This content originally appeared on Bits and Pieces - Medium and was authored by Adarsh gupta
Performing Cypress testing on a React application can help ensure that your application is working as expected and is free of bugs and other issues.
Cypress is a popular open-source testing framework that is designed specifically for testing web applications. It is easy to use and provides a powerful set of features that can help you test your React application quickly and efficiently.
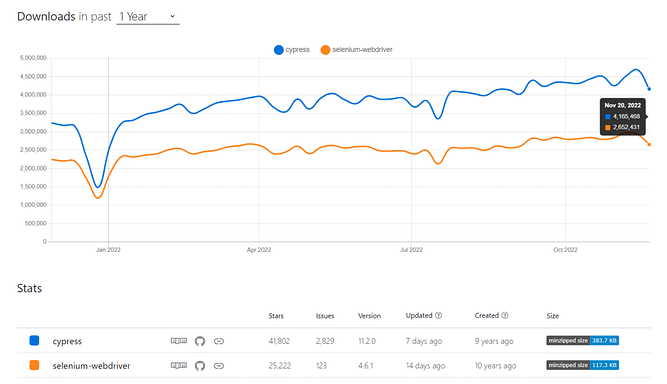
According to npmjs, Cypress garners around 4,165,468 weekly downloads, whereas Selenium, its nearest competitor, has 2,652,431 weekly downloads.

One of the most well-liked test automation frameworks is Selenium, which has long been a top option for testing applications. Since we can perform component, API, and end-to-end testing with a single framework, Cypress is now gaining popularity for testing contemporary web applications, even though it is a developer-friendly framework.
To start, you will need to install Cypress on your system. You can do this by running the following command:
npm install cypress --save-dev
Once you have Cypress installed, you can create a cypress.json file in the root directory of your project. This file will contain the configuration settings for Cypress, such as the base URL of your application and the location of your test files. Here is an example of a cypress.json file:
{
"baseUrl": "http://localhost:3000",
"testFiles": "**/*.{spec,test}.{js,jsx}"
}Next, you can create a cypress directory in the root of your project, and within that directory, create a integration directory. This is where you will write your Cypress tests. Cypress tests are written using JavaScript, and they use a BDD (behavior-driven development) style syntax. Here is an example of a simple Cypress test that checks if the page title of your application is correct:
describe("My React App", () => {
it("has the correct page title", () => {
cy.visit("/");
cy.title().should("eq", "My React App");
});
});In this example, the describe and it functions are used to define a test suite and a test case, respectively. The cy.visit command is used to visit the homepage of your application, and the cy.title command is used to check the page title. The should function is used to make an assertion, in this case checking that the page title is "My React App".
To run your Cypress tests, you can use the cypress open command. This will open the Cypress Test Runner, which is a graphical user interface that allows you to run your tests and view the results. You can also run your tests in the command line using the cypress run command.
In addition to checking the page title, you can use Cypress to test the functionality of your React components. For example, you can test that a button is clickable and that it performs the expected action when clicked. You can also test that a form submission works as expected and that any errors or validation messages are displayed correctly.
Overall, Cypress is a powerful and easy-to-use tool for testing your React application. By using Cypress, you can ensure that your application is working as expected and is free of bugs and other issues, and be sure that you don't break something in Production.
Here is a simple Cypress test for a React component
describe('My React component', () => {
it('renders correctly', () => {
cy.visit('/my-component-route');
cy.get('.my-component').should('be.visible');
});
});This test will visit the route where your React component is rendered and verify that the component is visible on the page. You can add additional assertions to test other aspects of your component’s behavior, such as checking that it renders the correct content or that it responds to user interactions.
I hope this helps! Let me know if you have any other questions.
Wrapping it out
I hope this article taught you something, will be posting more testing-related blogs here. Make sure you follow me here Adarsh gupta.
Build apps with reusable components like Lego

Bit’s open-source tool help 250,000+ devs to build apps with components.
Turn any UI, feature, or page into a reusable component — and share it across your applications. It’s easier to collaborate and build faster.
Split apps into components to make app development easier, and enjoy the best experience for the workflows you want:
→ Micro-Frontends
→ Design System
→ Code-Sharing and reuse
→ Monorepo
Learn more
- How We Build Micro Frontends
- How we Build a Component Design System
- The Bit Blog
- 5 Ways to Build a React Monorepo
- How to Create a Composable React App with Bit
Introduction to Cypress Testing in React was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Adarsh gupta
Adarsh gupta | Sciencx (2022-12-22T14:39:02+00:00) Introduction to Cypress Testing in React. Retrieved from https://www.scien.cx/2022/12/22/introduction-to-cypress-testing-in-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
