This content originally appeared on DEV Community 👩💻👨💻 and was authored by Joshua
If you have ever coded on JavaScript, you must have encountered the keyword “this”. this is a point of confusion for most JavaScript developers.
It has no fixed rule, but that does not mean that it cannot be understood right? 😁😁
Now, let’s go straight to the point, shall we??
In this article, we shall dive into the keyword “this” in JavaScript simplifying it in a dummy way.
What is “this”
In the English language “this” means indicating something or someone nearby. this refers to the immediate environment (something nearby)
Example: When am in my house and I say “this book belongs to me” you can see that am referring to a book close by (my house) i.e either on the table or on the shelf - Something on my immediate environment. But if I go to the library and make the same statement “this book belongs to me” this also refers to something close by (the library, not my house)
From the above example, you can see that “this” depends on the invocation context.
The same rules apply in JavaScript.
In JavaScript “this" refers to a reference in an object and that object represents the current execution scope. By current execution scope; the value of “this” depends on the invocation in which you have used it. i.e it depends on where you write it.
Examples.
When used alone or inside a regular function (without an object) by default this refers to the window (i.e the global object)
Code
Output
What is the window? the window contains all sorts of different properties we use in JavaScript and when we defined a function. It is added as a property in the window object.
In a method **“this” refers to the object the method lives in.** i.e “this” references the objects. Before we go further, what is a method? Simply put, “when we add a function to an object, it is called a method”. There are built-in methods in JavaScript like "toUpperCase()", "toLowerCase()" etc. but the method am talking about here, are the method we create by ourselves by adding a function to an object.
Code
Output
From the code above and Output, we could see that “this” in a method refers to the object the method lives in i.e myInfo object. So when we called the method myInfo.fullName(), the fullName print out “Joshua Onwuemene”, which is a property inside the myInfo object.
So, here Is a little hack over it.
If there is something to the left i.e objectName.functionName(this is a method) and you are executing the function “this”, “this” will be set to what is on the left, which is the objectName. (myInfo.fullName(), here “this” was set to myInfo ) But if there is nothing to the left, this will be set to the global execution scope (i.e the window).
More example
Output
From the above code we console.log “this” in line 8, to see the output it will give us and we could see that it showed us the myInfo object. This was to prove that “this” is representing the object, and when we called myInfo.fullName() it gave us “Joshua Onwuemene”, look at our next method there; myInfo.myBio(). We could see that “this” is referencing the myInfo object. Check the output at myInfo.myBio() to see what we have.
const myName = this.fullName() means “this” is making reference to the fullName() function which is inside the myInfo object which means We have access to the data in my fullName() function which is “Joshua Onwuemene” in the myBio() function. and when we (console.log(${myName} is a ${whatIDo}, a technical-writer, a WordPress developer and a lover of a great books) we got the desired output which is "Joshua Onwuemene is a front-end developer, a technical-writer, a wordpress developer and a lover of great books".
When using Arrow function, “this” won’t work as a method on an object, because it does not refer to the object, it refers to the window.
Code
Output
When we console.log(this) in the college() arrow function, we see that it refers to the window. This is because arrow function does not have its own “this”, it references the window which is why we can’t access the data in myName.
In some situations, it is better to use. i.e is an advantage when dealing with nested functions and callbacks but not good in defining methods.
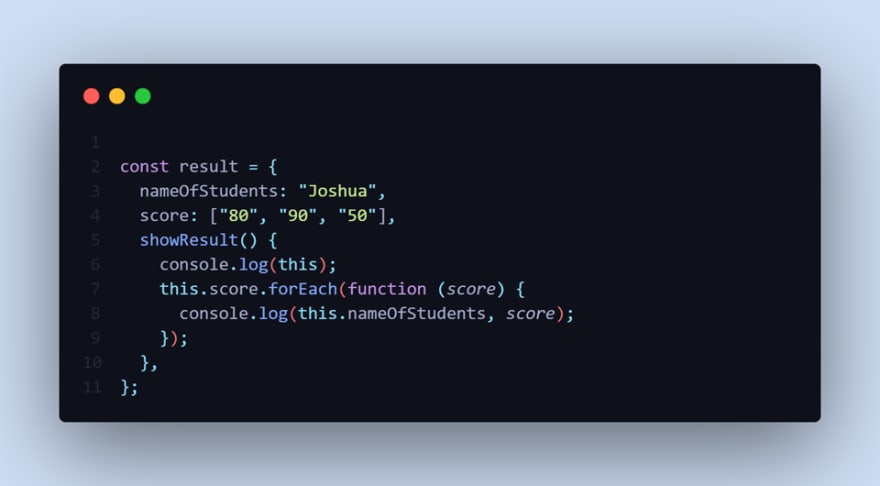
Code
Output
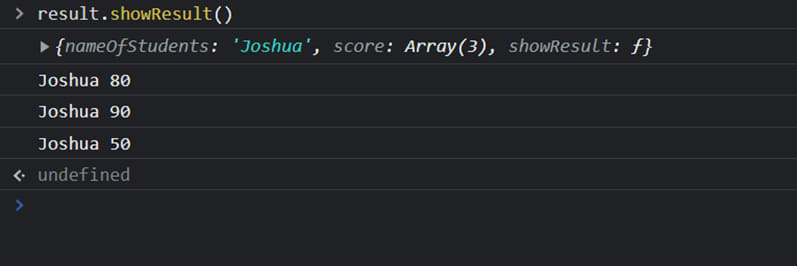
From the result, it is undefined right? Let’s console the value of “this” to see the output. When we console the value of “this” before the callback function it refers to the result object. Let’s console the value of “this” in the callback function
Output
From the output, the value of “this” refers to the global scope (window) but why? Because it is taking the callback function as a standalone function which refers to the window by default, not as a method. We resolve this by adding an arrow function. The arrow function will take the value of its parent “this”, which in our case is the “this” before the callback function.
Code
Output
By using an arrow function it has inherited the “this” of the parent container which is showResult(). By doing this we can then access nameOfStudent and assign the scores to Joshua.
Let’s console the value of “this” in the callback function to get a better understanding of what “this” is referencing to now.
Code
Output
From the output, we can see that it is referencing the object.
In conclusion, “this” is not set in stone. “this” references the object that is executing the current function. i.e it depends on its invocation context.
This content originally appeared on DEV Community 👩💻👨💻 and was authored by Joshua
Joshua | Sciencx (2022-12-06T04:44:39+00:00) Understanding the keyword “this” in JavaScript. Retrieved from https://www.scien.cx/2022/12/06/understanding-the-keyword-this-in-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.