This content originally appeared on DEV Community and was authored by Syakir Rahman
This post was originally published at https://www.devaradise.com/vue-example-projects
Vue.js is one of the most popular javascript frameworks along with React.js and Angular. It designed to be incrementally adoptable and focused on the view layer only.
It has very well documentation and video courses by Vuemastery and Vueschool to help you learn the fundamental of Vue.js.
However, learning from documentation and tutorial is not enough. You should also learn from Vue.js example projects to know how people use it and best practices for some cases.
Taking a look at the example projects will also encourage you to practice what you have learned from the tutorial.
In this post, I will share the list of Vue.js example projects that I compiled from Github. I sorted them from beginner to intermediate level.
Related Posts
- 21 React Example Projects (Open-source, Beginner-Intermediate Level)
- 21 Flutter Example Apps (Opensource, Beginner-Intermediate Level)
How To Learn Vue.js Example Projects / Case Studies?
Before you choose an example project, Here are some tips when learn from example projects.
1. Choose Only One Project at A Time
With so many open-source projects available on Github, we often feel overwhelmed with them. That’s okay.
But, when you really want to learn from those projects, never do that by learning them at once. Human brains aren’t designed to multi-task.
You should filter them, and choose only one project that you really want to learn. After you finished it, then you can choose the next project.
2. Replicates, But Don’t Copy-Paste the Codes
With an example project, you might think that you will learn it only by reading the codes. No, you don’t.
You should rewrite it on your own, and don’t just copy-pasting it. It may sound trivial, but trust me you will find out more as you rewrite the codes.
3. Be Curious, Find out Why the Codes Work
In the rewriting process, you will find some codes that aren’t familiar with you.
When this happened, be curious to find why those codes work. Because it will likely to increase your knowledge.
4. Experiment, and Add Your Own Flavour
