This content originally appeared on Zell Liew and was authored by Zell Liew
Since I code on both Windows and Mac, I want my Visual Studio Code shortcuts to be interchangeable on both systems.
So I dug deep into Visual Studio Code’s keyboard shortcuts for both systems and made my personal customisations.
I want to share these customisations with you so you can use them to rock at Visual Studio Code too ?.
Things you need to know before you continue
Four things:
- Modifiers’ locations are different on Mac and Windows.
- This guide is Qwerty-friendly
- Small bugs with Visual Studio Code and Dvorak-Qwerty on Windows.
- Why I ditched the sublime text importer plugin.
Modifiers’ locations are different on Mac and Windows.
Modifiers on Mac (Command, Option, Control) and modifiers on Windows (Ctrl, Alt, Win, Appskey) are placed in different locations on the keyboard.
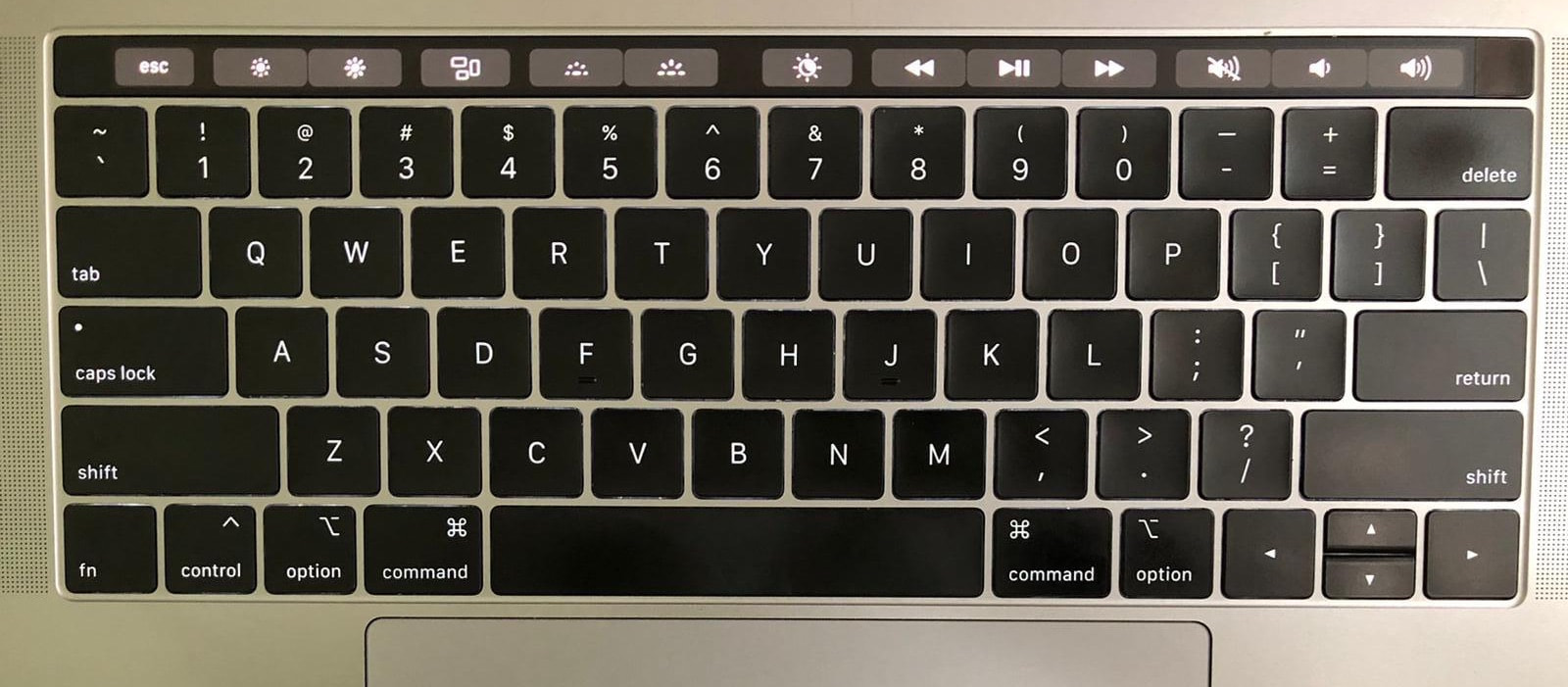
Here’s where the original modifiers are located on Mac:

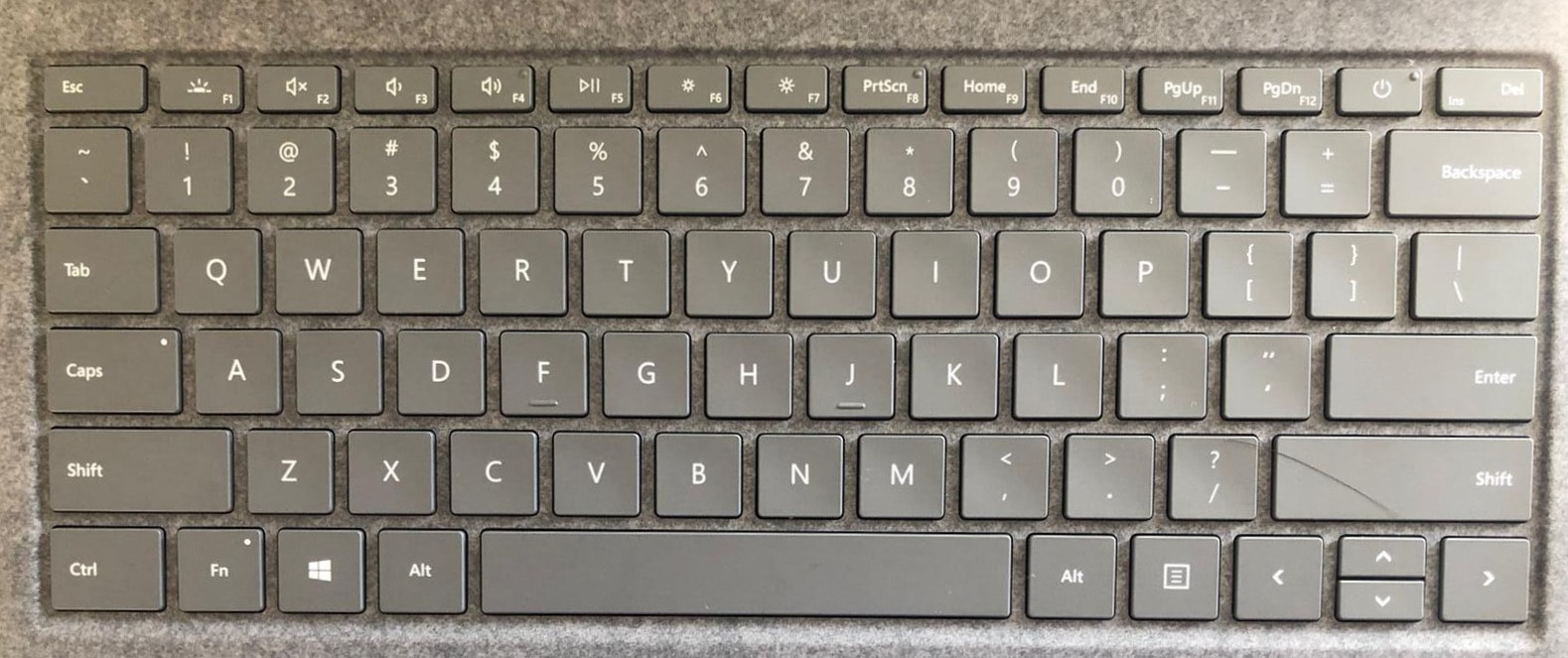
On my Windows PC (which is a Surface Laptop).

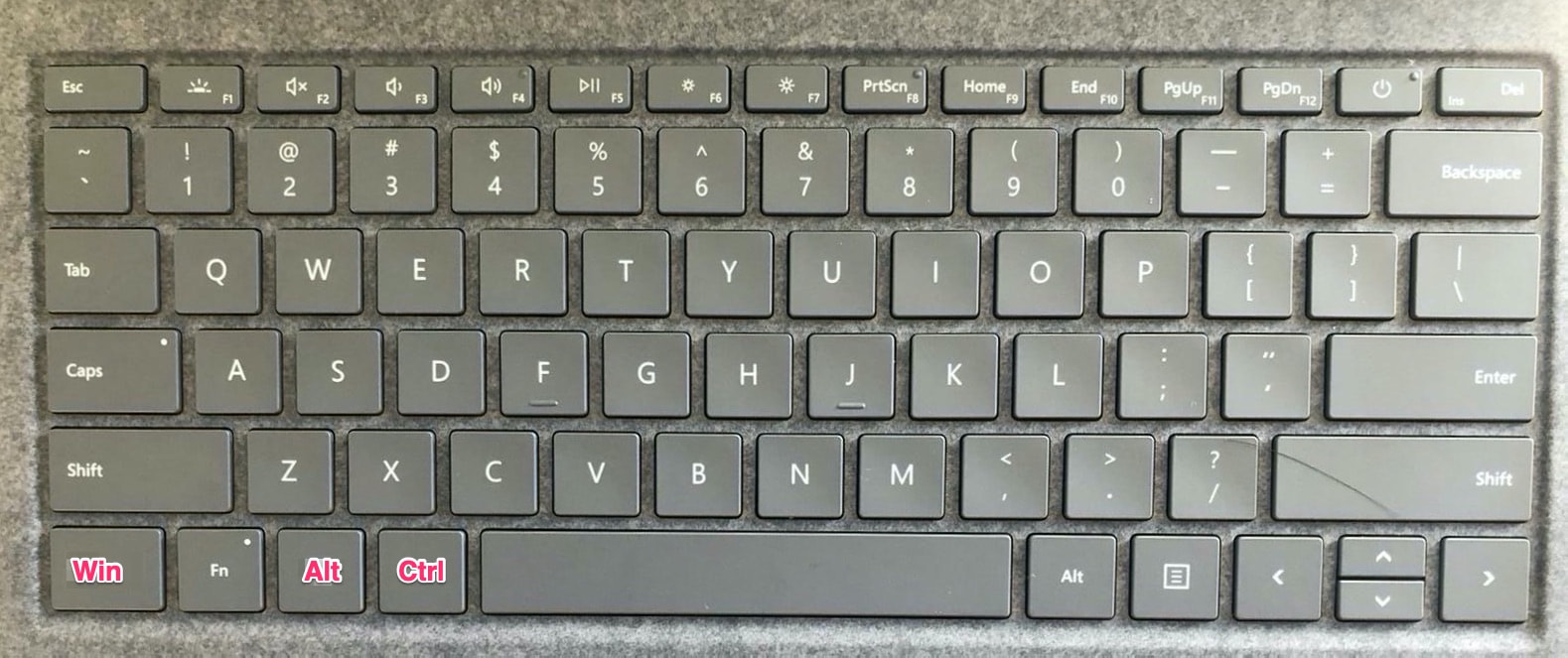
I changed modifier locations of my Windows PC with a program called Auto Hot Key. Here’s what they look like right now:

You can learn how I changed the modifiers in this article.
This guide is Qwerty-friendly
All keyboard shortcuts in this article are friendly for Qwerty users.
