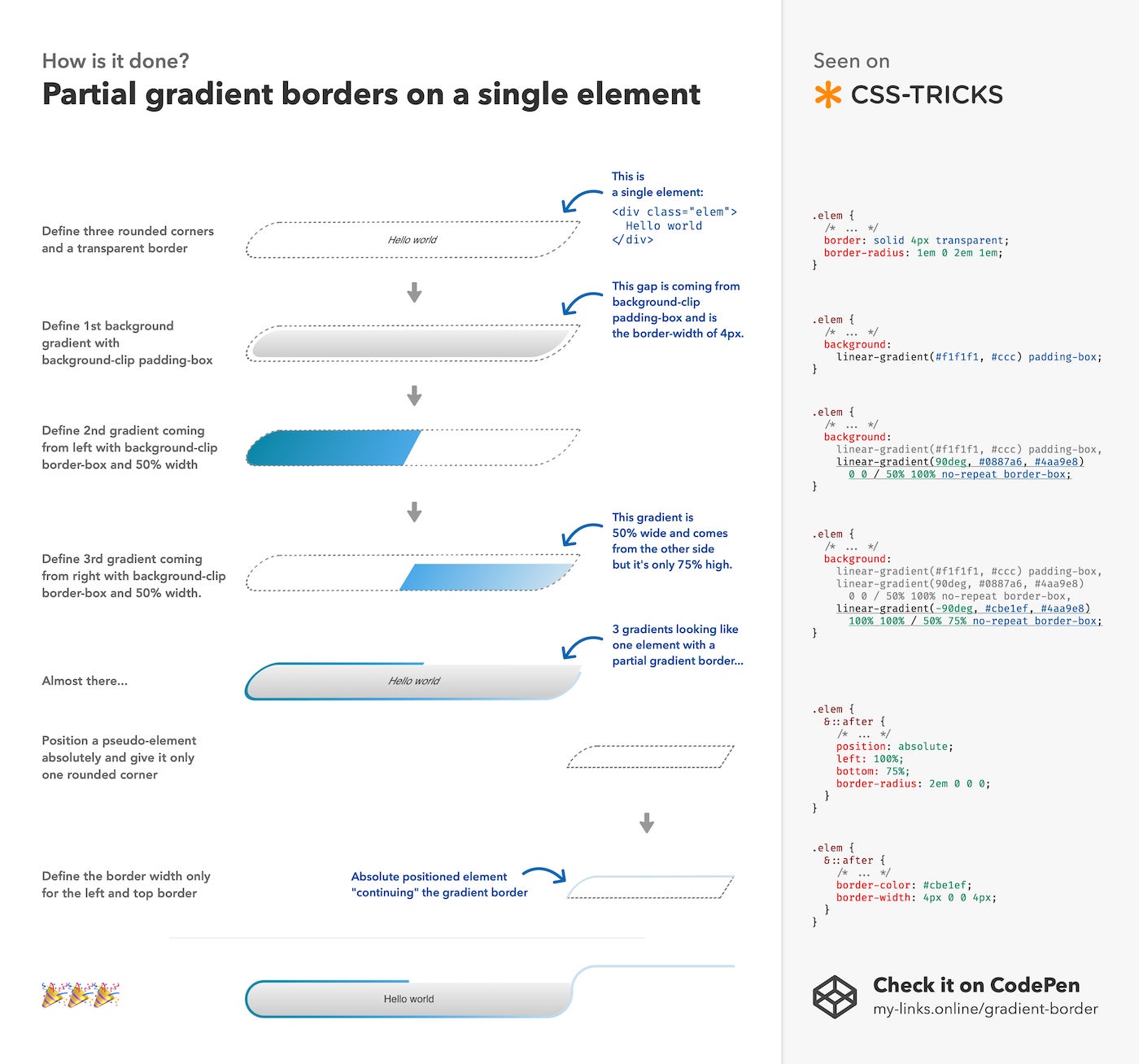
It took me a while to figure out how CSS Tricks do these fancy looking gradient borders in their new redesign. And because I want to sharpen my design skills I made a sketch explaining how it works.
Partially related: background clip is configurable for every background gradient separately.
You can play around with it on CodePen.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2019-01-21T00:00:00+00:00) How is it done – A gradient border with a single element (#blogPost). Retrieved from https://www.scien.cx/2019/01/21/how-is-it-done-a-gradient-border-with-a-single-element-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.