After you find some unfamiliar codes, do some experiment with them. Modify them, see if it still works or not, and again, find out why.
You should also add your own codes as you learn more. Combine it with the base codes. It can be styling or adding more features.
With enough modification, you can make it as your portfolio, of course by mentioning the example project you use.
5. Have Patience and Stay Focused
Last but not least, have patience while you learn. Don’t rush, and stay focused. It will takes time, but it worth it.
Good luck!
What are the Vue.js Example Projects to Learn From?
Now, you can choose one of the following projects to learn. I sort them from the easiest to moderate level.
Remember, only pick one project to learn at a time!
1. Todo App with Composition API
 BurakGur
/
vue3-composition-api-todo-app
BurakGur
/
vue3-composition-api-todo-app
Basic ToDo App with Vue 3 Composition API
2. Vue Todo App
 drehimself
/
todo-vue
drehimself
/
todo-vue
Code for YouTube series on building a Todo App in Vue.js
3. Vue Calculator
4. Vue User Registration and Login
 cornflourblue
/
vue-vuex-registration-login-example
cornflourblue
/
vue-vuex-registration-login-example
Vue + Vuex - User Registration and Login Tutorial & Example
5. Vue By Sample
 Lemoncode
/
vuejs-by-sample
Lemoncode
/
vuejs-by-sample
The goal of this project is to provide a set of step by step samples, covering core concepts of Vue.js
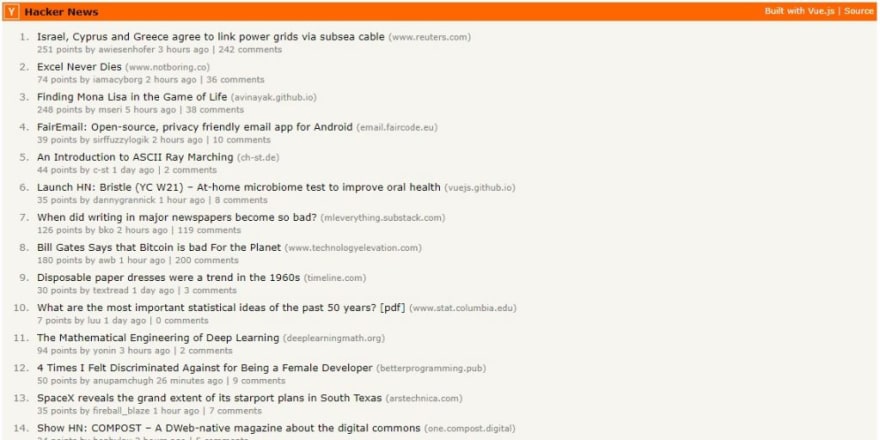
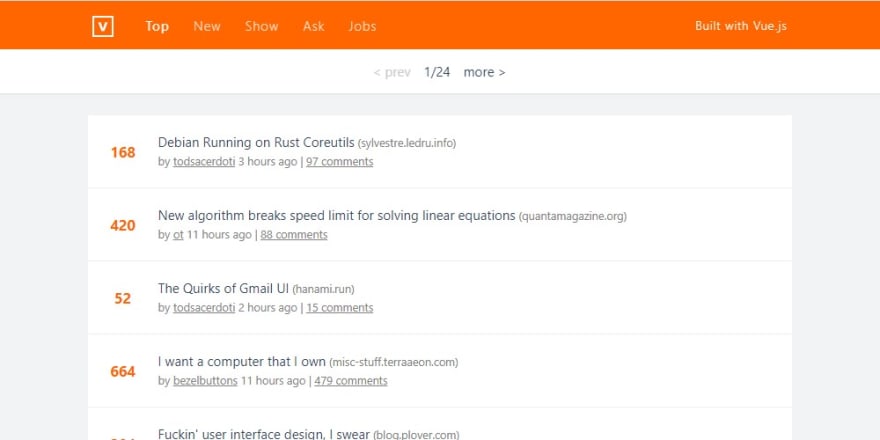
6. Vue Hackernews
 vuejs
/
vue-hackernews
vuejs
/
vue-hackernews
HackerNews clone with Vue.js
7. Vue Stock Trader
 sarneeh
/
vuejs-example-stock-trader
sarneeh
/
vuejs-example-stock-trader
Vue.js + Vue Router + Vuex in a simple Stock Trading game
8. Vue Trello
 zackthoutt
/
vue-trello
zackthoutt
/
vue-trello
A Trello clone built with VueJS
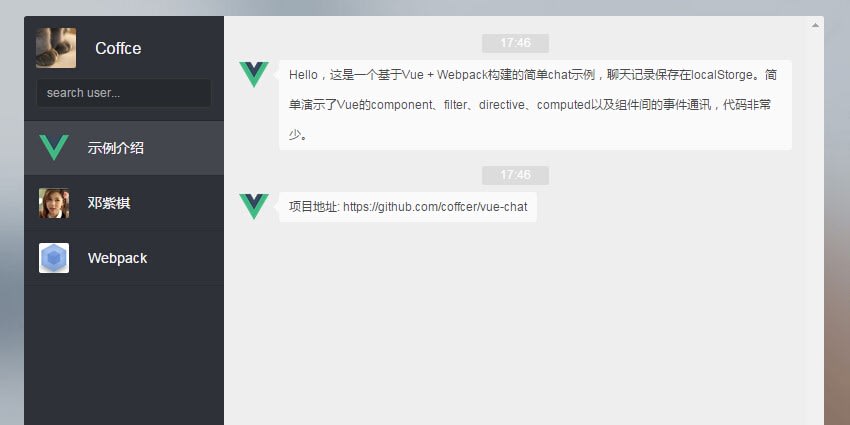
9. Vue Chat
10. Vue Gmail Clone
 josuemartinezz
/
gmail-clone
josuemartinezz
/
gmail-clone
Beautiful gmail redesign created with vue and tailwindcss ?
11. Vue Google Keep Clone
 Swimburger
/
gkeep-vueifire
Swimburger
/
gkeep-vueifire
Google Keep clone with Vue and Firebase