People who’re familiar with me know I use Dvorak-Qwerty on both Mac and Windows.
This means:
- I use a Dvorak keyboard layout.
- The keyboard switches to Qwerty when I hold down
Commandon Mac. - The keyboard also switches to Qwerty when I hold down
CtrlorWinon Windows.
Since all shortcuts I recommend in this guide involves the Command or Ctrl key. they’re useable for all Qwerty users.
Windows Visual Studio Code and Dvorak-Qwerty
Visual Studio Code’s keyboard shortcut panel gets a little cranky when I tried using used Dvorak-Qwerty on Windows.
For example.
- I changed the “Go To File” keyboard shortcut to
Ctrl+T - But the keyboard shortcuts panel shows
Ctrl+Y.
This is likely because of two reasons:
Yholds the position ofTon a Dvorak keyboard.- Windows doesn’t have Dvorak-Qwerty built-in by default
But the keyboard shortcut still works. When I press Ctrl + T, I still fire the “Go To File” action.
So, if you use Dvorak-Qwerty, I recommend switching to Qwerty to examine keyboard shortcuts in Visual Studio Code. You can always switch back to Dvorak-Qwerty later.
Ditching Sublime Settings Importer
TL;DR: I removed the Sublime Text Keymap and Settings Importer extension from Visual Studio Code. This allowed me to create keyboard shortcuts that synced up between Mac and Windows.
(It didn’t work on my Windows PC because I don’t have Sublime Text installed).
Longer version:
I used the Sublime Text Importer when I switched to Visual Studio for the first time. This extension helped me create keyboard shortcuts that I was familiar with in Sublime Text.
I did this when I was on Mac.
Unfortunately, Sublime Text shortcuts did not get synced to my Windows PC because Settings Sync doesn’t sync keyboard shortcuts across different platforms.
Then, I noticed Sublime Settings Importer doesn’t work on my Windows Computer. It tried to find a Sublime Text application (which doesn’t exist). It will never work since I don’t intend to install Sublime Text on Windows.
But my Mac has Sublime Text shortcuts and My Windows PC doesn’t. This gets confusing quickly. To make my life easier when creating keyboard shortcuts, I decided to uninstall the Sublime Text Keymap and Settings importer extension.
Ok, that’s a ton of things you need to know before actually diving into the key bindings. I’m sorry you had to read through the preamble, but some of my bindings wouldn’t have made sense otherwise.
From now on, let’s jump into the exciting part!
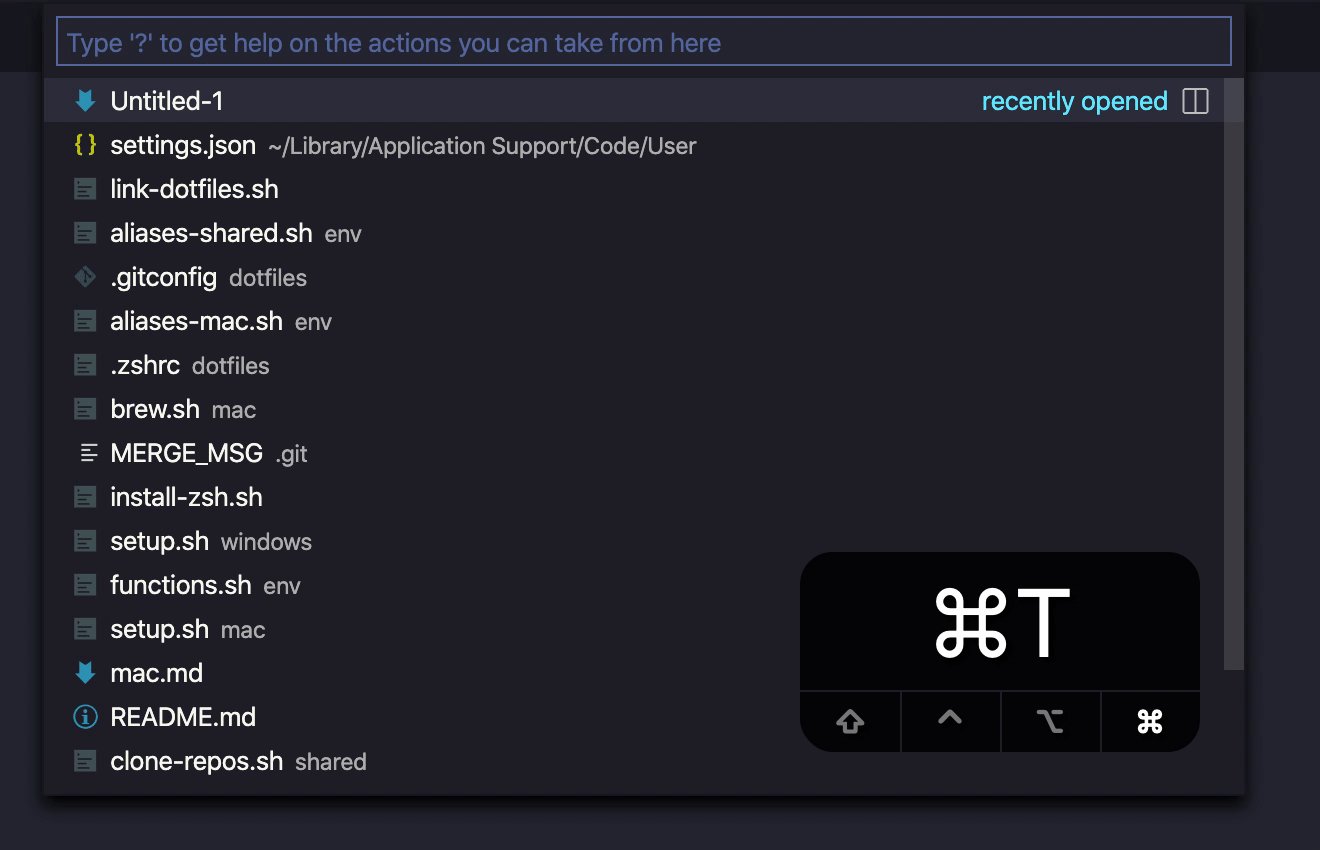
Go to File
The Go to File shortcut is my bread-and-butter shortcut. It opens a list box that lets you type a file you want to go to.

