This content originally appeared on Zell Liew and was authored by Zell Liew
I used to think it would be easy to write backend if I knew JavaScript. I thought it would be easy because Node is JavaScript. I didn’t have to learn a new language.
But I was wrong.
But backend was hard to learn. I took ages to learn it. (And I’m still trying to master it).
I realized I had problems learning backend because I thought Frontend and Backend were the same—they were just code.
That’s a big mistake.
Frontend and Backend are different beasts altogether. I had to respect their differences before I could learn Backend properly.
If I were to explain the difference between Frontend and Backend (in terms of implementation), I would say:
- Frontend is about perception
- Backend is about communication
Frontend is about perception
When we build Frontend things, we care a lot about how users perceive what we built. We spend an ungodly amount of time asking these questions (so much that countless jobs were created for each of them).
- Does it look good?
- Does it make sense?
- Is it user-friendly?
- Is it accessible?
- Is it fast?
We care.
And sometimes, we want to elevate a user’s perceived experience (bring delight; yay!), we add things like:
- Video/Images/Gifs
- Animations
- Color themes
With each additional feature, we also have to consider their possible implications:
- Are videos/images/gifs too large?
- What if someone can’t stand our animations?
- Does the user prefer a light theme or a dark theme?
We account for many things—all from a user’s perspective. That’s why I say Frontend is about perception.
We think for our users. And we build for them.
(Unfortunately, some developers delude themselves into thinking that users === themselves. They build sites for themselves instead of the people they should be building it for).
Backend is about communication
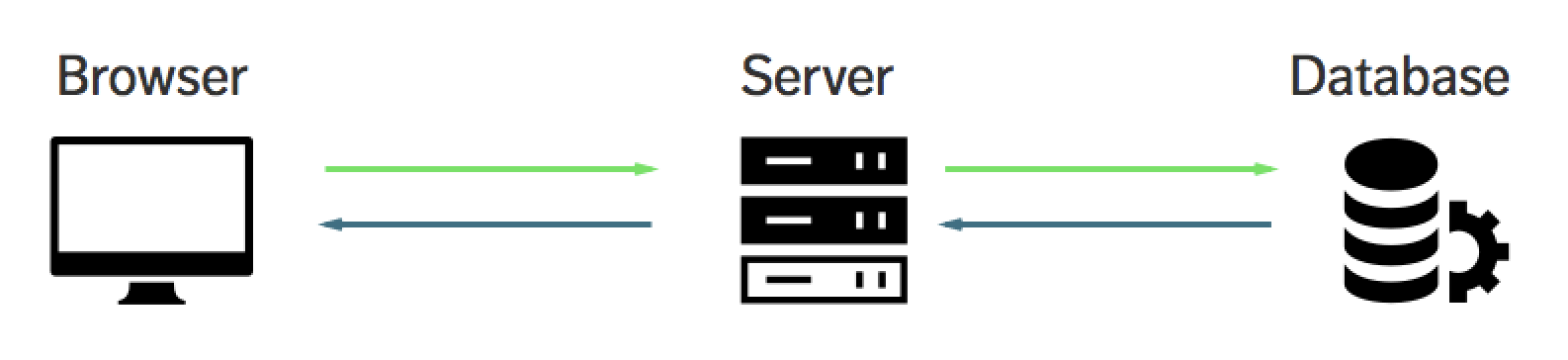
Let me be specific. When I say backend, I’m referring to the layer between the Frontend and the Database. It’s also the layer between the Frontend and any API you need to communicate with (if it goes through your own server).
To make things simple for some people, I’m talking about where you would create an Express app.

When you work on the Backend, you’ll notice we don’t create interfaces anymore. You don’t fill up forms; you don’t click on buttons. That’s because they’re not needed.
Backend isn’t about perception. Nobody has to see anything. It just has to… work.
But what does “work” mean?
Backend is there to allow communication between a Frontend and a Database (or any external API). Imagine a telephone operator back in the early days. If you called someone on the phone, these operators had to manually connect your call to the person you’re calling. (If they get it wrong, you call the wrong person).

When you build a Backend, you’re like the telephone operator. You connect things so they work.
When we build a Backend, we ask questions like:
- What info do we need from the Frontend?
- What info should we send to the Database/API
- Was the operation saved properly on the Database/API?
- What info did the Database/API return?
- What info should we send back to the Frontend?
- Are we rendering a website? If yes, which page should we render?
- What should we do when info is wrong or missing?
We also think about speed and reliability. (Imagine what happens if you send something but don’t hear from anything back in return…). But this one is more of an advanced topic.
Different mental models
Here’s a common pattern I observed in my early days of learning backend:
- I would assume things to work in a specific way
- I would search on Google on how to implement things the specific way I thought
- (Google results would come up empty)
- I would hack around it and build my own infrastructure
- Only to learn (much later) that my way sucked
I was almost always wrong because I unconsciously relied on my frontend experience while I learned backend. I had to learn things the hard way to rewire my thinking.
Here’s my biggest takeaway:
Don’t assume you know anything about what you’re learning. You’re almost always wrong. Slow down so you have the time and space to learn. Always verify as you learn, so you remember and you rewire your brain.
(I hope I remember this when I learn something new next time).
This content originally appeared on Zell Liew and was authored by Zell Liew
Zell Liew | Sciencx (2019-07-24T00:00:00+00:00) Frontend vs Backend. Retrieved from https://www.scien.cx/2019/07/24/frontend-vs-backend/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