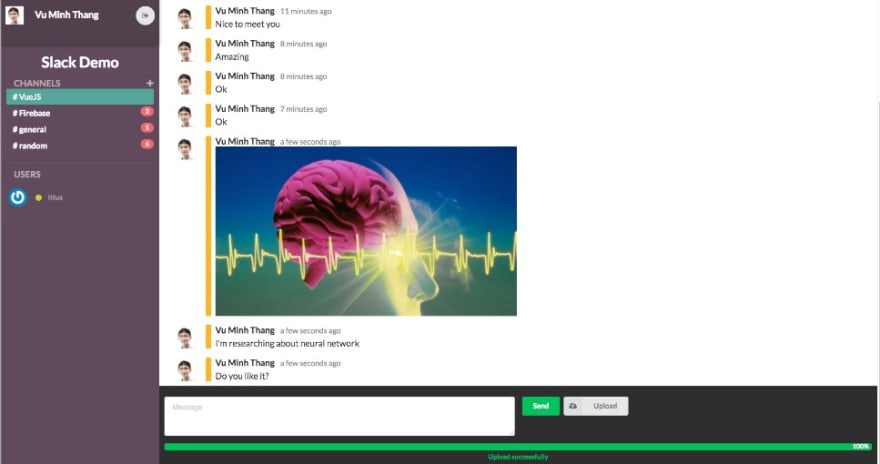
12. Vue Slack Clone
 ittus
/
vuejs-slack-clone-realtime
ittus
/
vuejs-slack-clone-realtime
Slack clone using VueJS and firebase
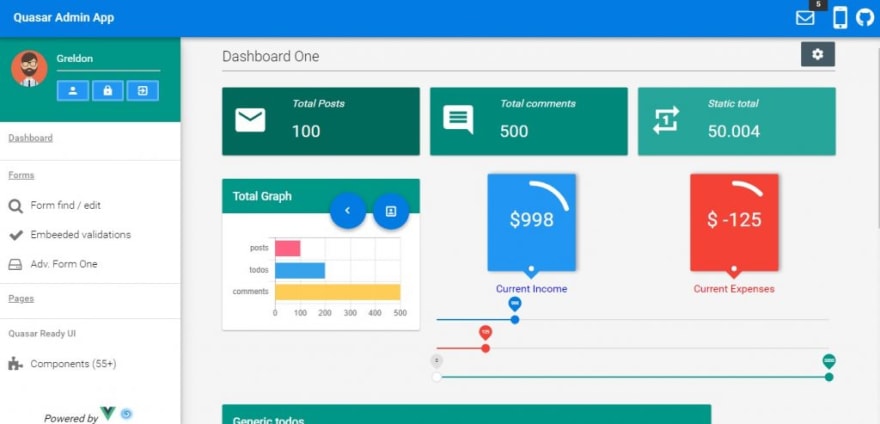
13. Vue Quasar Admin
 odranoelBR
/
vue-quasar-admin-example
odranoelBR
/
vue-quasar-admin-example
Example of quasar admin
14. Vue Admin Template
 fatihunlu
/
vue-admin-template
fatihunlu
/
vue-admin-template
Sample Admin Template based on Vuejs & Vuetify.
15. Vue Netflix Clone
 ricardovasconcelos
/
Vueflix
ricardovasconcelos
/
Vueflix
A simple Netflix clone built with Vuejs
16. Vue Reddit Clone
17. Vue RealWorld Example
 gothinkster
/
vue-realworld-example-app
gothinkster
/
vue-realworld-example-app
An exemplary real-world application built with Vue.js, Vuex, axios and different other technologies. This is a good example to discover Vue for beginners.
18. Vue Online Music Player
 maomao1996
/
Vue-mmPlayer
maomao1996
/
Vue-mmPlayer
? 基于 Vue 的在线音乐播放器(PC) Online music player
19. Vue Hackernews 2.0
 vuejs
/
vue-hackernews-2.0
vuejs
/
vue-hackernews-2.0
HackerNews clone built with Vue 2.0, vue-router & vuex, with server-side rendering
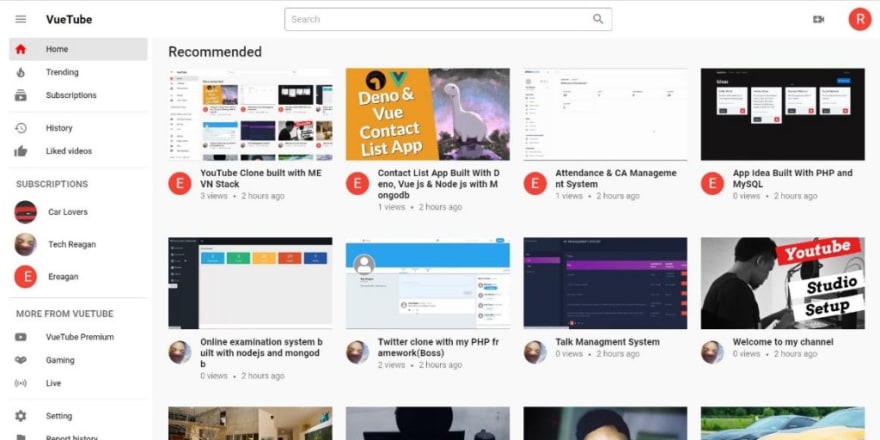
20. Vue Node.js Youtube Clone
 techreagan
/
vue-nodejs-youtube-clone
techreagan
/
vue-nodejs-youtube-clone
This is the frontend (VueJS) of the Youtube clone called VueTube.
21. Jira Clone
 Datlyfe
/
jira_clone
Datlyfe
/
jira_clone
A Jira clone built with Vuejs & Nodejs/Graphql
~~
Do you know other repos?
If you know other Github repositories that worth mentioning here, don’t hesitate to share them in the comment section.
The repository should be:
- A Vue example project
- Has a demo page, or at least some screenshot
- Work with no significant console error
Thank you.
Happy coding!
This content originally appeared on DEV Community and was authored by Syakir Rahman
Syakir Rahman | Sciencx (2021-03-09T13:31:20+00:00) 21 Vue.js Example Projects to Learn From (Open-source, Beginner to Intermediate Level). Retrieved from https://www.scien.cx/2021/03/09/21-vue-js-example-projects-to-learn-from-open-source-beginner-to-intermediate-level/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.