The default shortcut is:
- Mac:
Command+P - Windows:
Alt+P
I changed the shortcut to:
- Mac:
Command+TCommand+P
- Windows:
Control+TControl+P
Command + T overwrites Go to Symbol in Workspace. I don’t mind overwriting this shortcut since I don’t use it. I find Go to Symbol in Workspace hard to use because the search is too broad. I prefer using Go to Symbol in File instead.
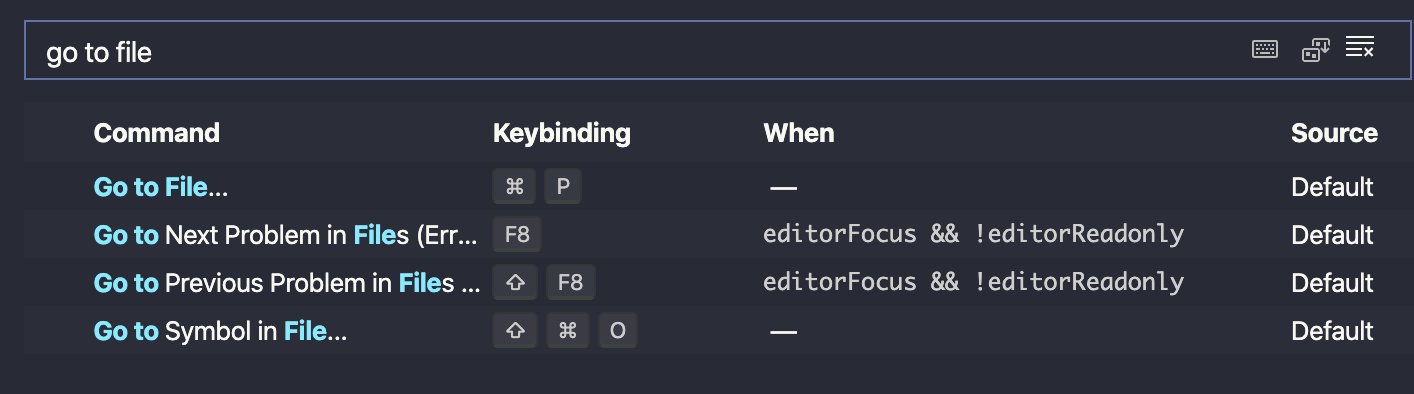
How to change
First, open up the keyboard settings preferences. There are three ways:
Method 1: From the menu
- Mac:
Code->Preferences->Keyboard Shortcuts - Windows:
File->Preferences->Keyboard Shortcuts
Method 2: Use show all Commands
- Mac:
Command+Shift+P, then type keyboard shortcuts. - Windows:
Ctrl+Shift+P, then type keyboard shortcuts.
Method 3: Use a keyboard shortcut
- Mac:
Command + K,Command + S - Windows:
