This content originally appeared on Christian Heilmann and was authored by Chris Heilmann
Using the required and/or pattern attribute on HTML input elements stops users from submitting forms with invalid values, but you can work around that using the Console tool.
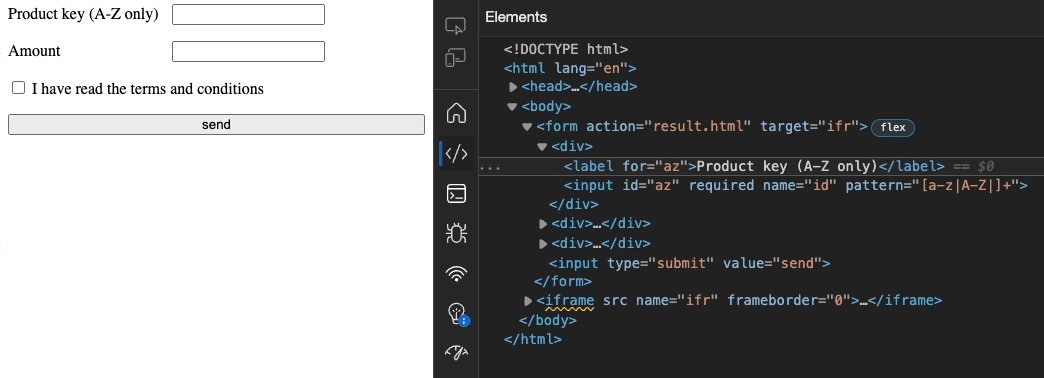
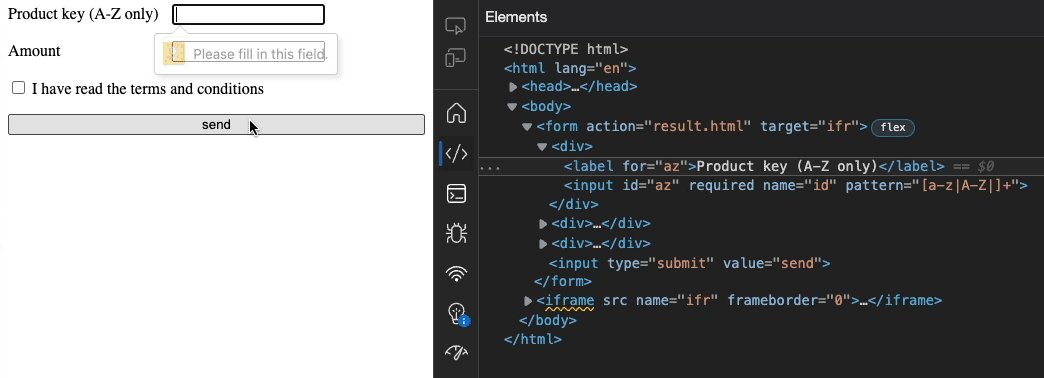
In HTML5, you can provide a `required` attribute to ensure a certain field has been filled out before a form can be sent off.
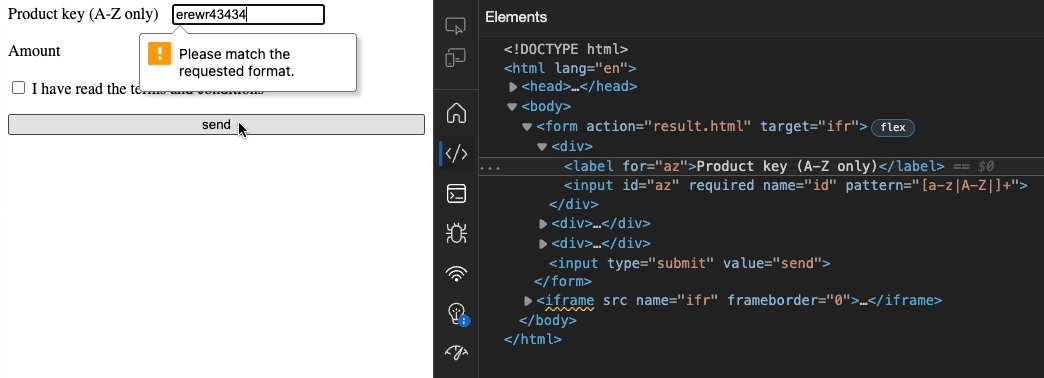
You can go even further and define a `pattern` that the value of the field needs to comply with before it can be sent off. For example, the following only allows entries that are either upper or lowercase a to z letters.
You can read up more on MDN and see some more examples.
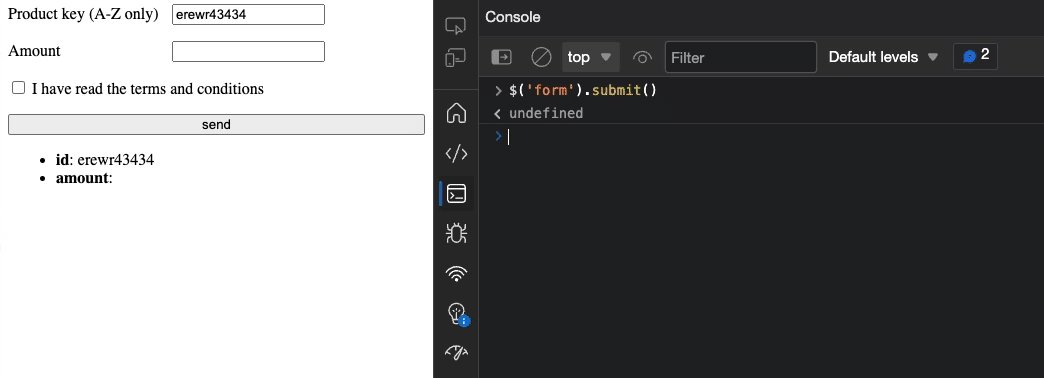
Whilst this is an excellent way to get the browser to provide feedback to your users, it is not a security measure. Any form that relies on this feature alone can be defeated by using the Developer Tools Console and using JavaScript to submit the form.
$(‘form’).submit()
You can see it here in action:

In any case, you always need to check the validity of any incoming data on the server side and, if necessary sanitise the data.
This content originally appeared on Christian Heilmann and was authored by Chris Heilmann
Chris Heilmann | Sciencx (2022-09-22T20:13:55+00:00) Quick reminder: HTML5 required and pattern are not a security feature. Retrieved from https://www.scien.cx/2022/09/22/quick-reminder-html5-required-and-pattern-are-not-a-security-feature/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
