This content originally appeared on Web Performance Calendar and was authored by Tim Vereecke
Largest Contentful Paint (LCP) is one of my favorite KPI’s to focus on when improving user experience.
For technical teams I advise to additionally track LCP(FE), or the Front End Component of LCP.
A very simple formula:
LCP = TTFB + LCP(FE)

This suggestion is applicable for both RUM (Real User Monitoring) as well as Synthetic monitoring.
Background
Back-end teams already have a specific KPI (=TTFB) covering exactly what they are responsible for.
For Front-End teams their key KPI is LCP. However this contains a big portion (=TTFB) which is out of their control, which fluctuates and adds noise.
Therefore I suggest we focus on LCP(FE) instead. It is a front-end focussed KPI tracking exactly the part they are responsible for.
Doing so results in:
- Better detect pages with a slow front-end component
- Better visibility into smaller degradations/improvements
- More stable KPI
- Less noisy KPI
- Overlapping releases (front/back) no longer pollute KPI’s
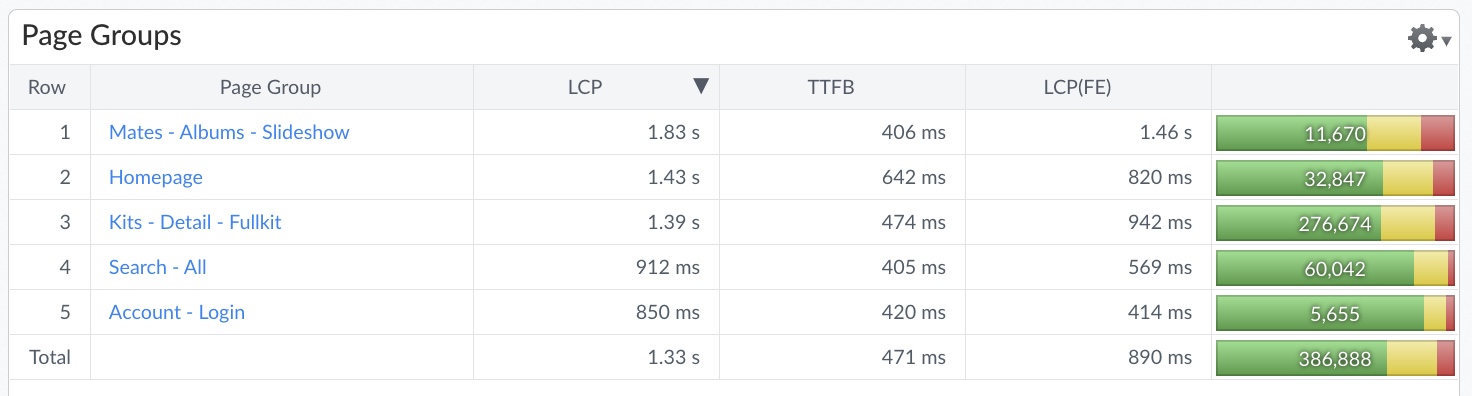
This screenshot shows mPulse from scalemates.com. You can see how much variation there is between both components:

- The first row shows the slowest LCP (1.83s). While this page group has the fastest TTFB it has actually a very slow LCP(FE).
- The Homepage on the other hand has a TTFB issue and less an LCP(FE) issue.
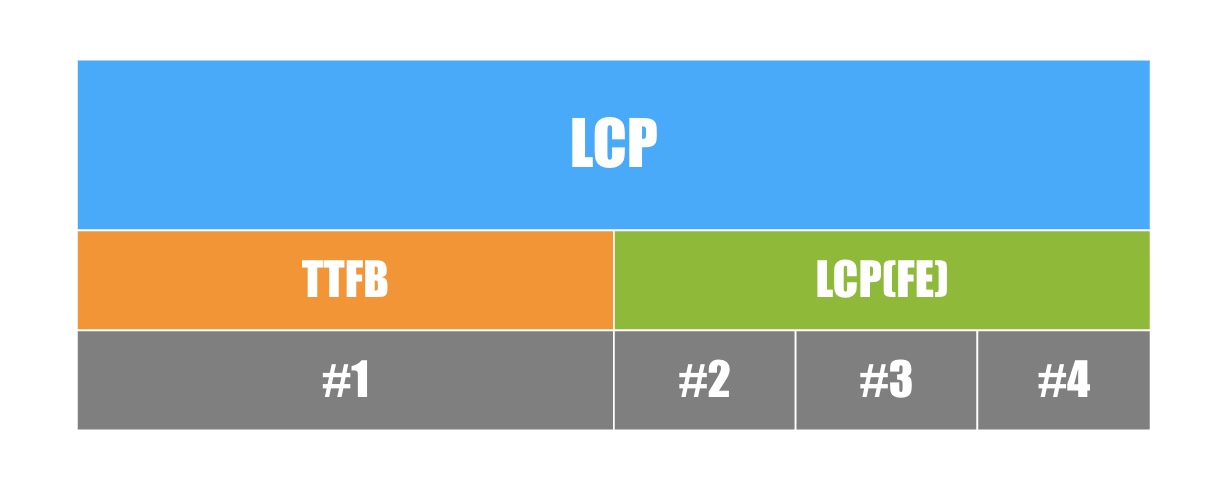
Complementary to 4 LCP Components
If you have not yet read Phil Walton article on Optimizing LCP I recommend you doing so.
He splits optimizing LCP into 4 distinct components:
- #1 Deliver HTML
- #2 Resource Load Delay
- #3 Resource Load Time
- #4 Element Render Delay

I fully endorse the above method but I do think Front-End Teams need a single combined KPI to focus on.
LCP(FE) is a single KPI which can further be split into Resource Load delay, Resource Load Time and Element Render Delay
LCP(FE) = #2 + #3 + #4
Summary
Make your Front End teams happy with a key KPI they fully control, without the extra noise and fluctuations.
Yet it still fits in the bigger goal of making LCP faster.
This content originally appeared on Web Performance Calendar and was authored by Tim Vereecke
Tim Vereecke | Sciencx (2022-12-11T19:48:00+00:00) LCP(FE). Retrieved from https://www.scien.cx/2022/12/11/lcpfe/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