Ctrl + K,Ctrl + S
Search for Go to file in the keyboard shortcuts panel. You should see one option from the list box on Mac. Change this to Command + T. On Windows, you’ll see many options. Change the Ctrl + P one to Ctrl + T.
This creates a shortcut with Command + T.

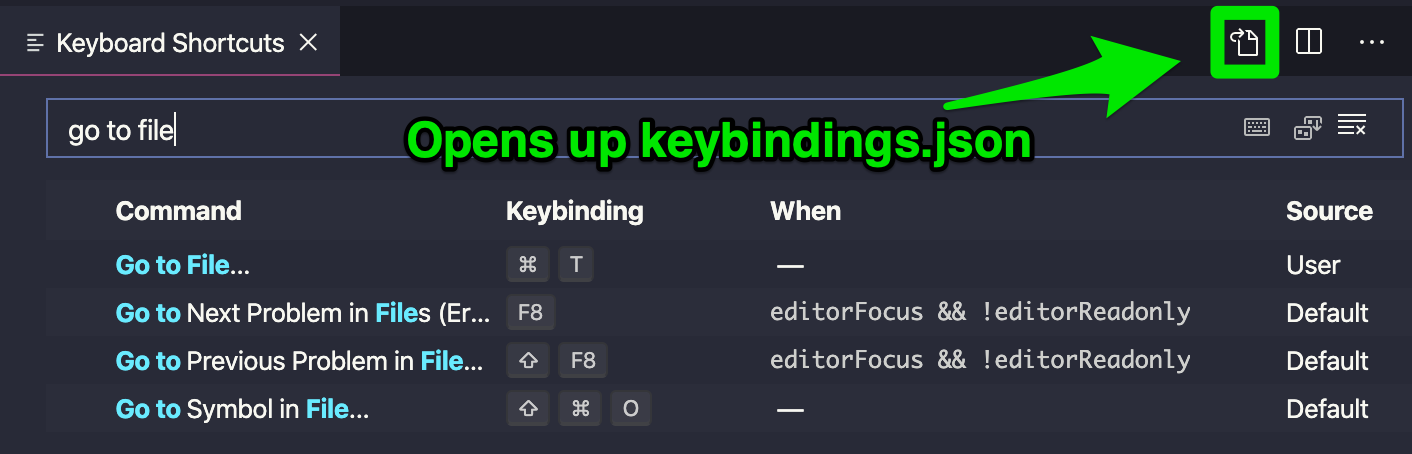
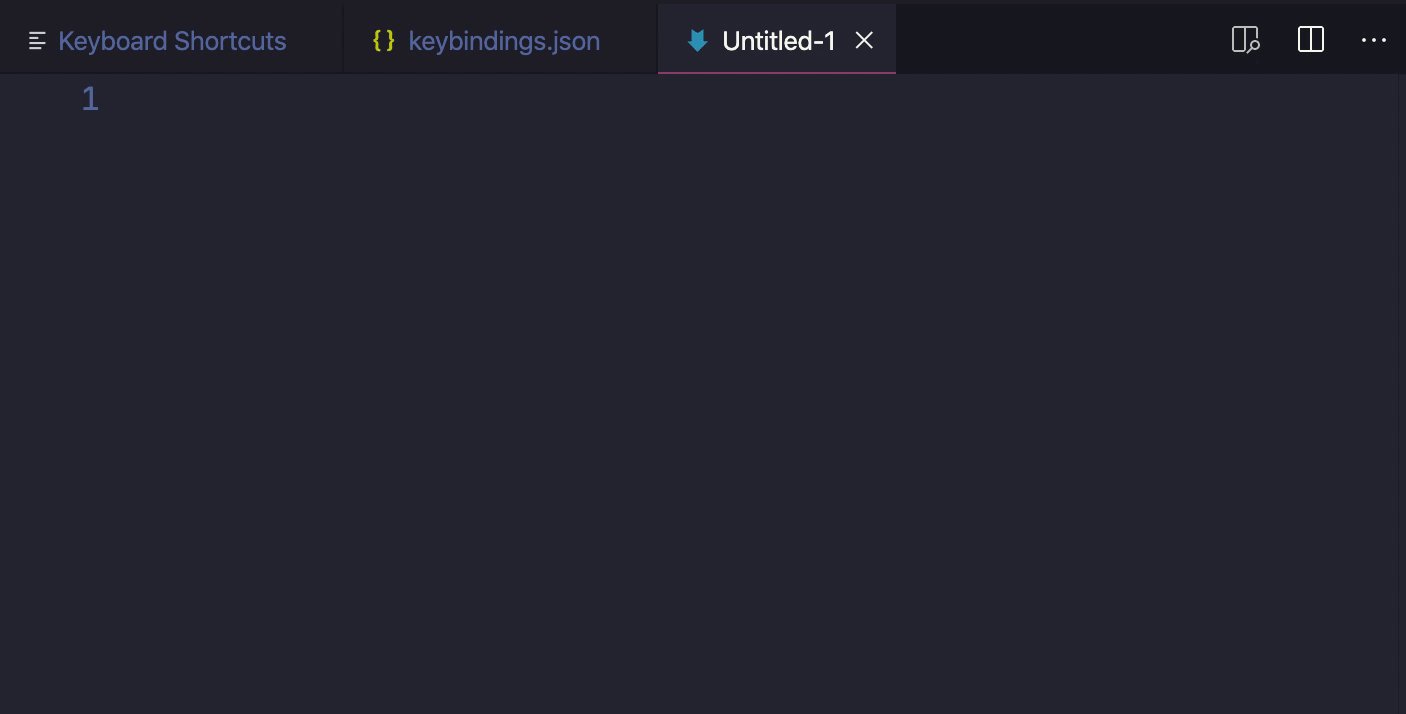
Next, I brought back Command + P as a keyboard shortcut. To do this, open up keybindings.json by clicking on the third icon from the top-right corner.

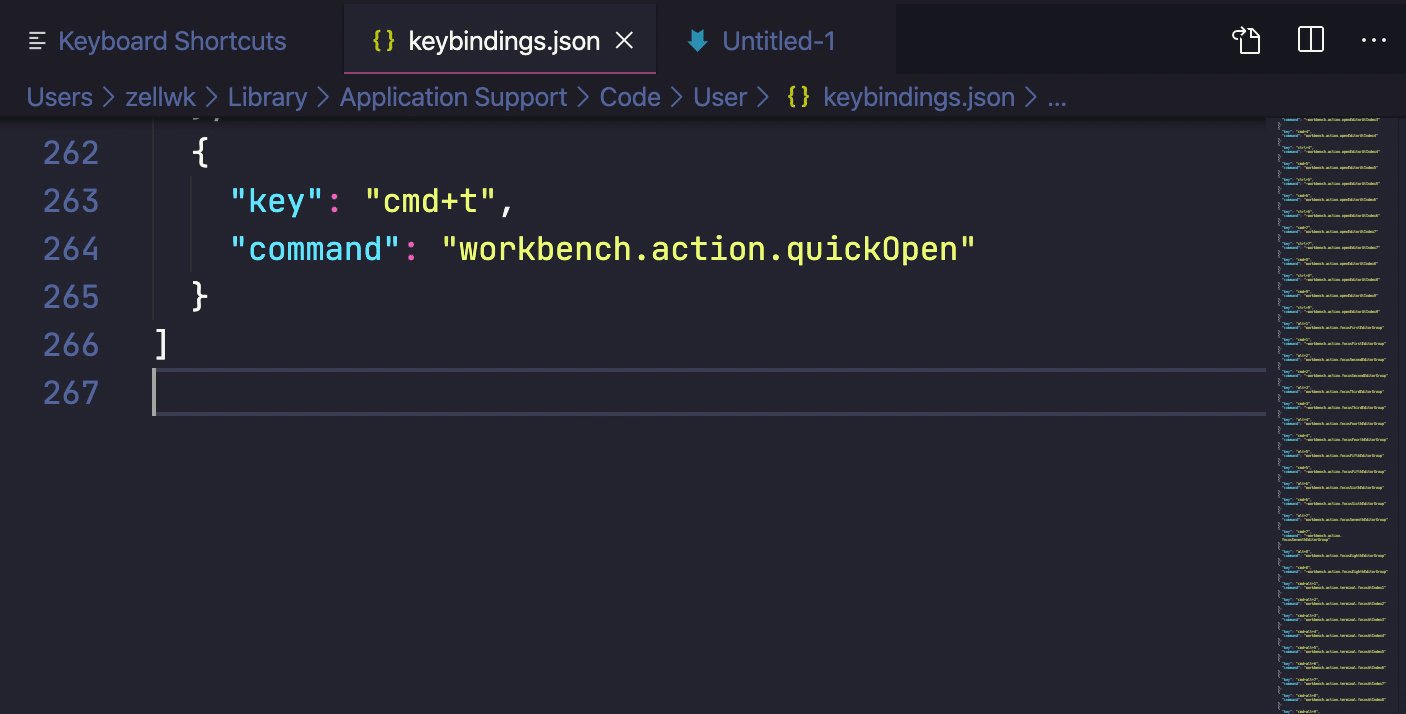
Look for workbench.action.quickOpen. You should find two values:
// keybindings.json on Mac
{
"key": "cmd+t",
"command": "workbench.action.quickOpen"
},
{
"key": "cmd+p",
"command": "-workbench.action.quickOpen"
}
Delete the - from -workbench.action.quickOpen from the cmd+p entry.
{
"key": "cmd+p",
- "command": "-workbench.action.quickOpen"
+ "command": "workbench.action.quickOpen"
}
Do the same thing for Windows. You’ll see ctrl+t and ctrl+p instead of cmd+t and cmd+p.
Why this change?
I use Command + T to open new tabs in browsers. It makes sense for me to use Command + T to open a new tab in Visual Studio Code as well.
I kept Command + P because it’s a leftover shortcut I use once in a while (mostly by accident).
On Windows, my Ctrl key is in the position of the Alt key. Since Ctrl is in the same position as Command (on Mac), I’m effectively hitting the same thing on both Mac and Windows.
Selecting a tab
I open many tabs when I’m coding, so I need a shortcut to switch between tabs.

The default shortcut is:
- Mac:
Control+ Number key - Windows:
Alt+ Number key
I changed it to:
- Mac:
Command+ Number key - Windows:
Ctrl+ Number key
How to change:
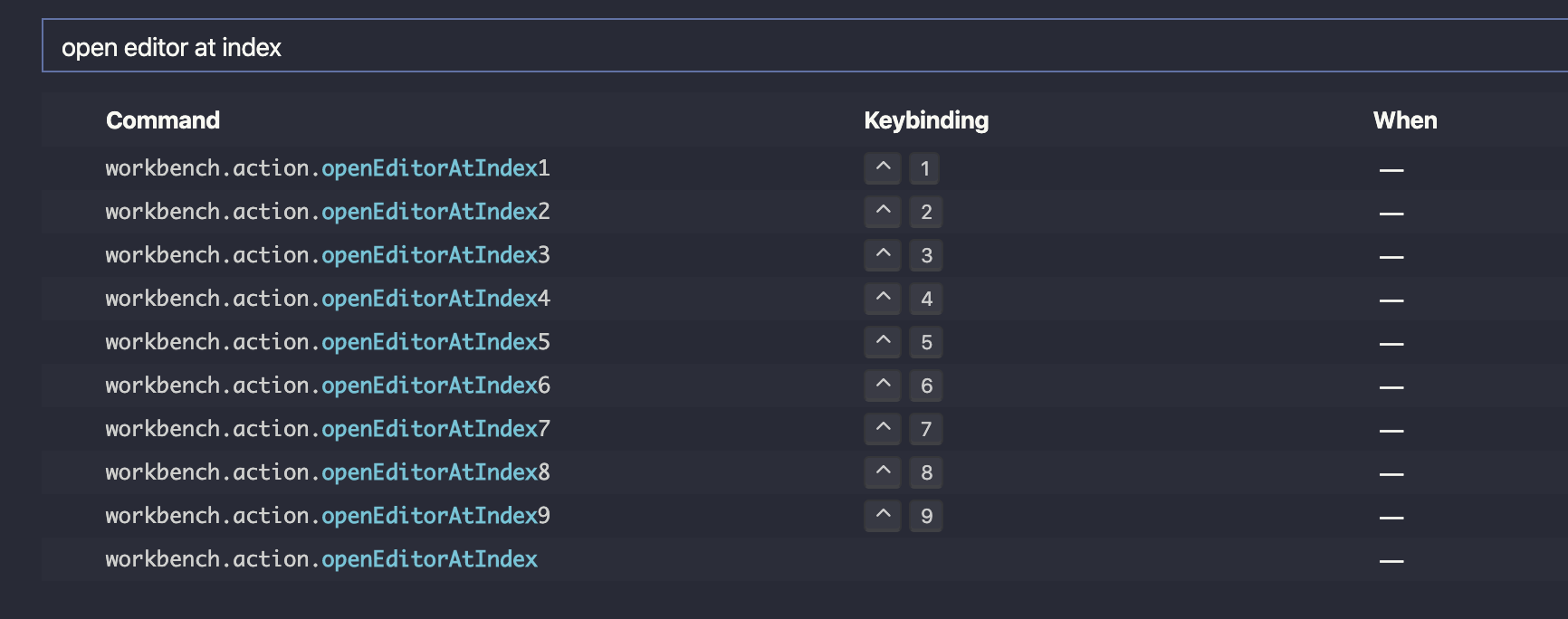
Look for openEditorAtIndex in the keyboard settings panel. You should find 9 entries (both Mac and Windows). Change this to Command (or Ctrl) + Numbers 1 to 9.

Why this change?
I use Command + Number keys to switch between tabs when I browse. It makes sense to use the same keyboard shortcut to switch between tabs in Visual Studio Code.
- First Tab:
Command+1 - Second Tab:
Command+2 - Third Tab:
Command+3 - And so on…
On Windows, my Ctrl modifier sits on my Alt key. This means Ctrl is in the same position as the Command key.
Creating code panels (and switching between them)
It’s super helpful to have two (sometimes three) panels to edit code. I use this for referencing code.
For example, I would open a HTML file on one panel. Then, I would open a CSS file on the second panel. Sometimes, I would use a third panel to open a JavaScript file. (But I stick with two panels most of the time).
Visual Studio Code offers a variety of ways to split the text editor. I found focus on editor group the best shortcut because it:
- Opens a new panel when there isn’t one.
- Lets me switch between panels
In this example below, I jump from the second panel to the third panel, then back to the first panel.
The default shortcut is:
- Mac:
Command+ Number key - Window:
Ctrl+ Number key
I changed it to:
- Mac:
Alt+ Number key - Windows:
Alt+ Number key
How to change:
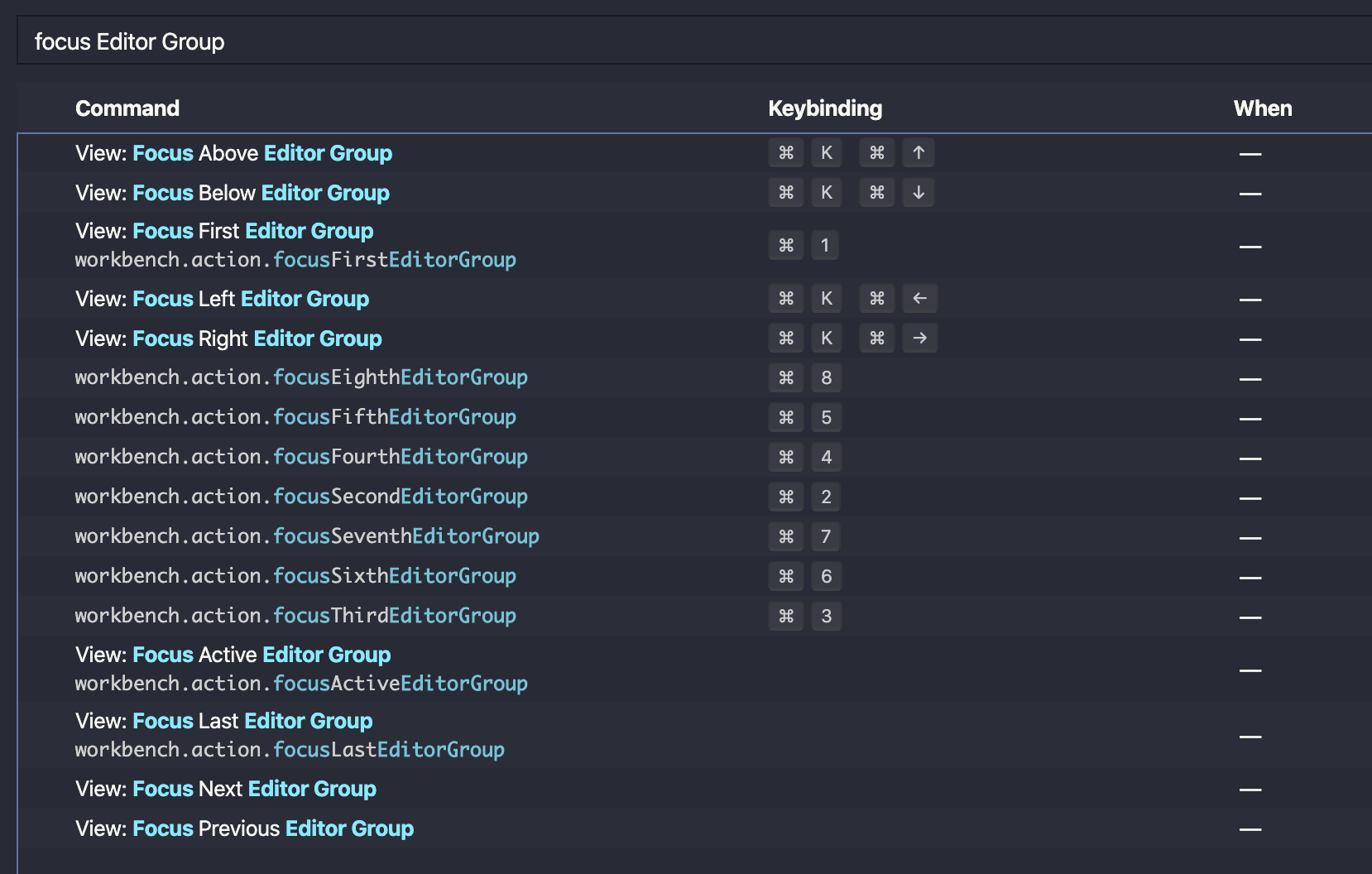
Look for focus editor group in Visual Studio Code’s keyboard shortcuts panel. You’ll see options that say workbench.actions.focus[Number]EditorGroup. (Where Number is first, second, third, fourth, and so on).

Change the shortcuts to Alt + the corresponding number.
- First:
Alt+1 - Second:
Alt+2 - Third:
Alt+3 - And so on…
I use up to three editor groups, but I still changed all eight of them to maintain consistency.
Why this change?
Command + Number to switch tabs and Alt + Number to switch panels? That’s the best combination I came up with. Alt is right next to Command. It’s easy to access. You can see how fast I switched between the panels in the video earlier!
(Ok, I slowed down when I made the video… but you get the point).
On Windows, my Alt is right next to Ctrl. It makes sense. I’m pressing the same buttons on Mac and Windows.
Move editor into group
What happens I opened a tab from the wrong panel? This is where Move editor into group comes in handy. It lets me move a tab from one panel to another.
Move editor into group also lets me open up a panel if there are none.
You can even create a Vertical + Horizontal split combination with Move editor into group!
You can move panels (which Visual Studio Code calls editor groups) in 8 ways:
- First group
- Last group
- Previous group
- Next group
- Up
- Down
- Left
- Right
The first four are generally useless. I prioritised the last four.
The default shortcut is:
No default keyboard shortcuts are assigned to the last four actions ?.
I changed it to:
- Mac:
- Move up:
Command+Alt+Up - Move down:
Command+Alt+Down - Move left:
Command+Alt+Left - Move right:
Command+Alt+Right
- Move up:
- Windows:
- Move up:
Control+Alt+Up - Move down:
Control+Alt+Down - Move left:
Control+Alt+Left - Move right:
Control+Alt+Right
- Move up:
How to change:
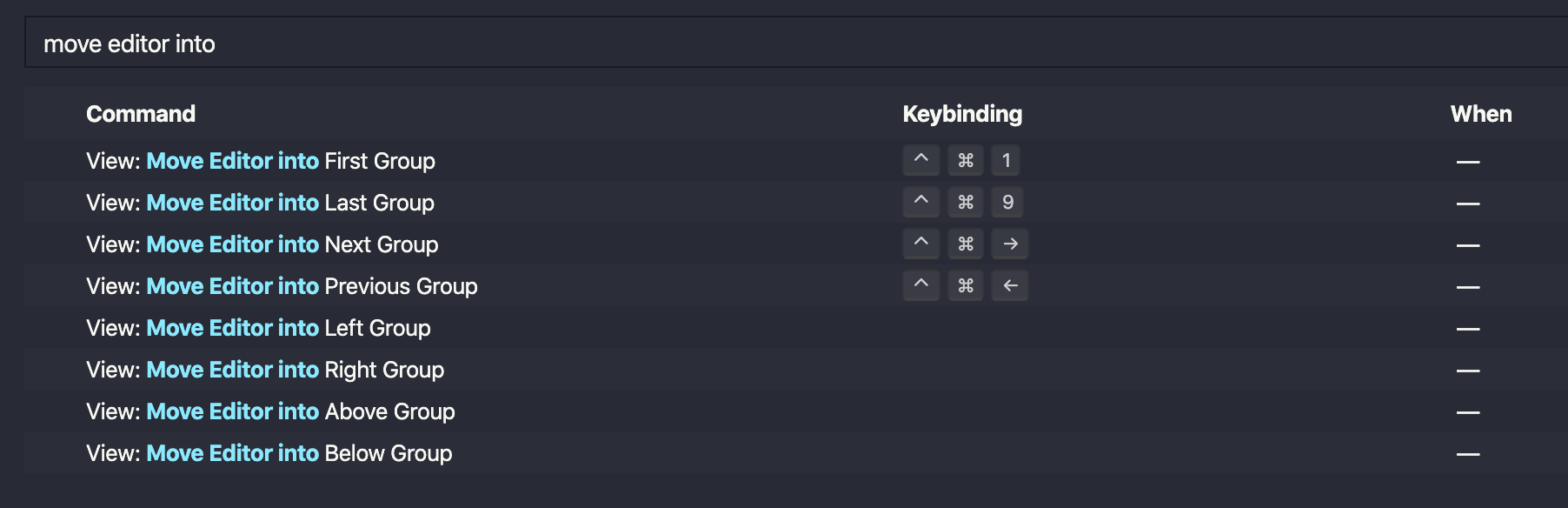
Search for “Move editor into” in Visual Studio Code’s keyboard shortcuts panel. You should see 8 entries.

Change key bindings to the ones I mentioned above.
Then, remove the key bindings for previous and next group by right-clicking and selecting “remove key binding”. This ensures there are no conflicts between key bindings.
Command + Alt + Up overrides Add cursor above while Command + Alt + Down overrides Add cursor below. Feel free to remove their key bindings. I find this ok because I use another shortcut to add cursors.
Why this change?
Command + Number keys to switch tabs. Alt + Number keys to move focus between tabs. And if you make a mistake, use Command + Alt + Direction keys to move the tab.
I find that this makes a lot of sense!
Closing an empty panel
Let’s say you create an empty panel by accident. You want to close this panel.

Visual Studio Code lets you close this empty panel with the following shortcuts:
- Mac:
Command+W - Windows:
Ctrl+W
I didn’t change this shortcut. I just wanted to tell you about this because I find it useful.
Toggle Vertical/Horizontal split
I prefer to split the screen vertically. But when I need code gets long, it makes sense to split things up horizontally. This is especially useful for those pesky JavaScript methods with super long names.

Visual Studio Code lets you close this empty panel with the following shortcuts:
- Mac:
Command+Option+0 - Windows:
Ctrl+Alt+0
I didn’t change this shortcut. I just wanted to tell you about this because I find it useful.
That’s it for today. I’ll share more keyboard shortcuts with you next week.
This content originally appeared on Zell Liew and was authored by Zell Liew
Zell Liew | Sciencx (2020-05-20T00:00:00+00:00) Customised (and effective) Visual Studio Code keyboard shortcuts for Mac and Windows. Retrieved from https://www.scien.cx/2020/05/20/customised-and-effective-visual-studio-code-keyboard-shortcuts-for-mac-and-windows/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
